How to Change Loading Indicator Type
⏳ This guide will teach you how to change the loading indicator type
Step 1: Sign in
a) Sign in to https://app.customgpt.ai/.

Step 2: Navigate to Project Settings
a) Click on "Project Settings".

Step 3: Go to Chatbot Settings
a) Click on "Chatbot".

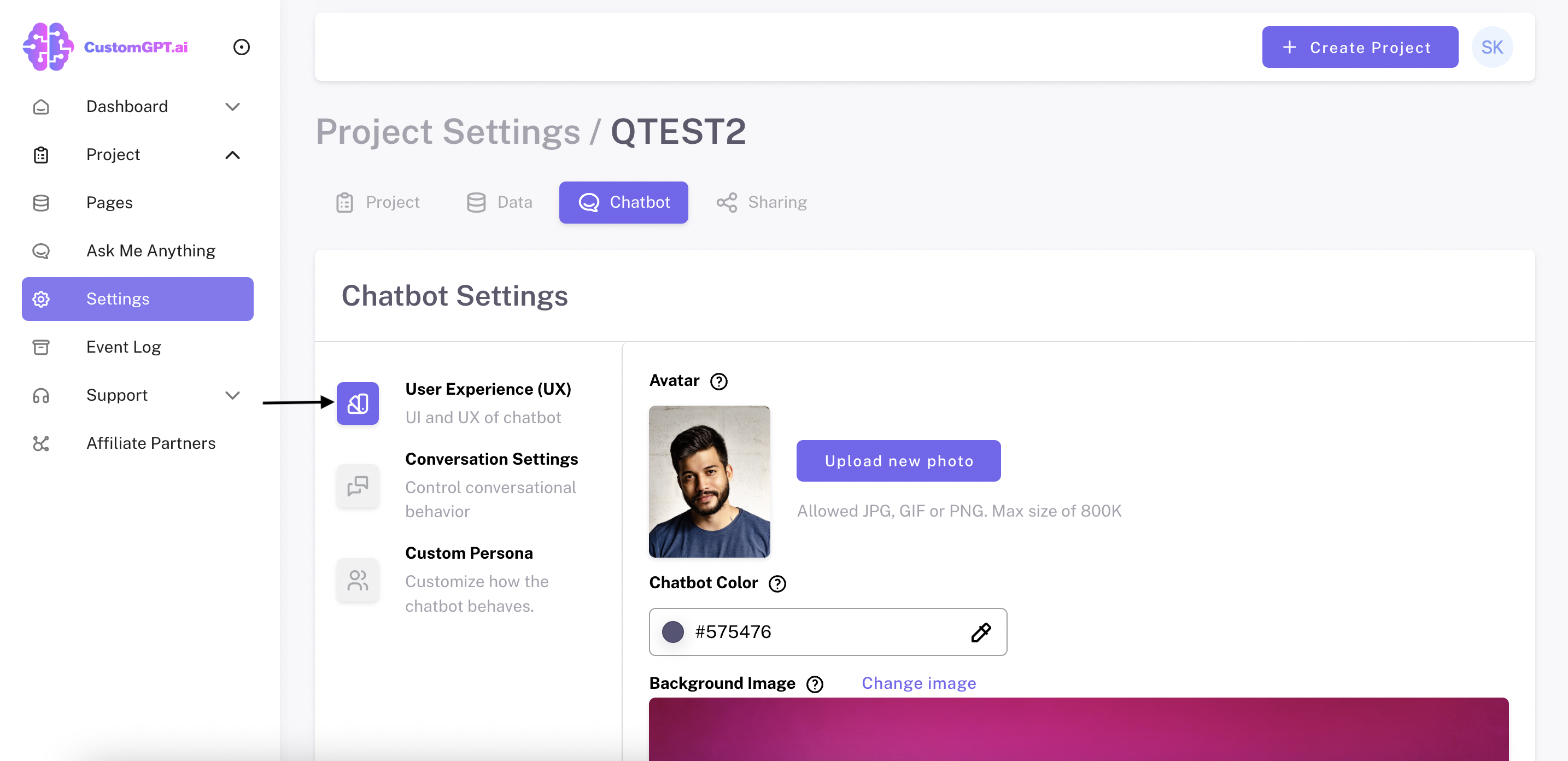
Step 4: Access User Experience (UX)
a) Click on "User Experience (UX)".

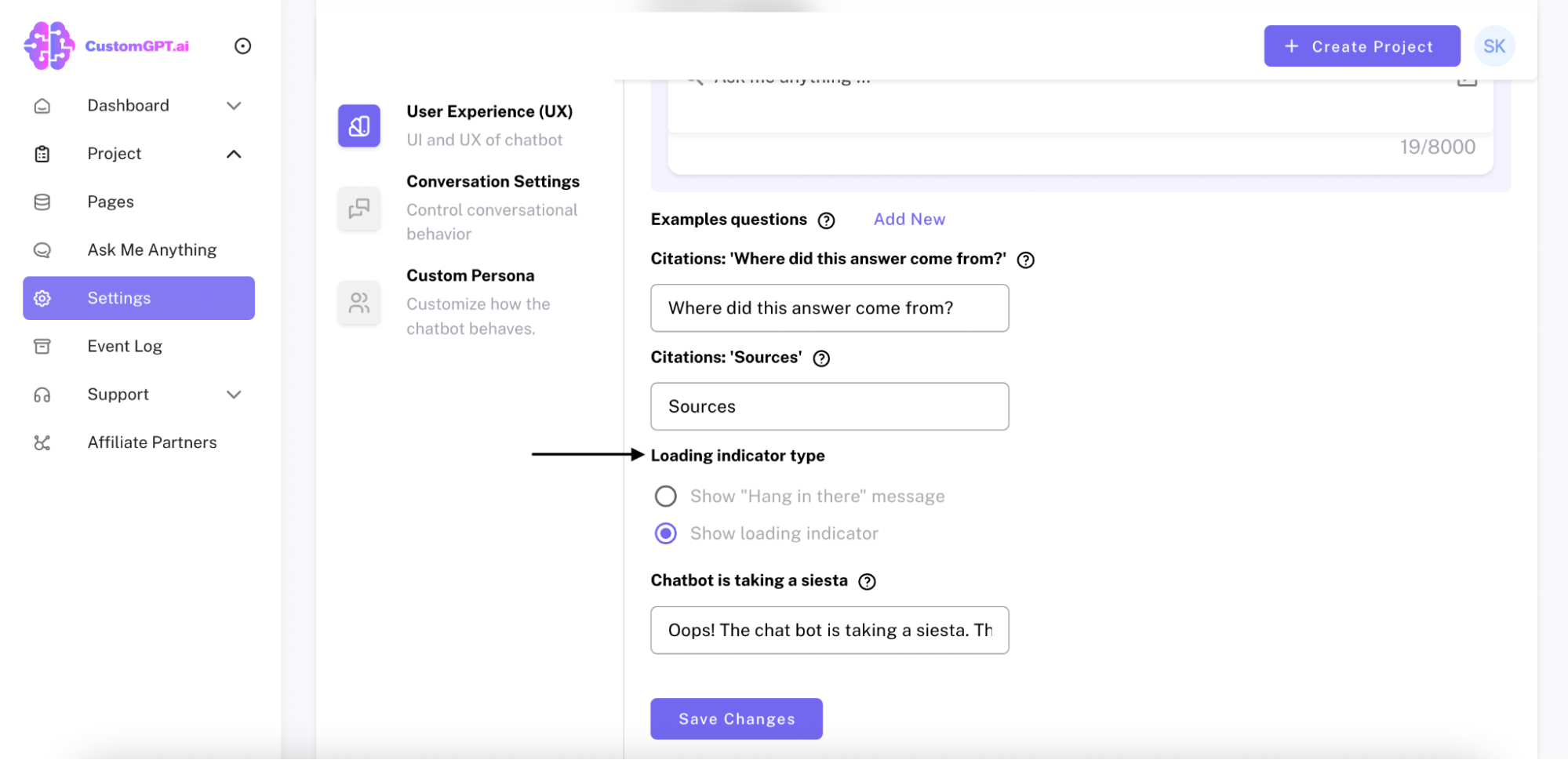
Step 5: Change Your Loading Indicator Type
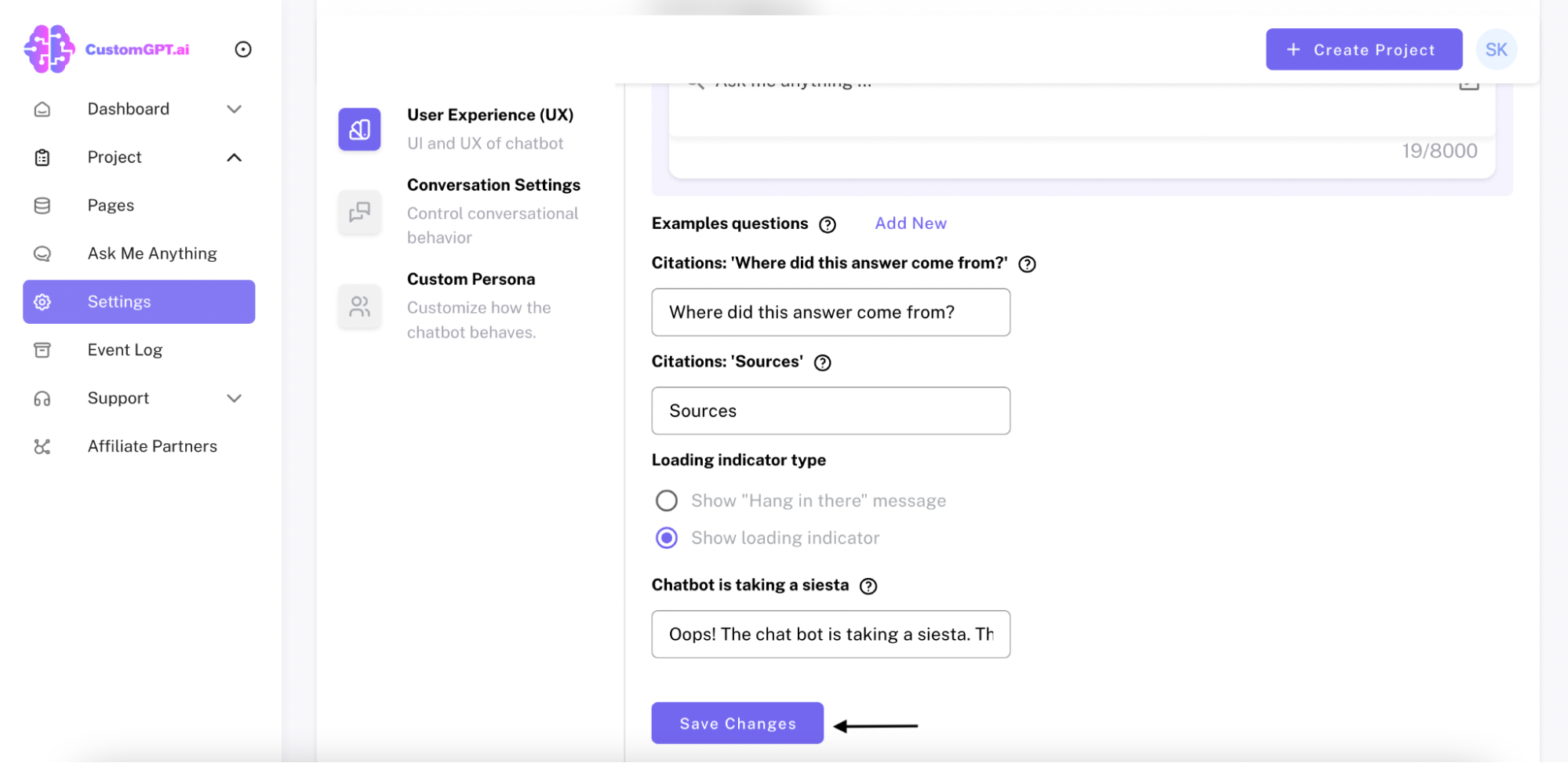
a) Locate the "Loading indicator type" section.

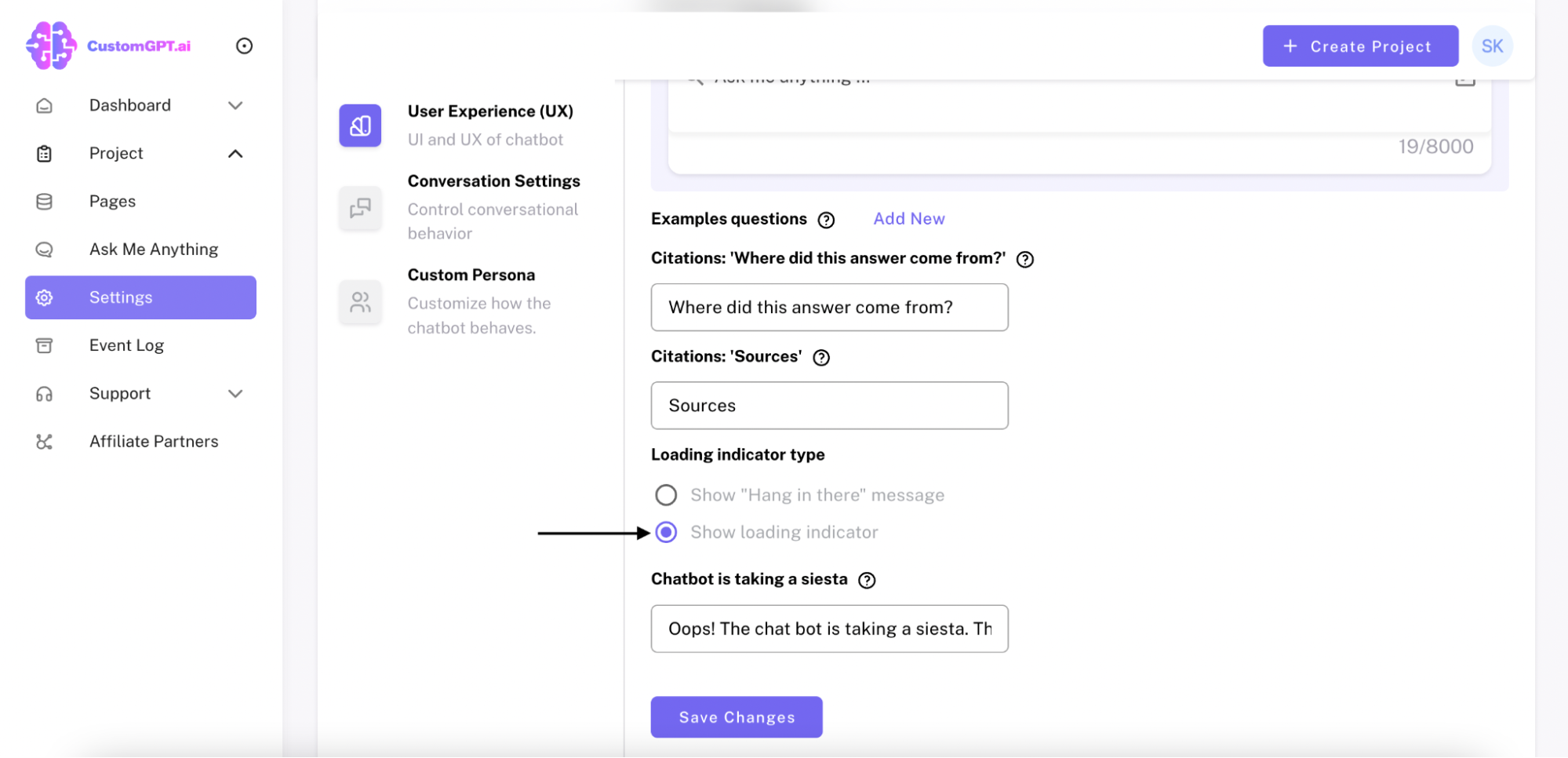
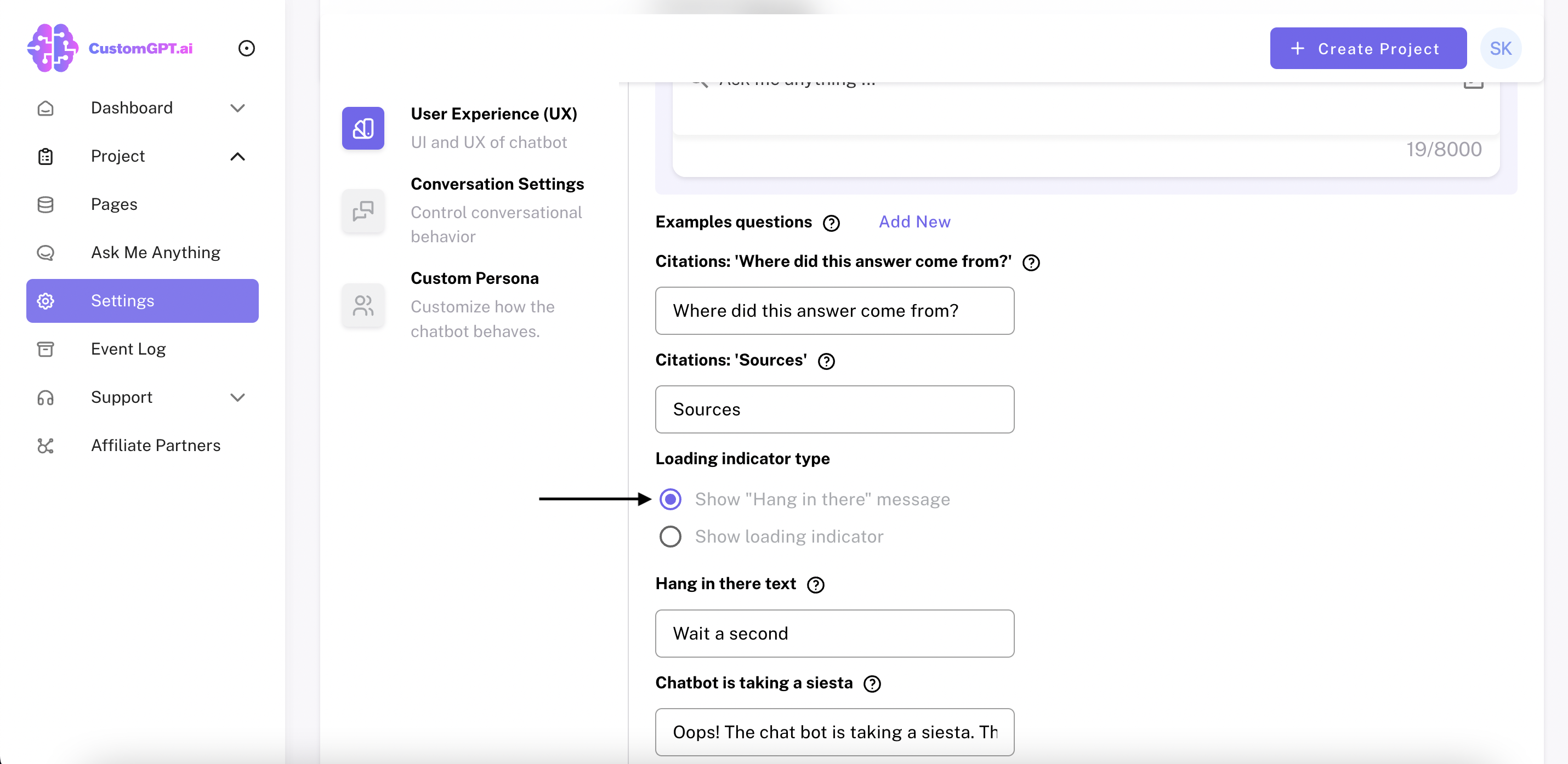
b) Click on the radio button to choose how you want the loading indicator to appear.
This option will display the default loading indicator.

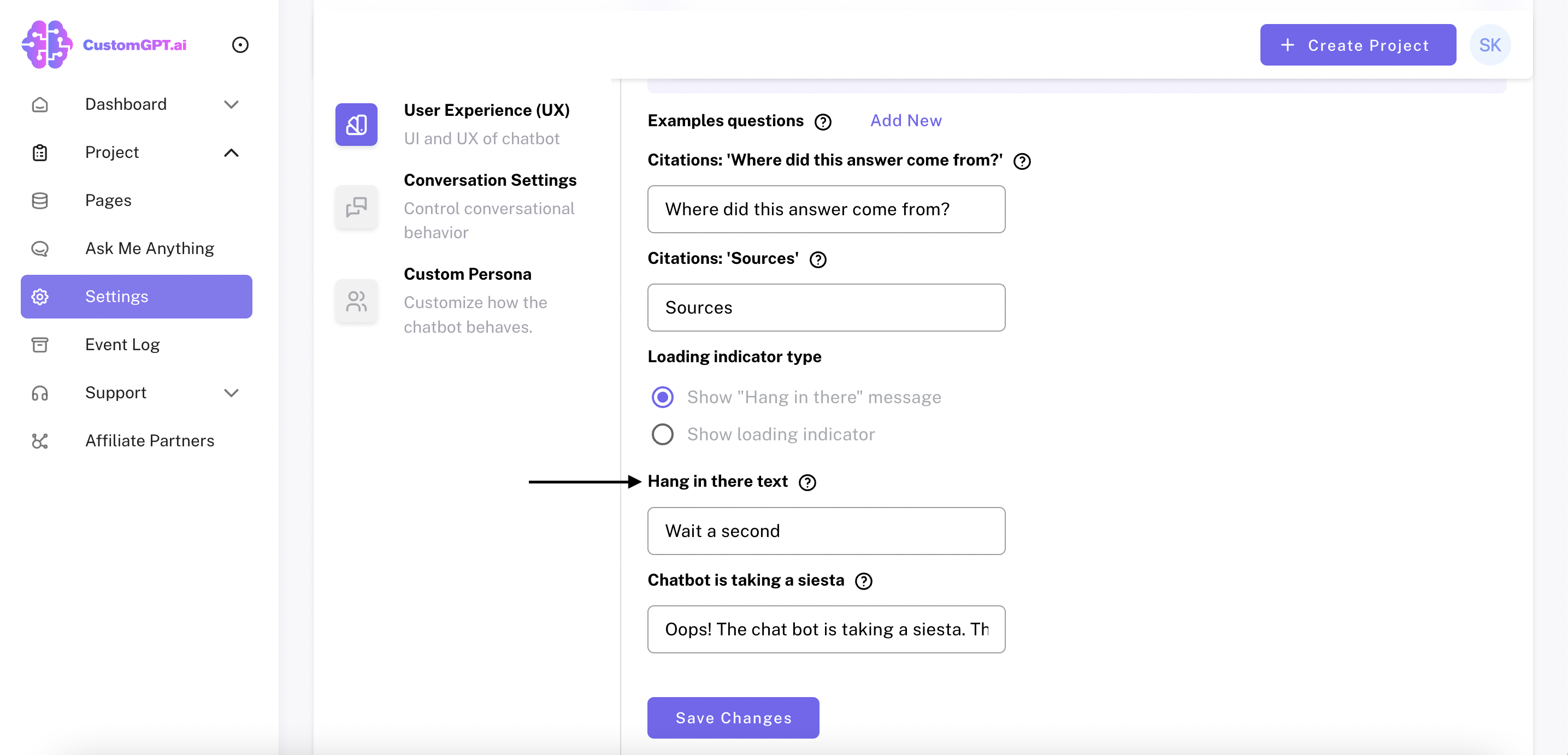
Select this option if you want to show a custom message while loading.

A text box labeled 'Hang in there text' will appear. Enter the message you want to display to your users in this box.

Step 6: Save Your Changes
a) Click on "Save Changes".

Congratulations! You have successfully customized your loading indicator type. This small yet impactful adjustment will make interactions with your ChatBot more engaging ✔
Updated 3 months ago
