Embed AI agent using iFrame
This step-by-step guide shows you how to embed your CustomGPT AI agent into any website using an iframe.
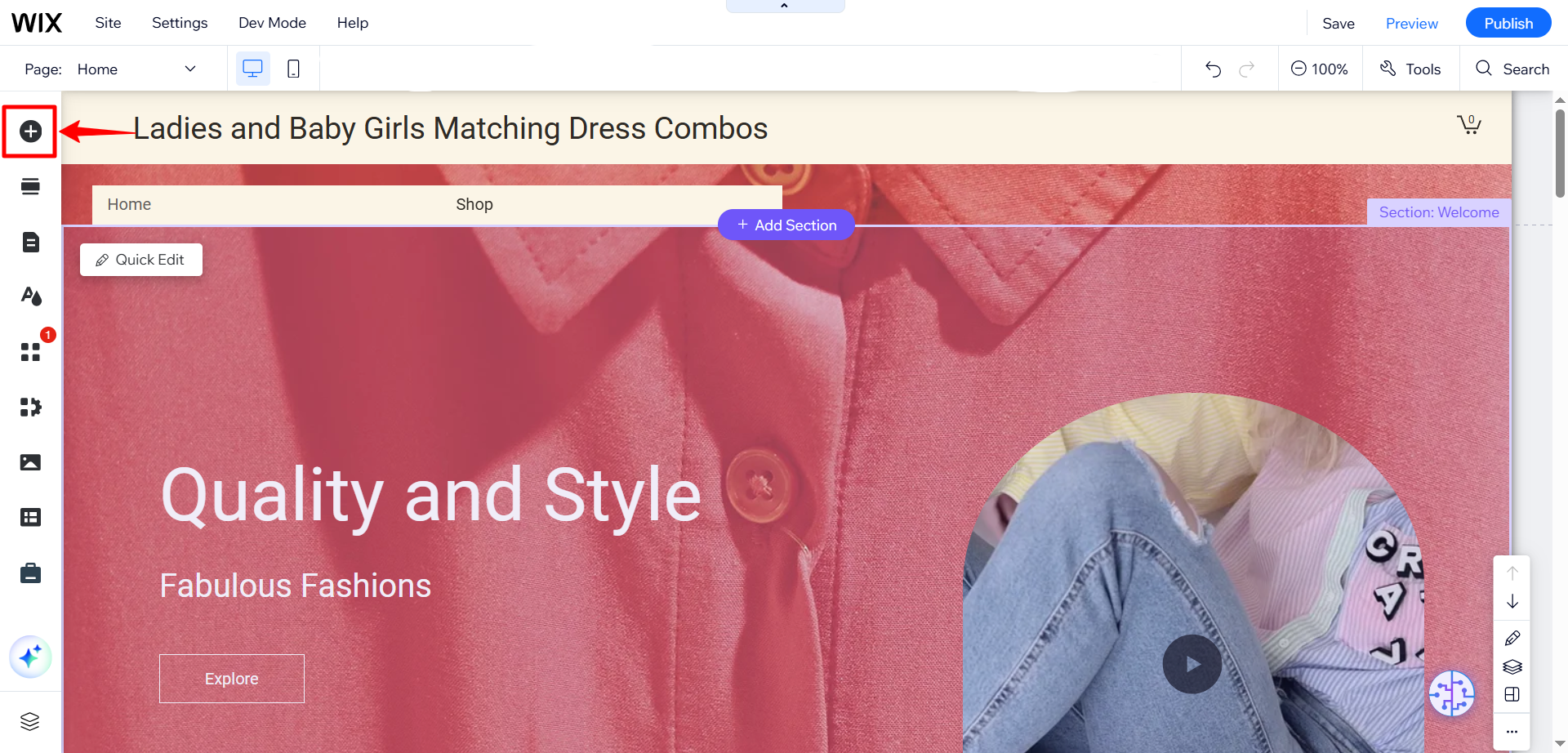
- Open your website builder (e.g., WordPress, Webflow, Wix, or a custom site).
- Click the + icon or Add Elements.

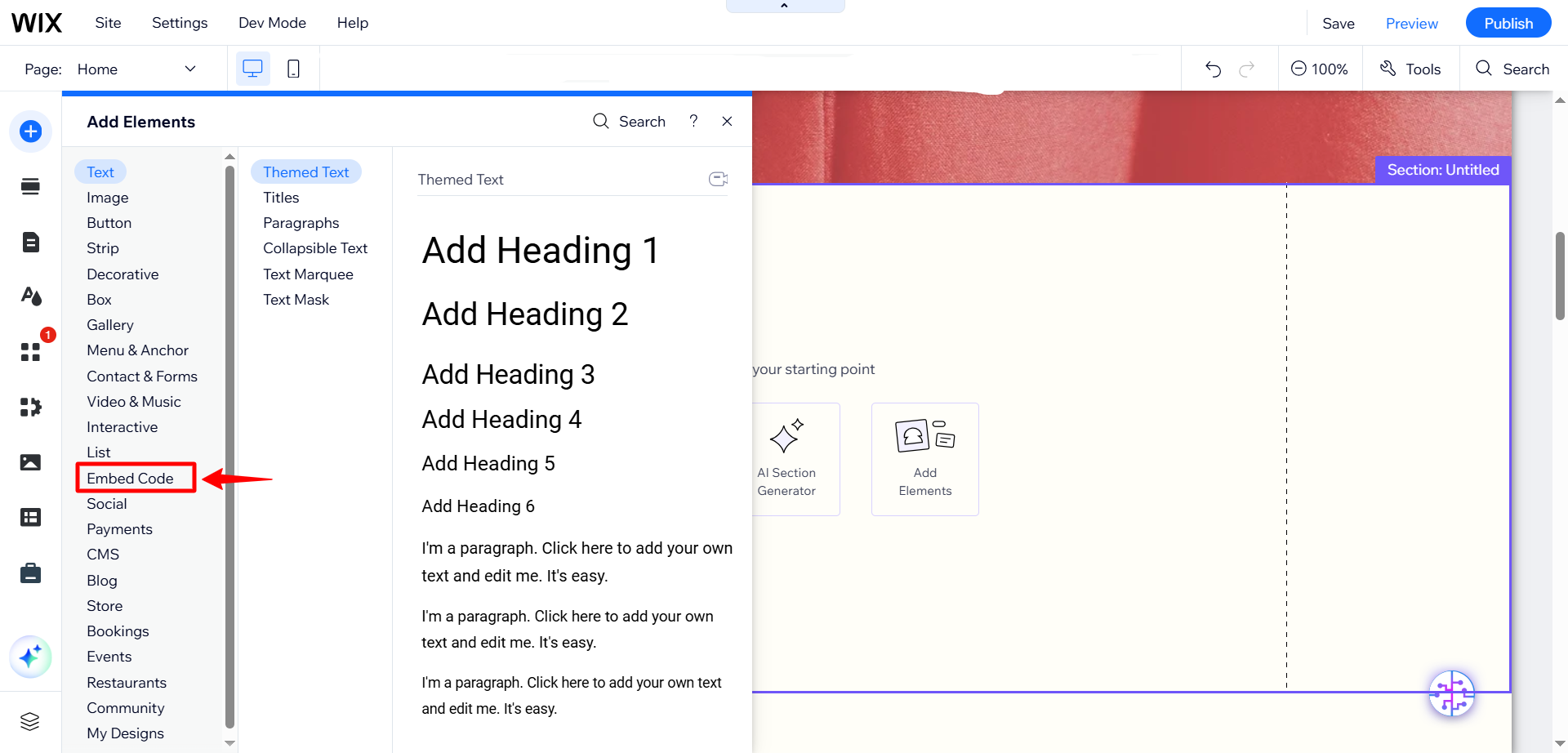
- Select Embed code from the available options.

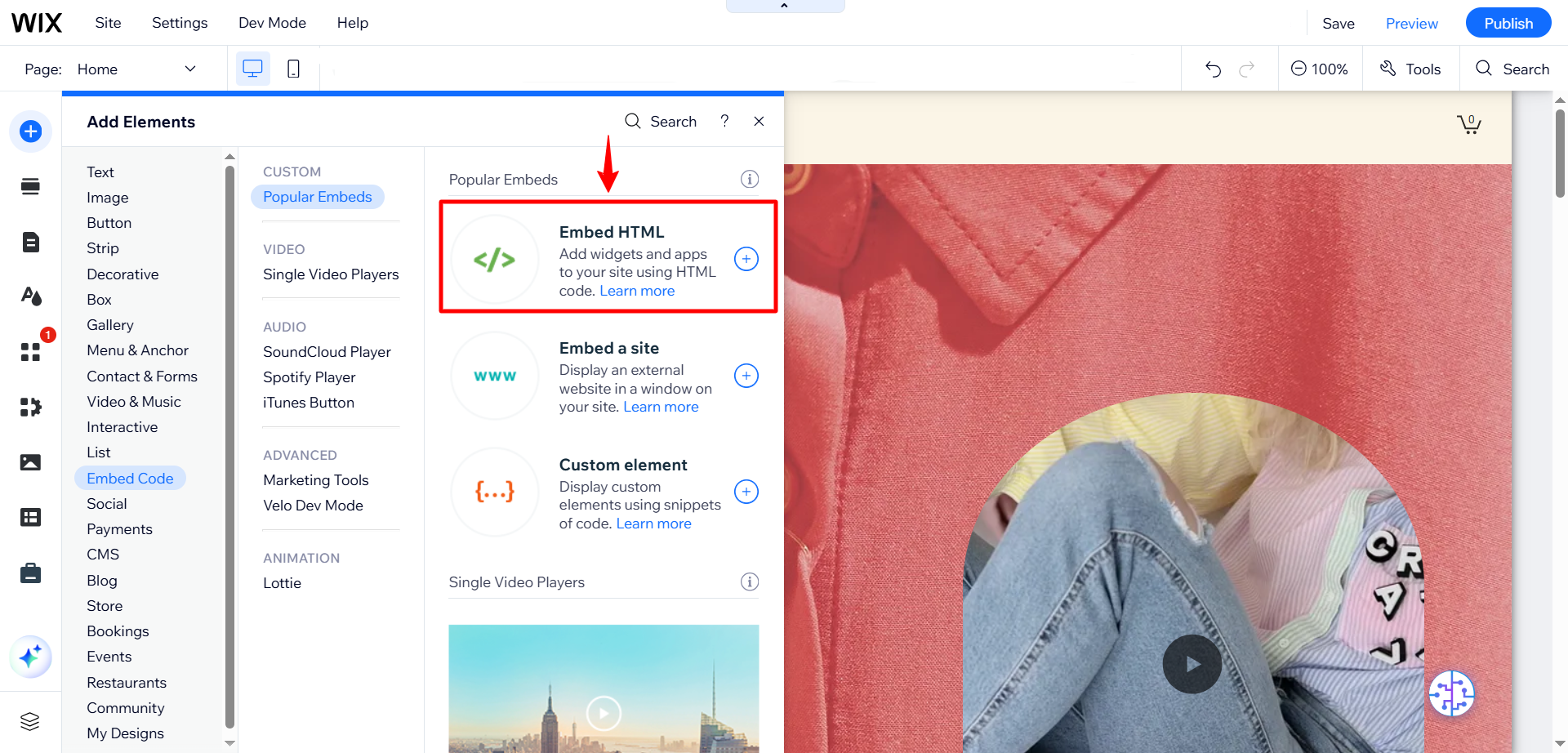
- Click Embed HTML.

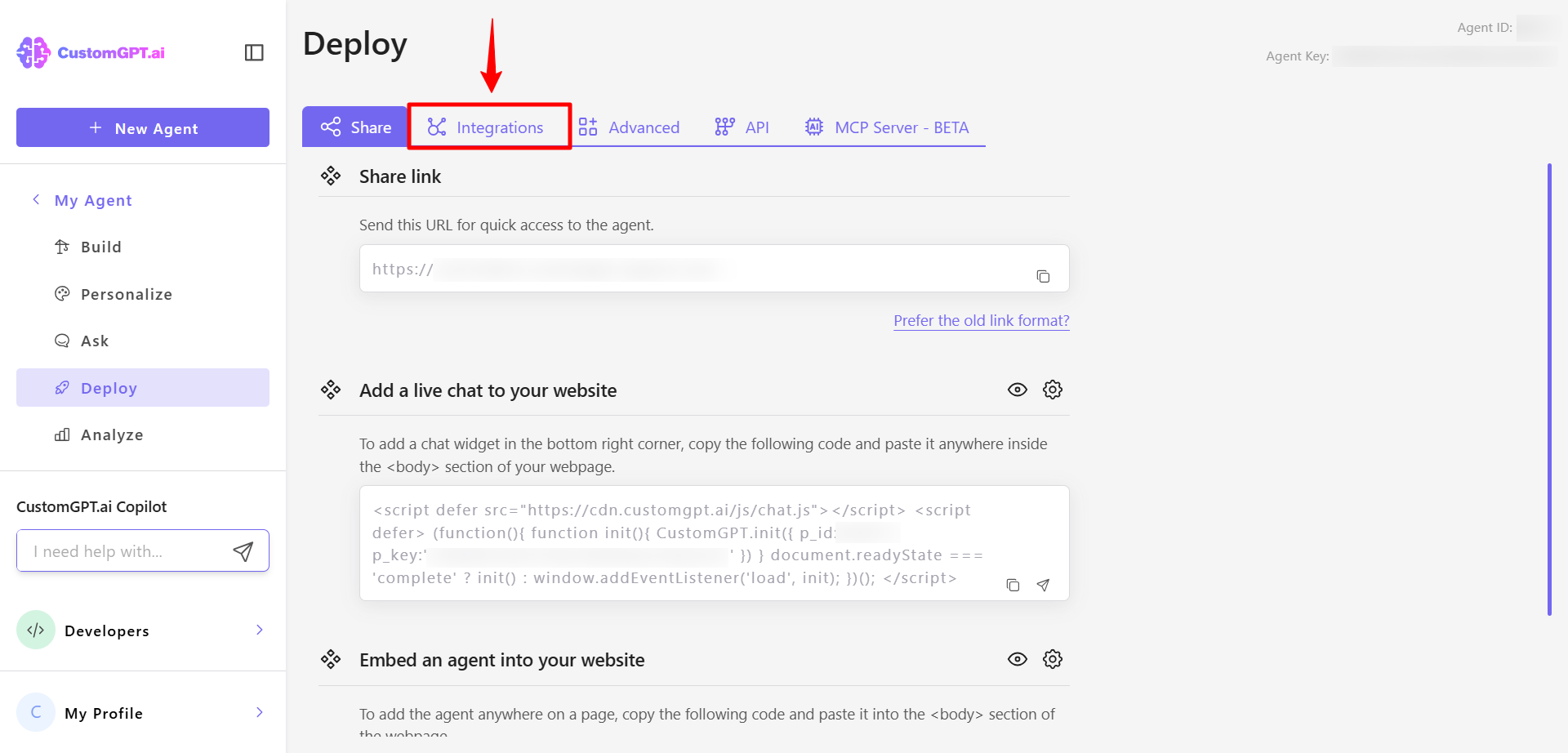
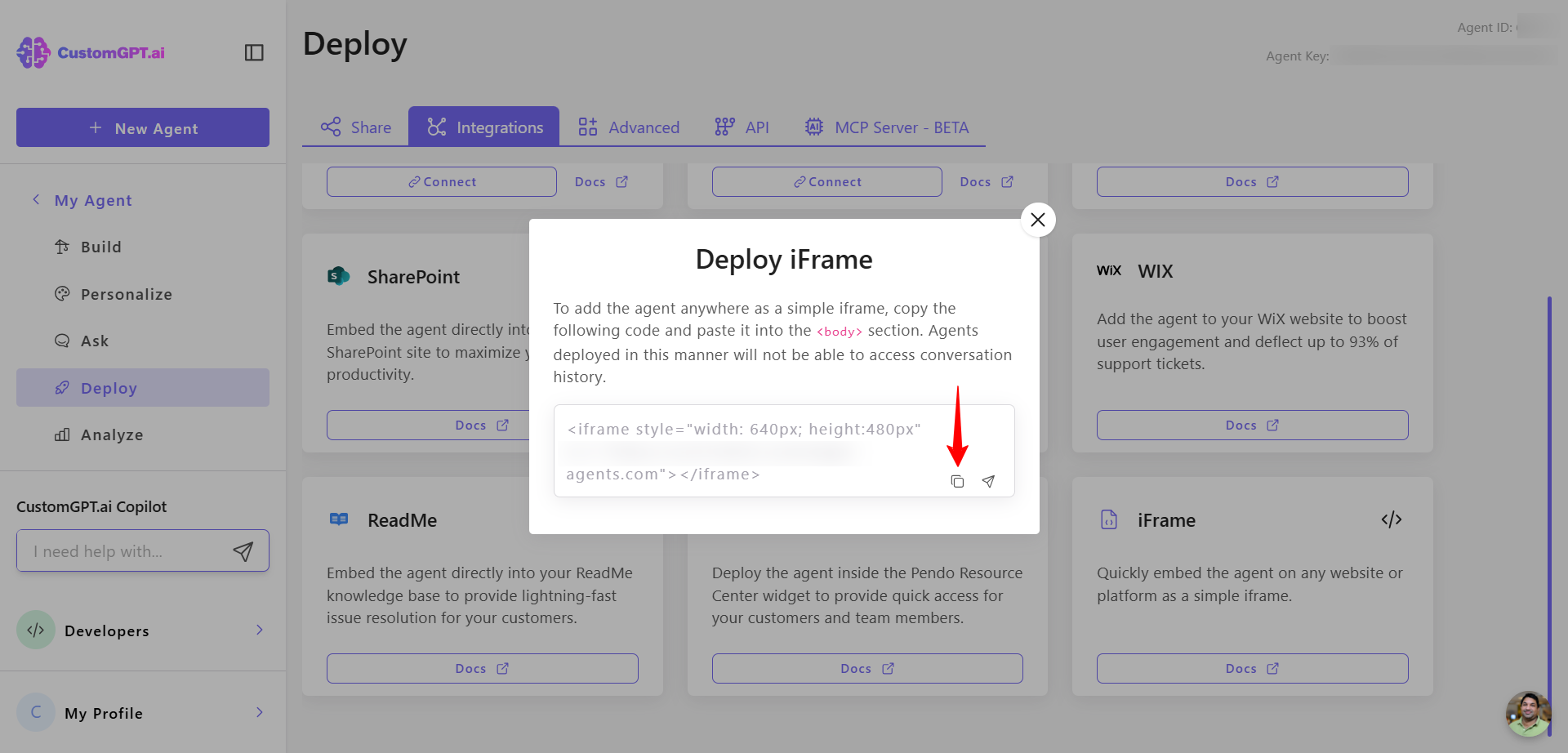
- Go to your CustomGPT agent and click Deploy.
- Click the Integration tab.

- Scroll down to the iframe section and click the code icon (</>).
- Copy the provided iframe code.

Important:If you use this deployment method, conversation history will not be preserved. If users refresh the page or navigate away and return later, their previous conversation will be lost.
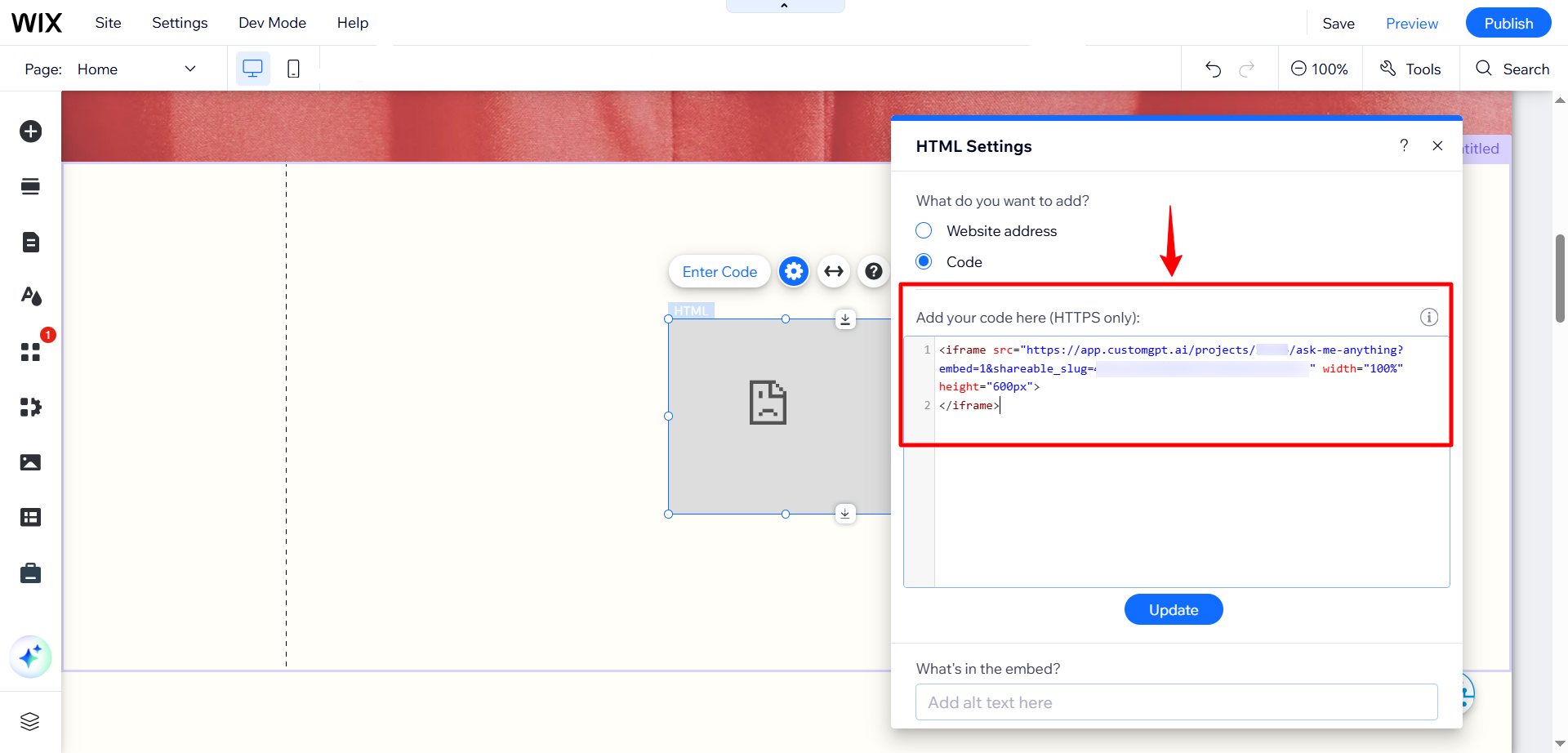
- Paste the iframe code into the embed field on your website editor.

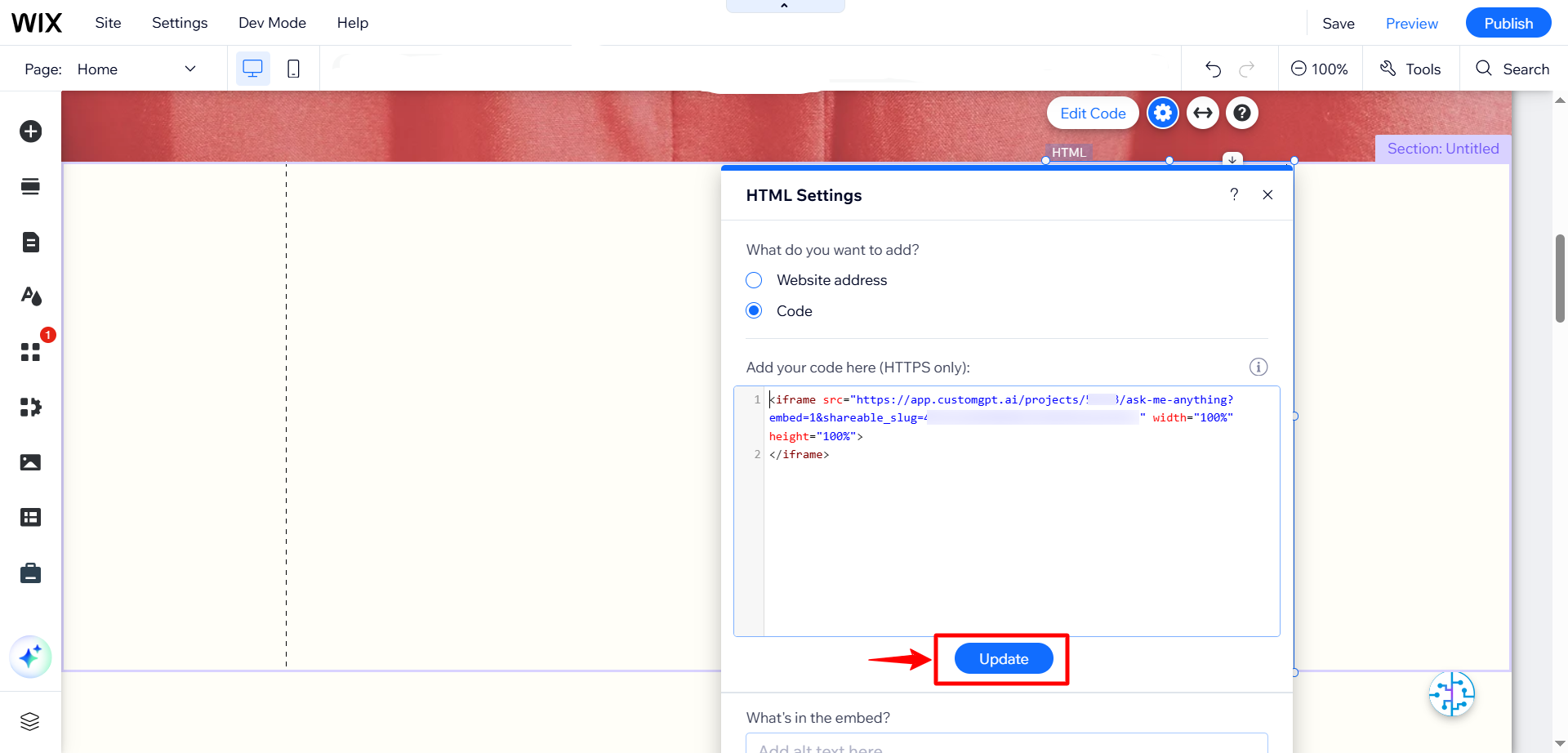
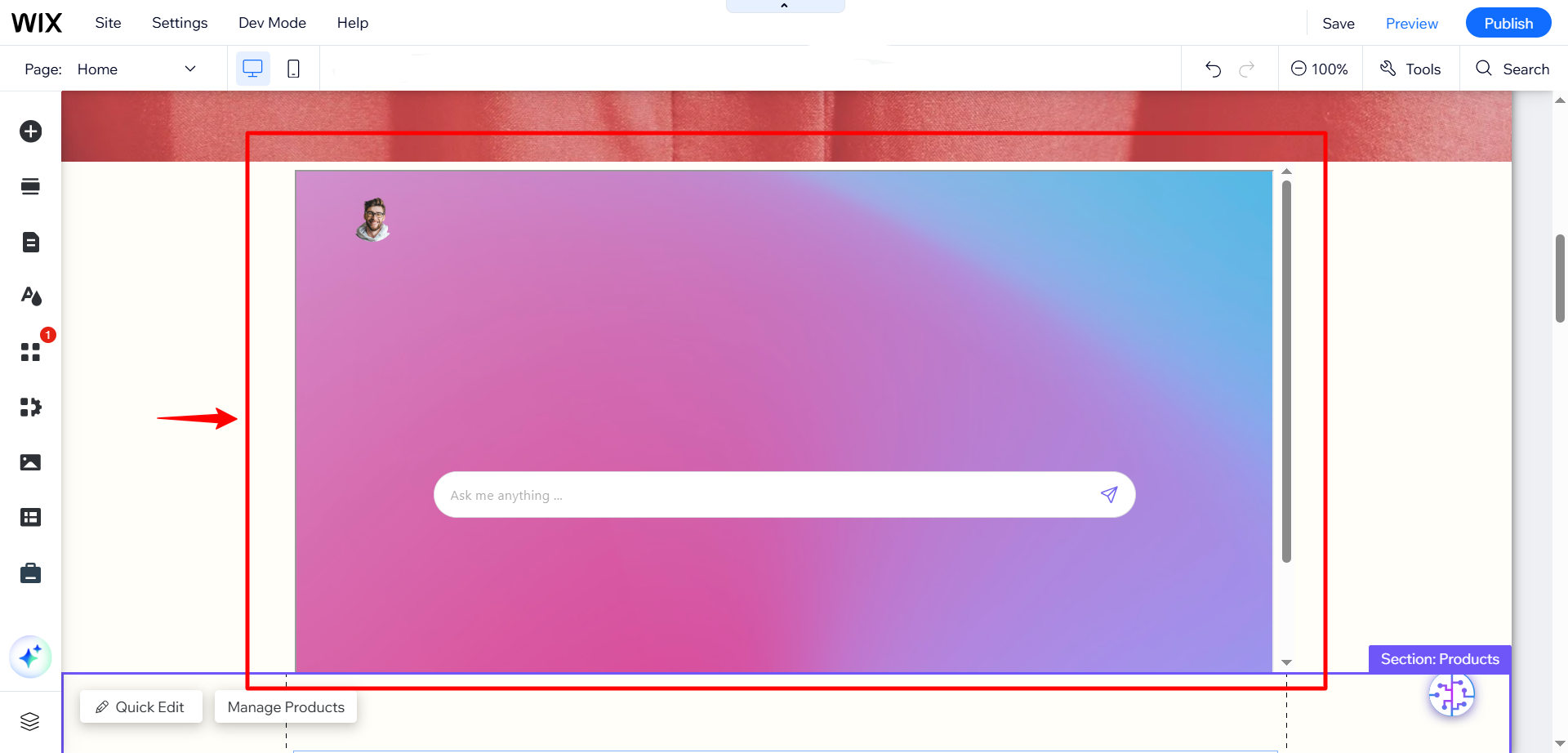
- Click Update or Save, then Publish your site to apply the changes.


Updated 8 months ago
