Add live chat to any website
his step-by-step guide explains how to embed your CustomGPT Live Chat widget on any website.
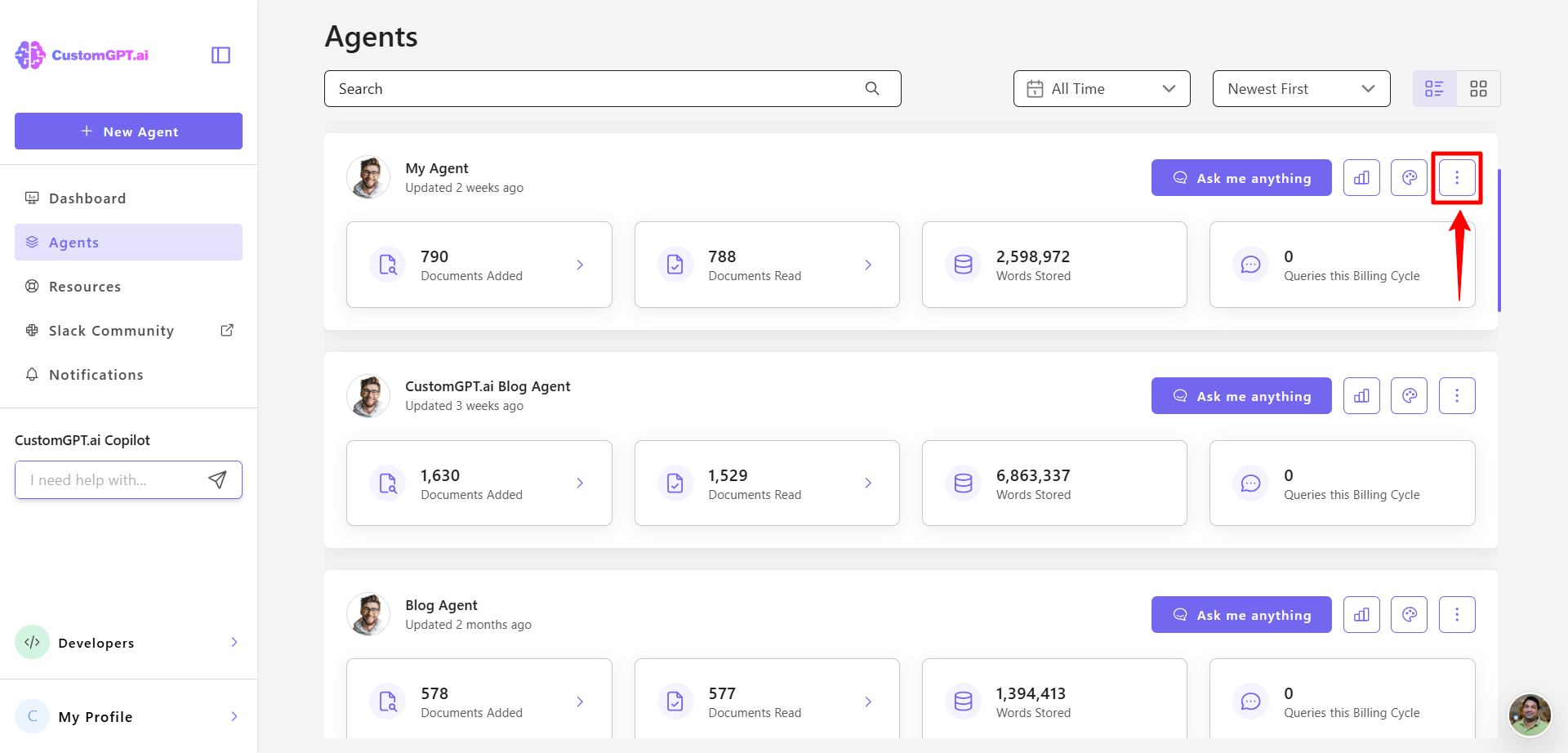
- On your CustomGPT.ai dashboard, click the three dots menu.

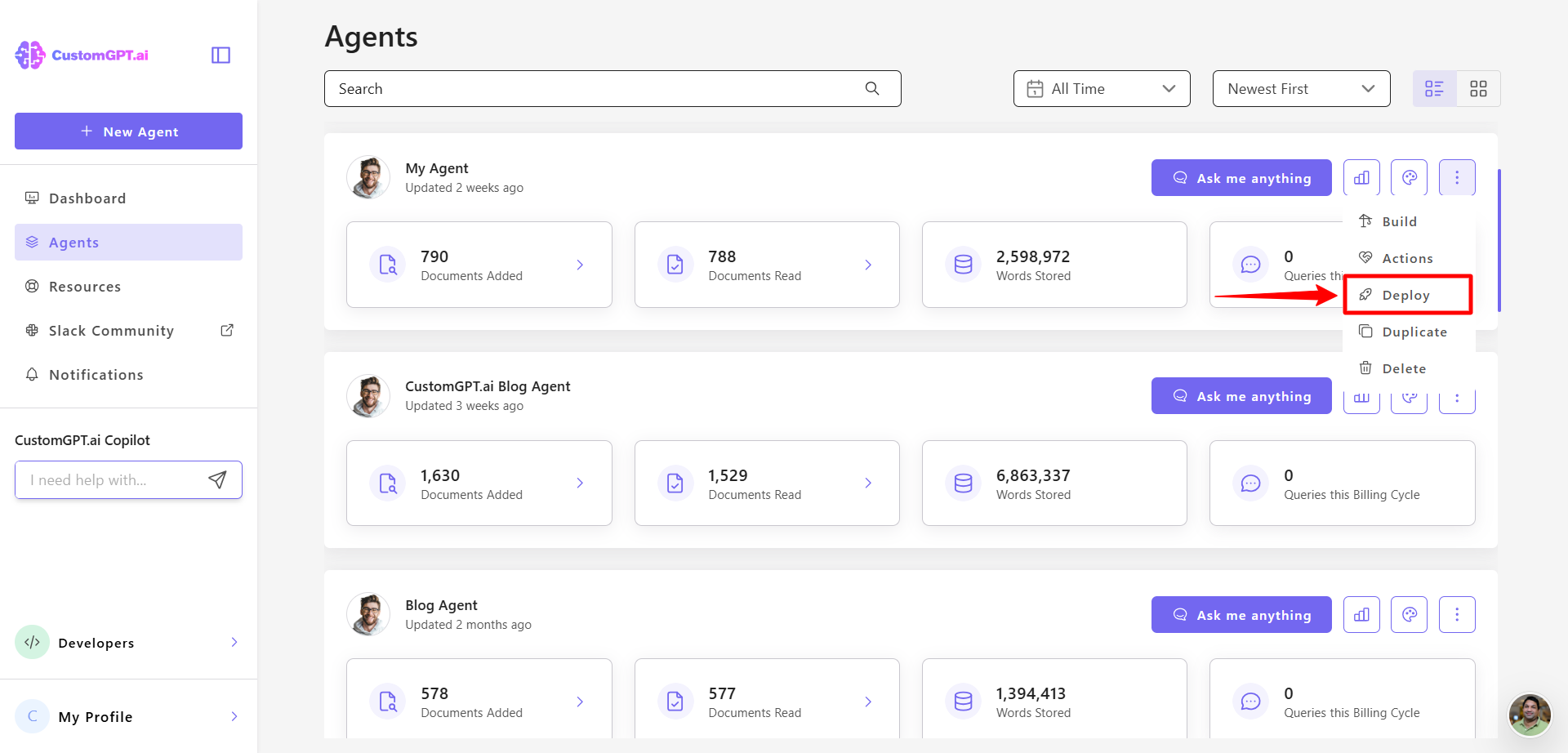
- Click the Deploy Agent icon for the agent you want to use.

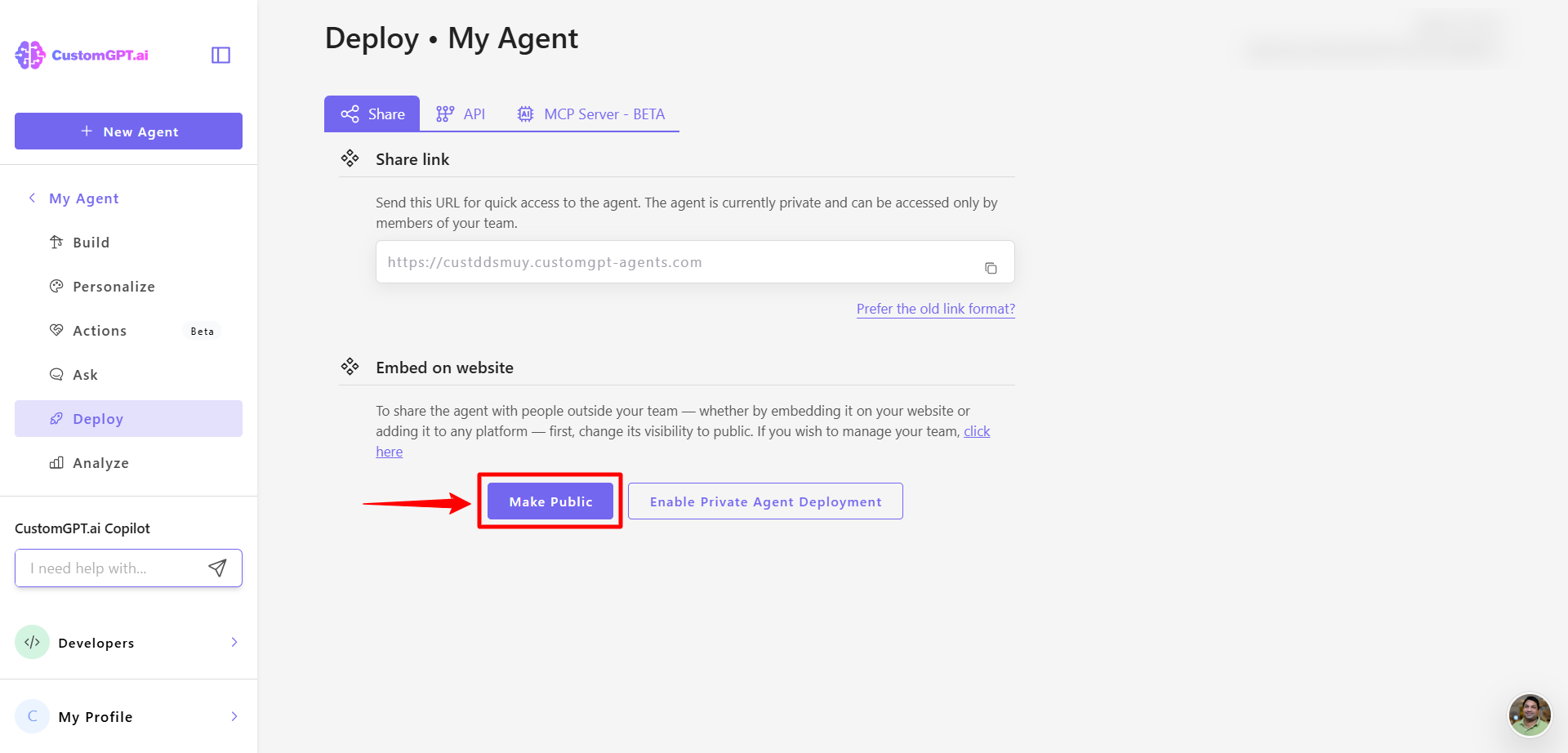
- Click the Make Public button.

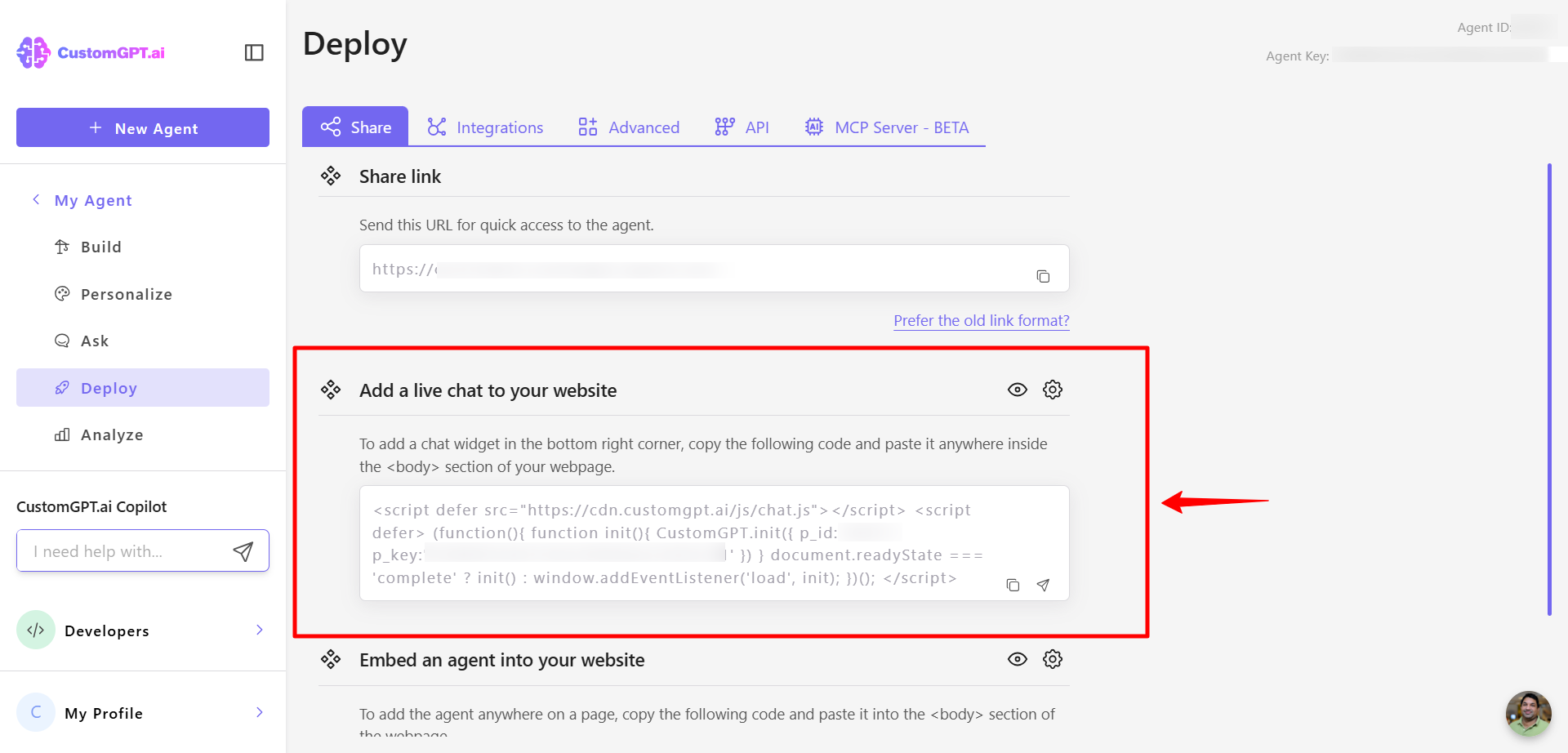
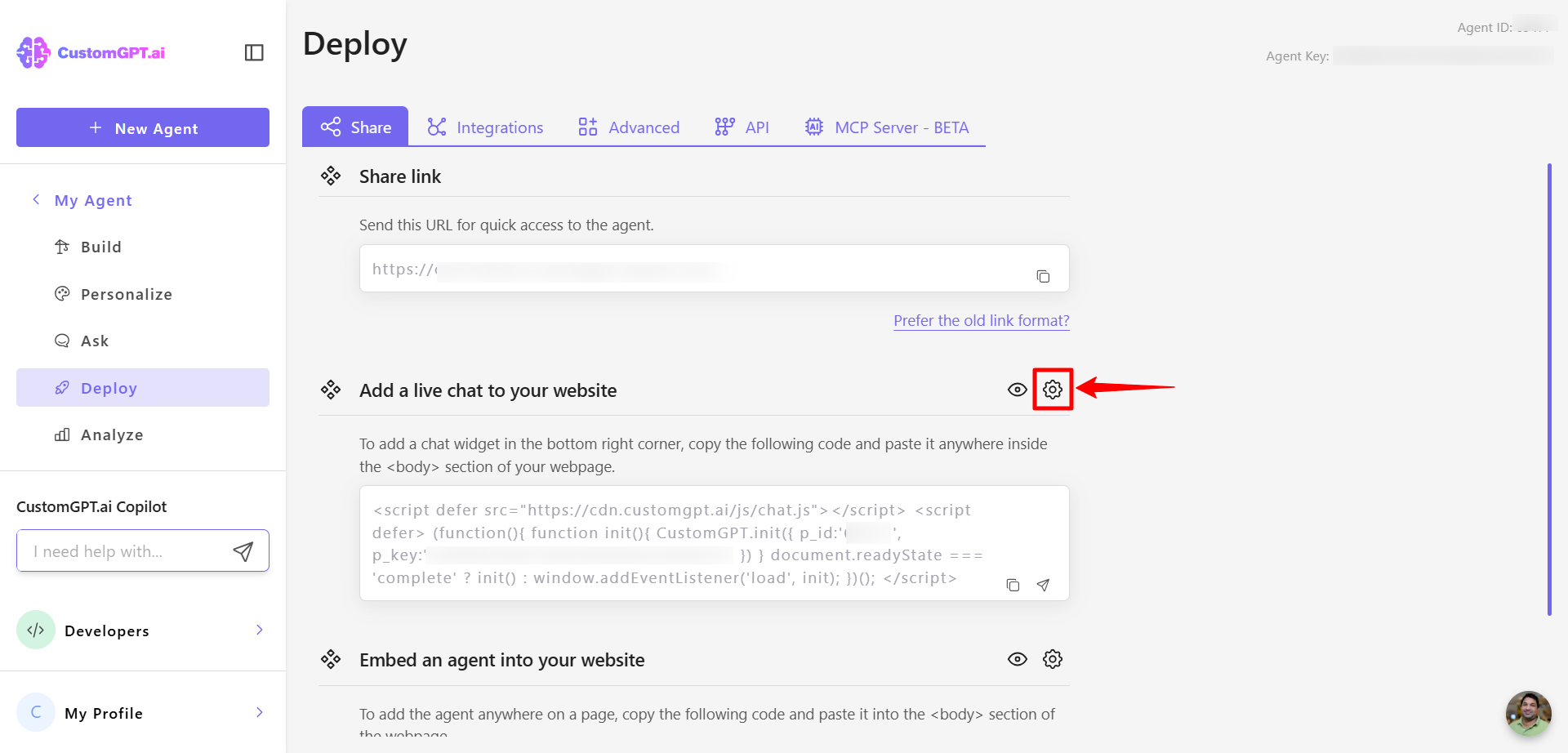
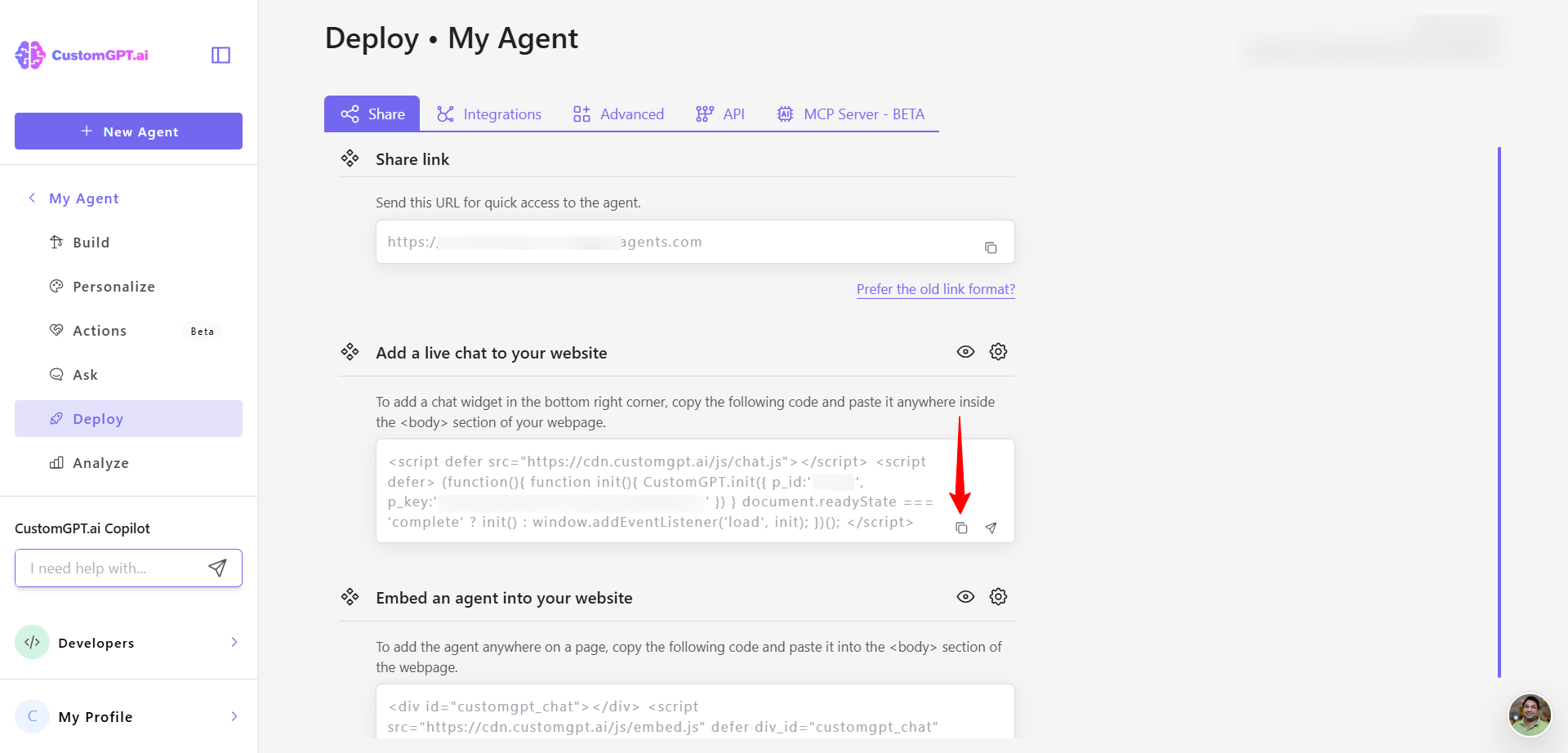
- Go to the Live Chat section.

- Click the Settings icon to adjust your agent's appearance or behavior.

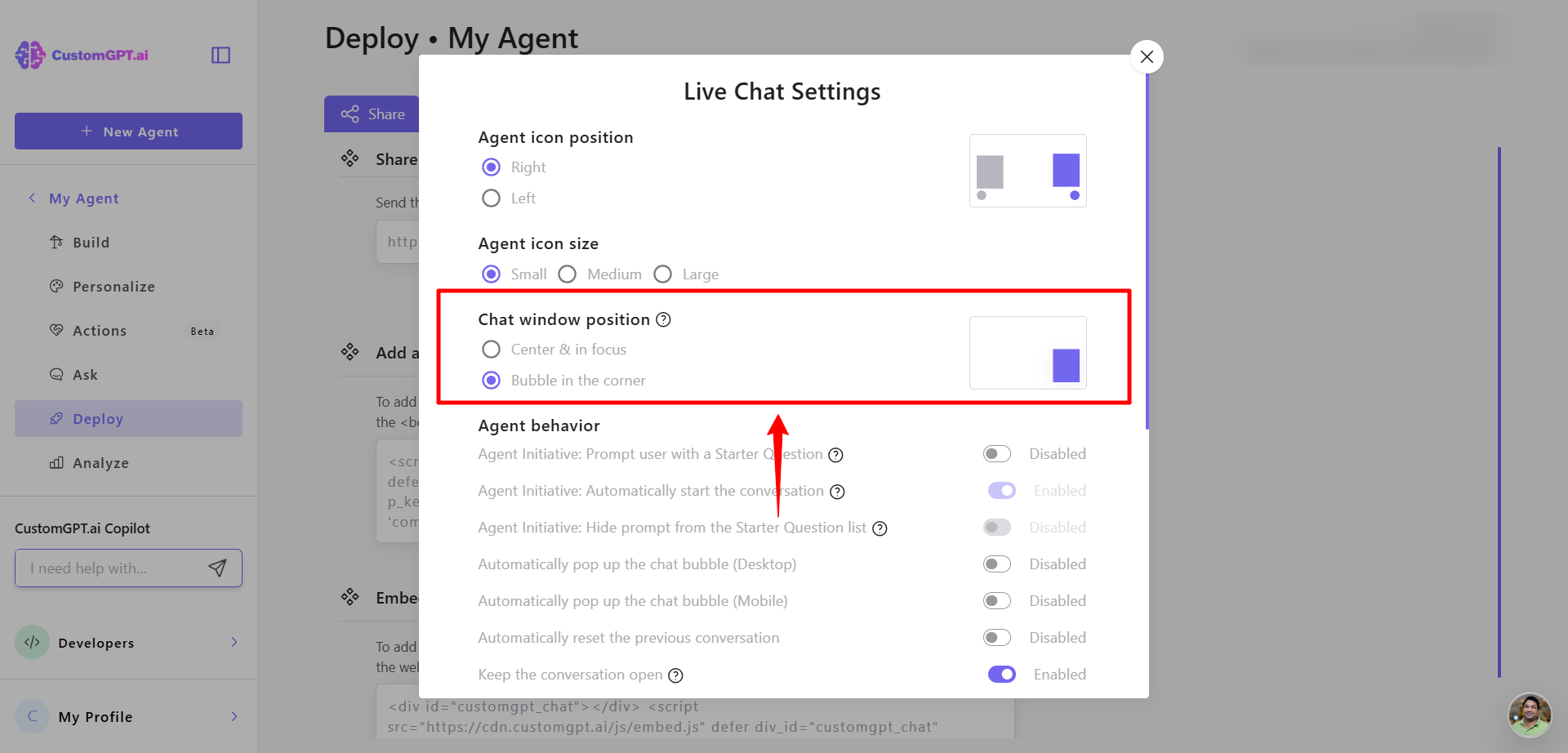
- Adjust the chat settings:
- Agent icon position: Choose Left or Right.
- Agent icon size: Select Small, Medium, or Large.
- Chat window position: Choose between Bubble or Window.

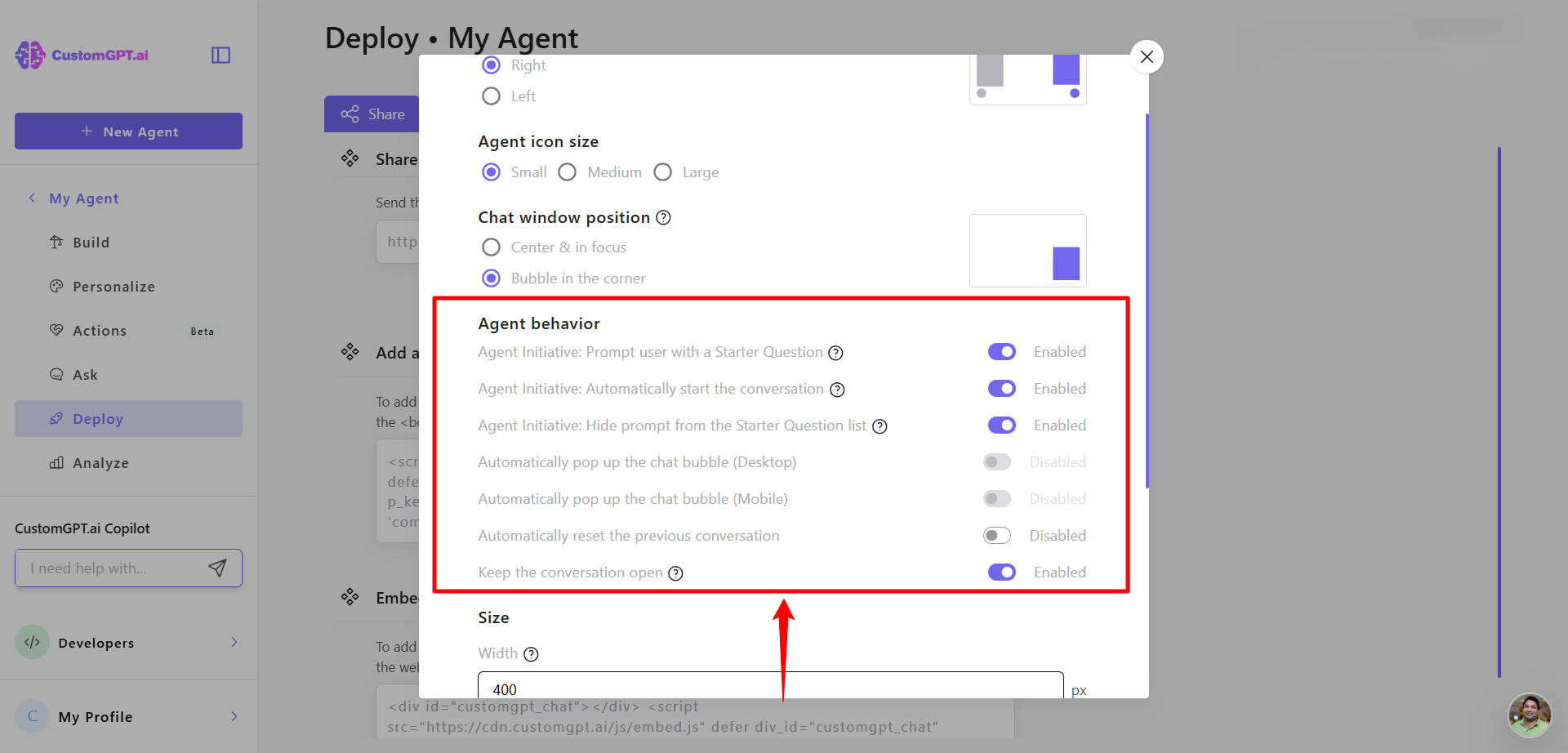
- You can fine‑tune how your agent behavior - see the full guide on Configure live chat agent behavior.

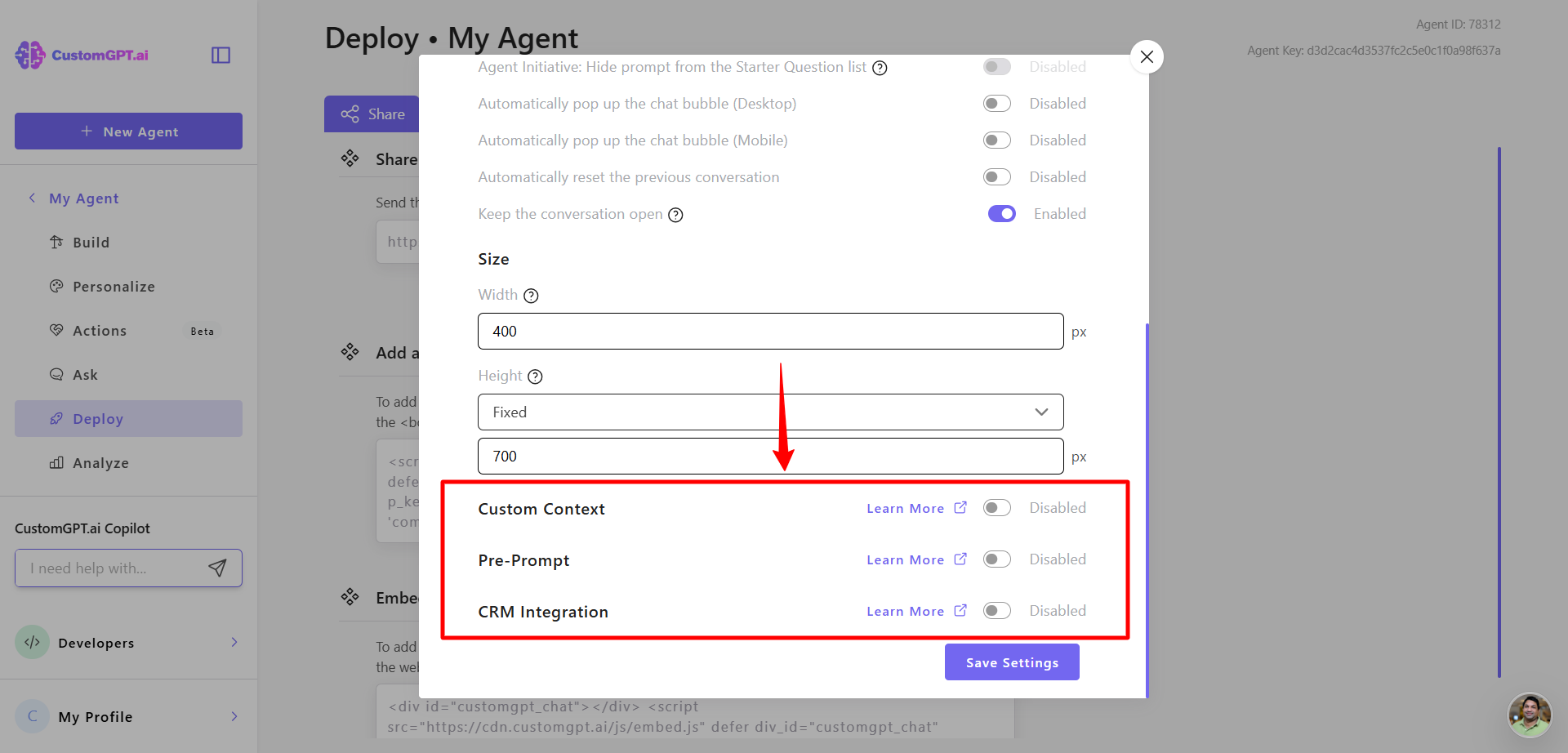
- Click Expert Mode to customize the AI prompt and behavior.

- Paste the copied HTML script into your website’s HTML where you want the chat widget to appear.

Updated 4 months ago
