Add search generative experience to your website
This step-by-step guide explains how to embed a CustomGPT.ai agent on your website’s search results page to provide a Search Generative Experience (SGE).
Search generative experience
Embed agent on your search results page to get search generative experience - a new way to search your website with Generative AI. This gives your users much better responses than classic search, as your agent is able to provide quality and digested responses, together with sources.
When this agent is embedded on the page with search results, it will automatically detect the searched term and instantly provide the relevant response.
What this integration does
- Embeds your AI agent directly on your search results page
- Automatically detects search terms from the URL
- Generates relevant answers based on your site’s content
- Supports CRM integration with Copilot (optional)
How to add the code snippet
To enable Search Generative Experience on your site:
- Copy and paste the following code snippet into the section of your search results page where you want the agent and responses to appear.
<div id="customgpt_chat"></div> <script src="https://cdn.customgpt.ai/js/sge.js" defer="" div_id="customgpt_chat" p_id="PROJECT_ID" p_key="PROJECT_KEY"></script>Replace PROJECT_ID and PROJECT_KEY with your agent’s values, available in your deployment settings.
Note:CRM integration is available with Copilot. To enable it, follow the CRM integration setup guide and activate it in your project’s Copilot settings.
How search generative experience works
The embedded agent detects search terms directly from your page’s URL and uses them to generate relevant responses.
Supported search parameters
By default, supported search parameters are following URL parameters:
q, s, id, cat, utm, ref, page, user, sort, lang, type, term, terms,query, search, filter, userid, filters, keyword, keywords, language, category, categories
For example, a URL like: https://example.com/search?q=customgpt will trigger a response using "customgpt" as the search term.
Use a custom search parameter
This feature is also useful if your website uses any of the default parameters for purposes unrelated to search. In such cases, specifying the actual search parameter here ensures that the Search Generative Experience agent correctly identifies search queries without interference.
The value you enter in this field will take priority over the default parameters. If your site uses a different URL structure or reuses default parameters for other purposes:
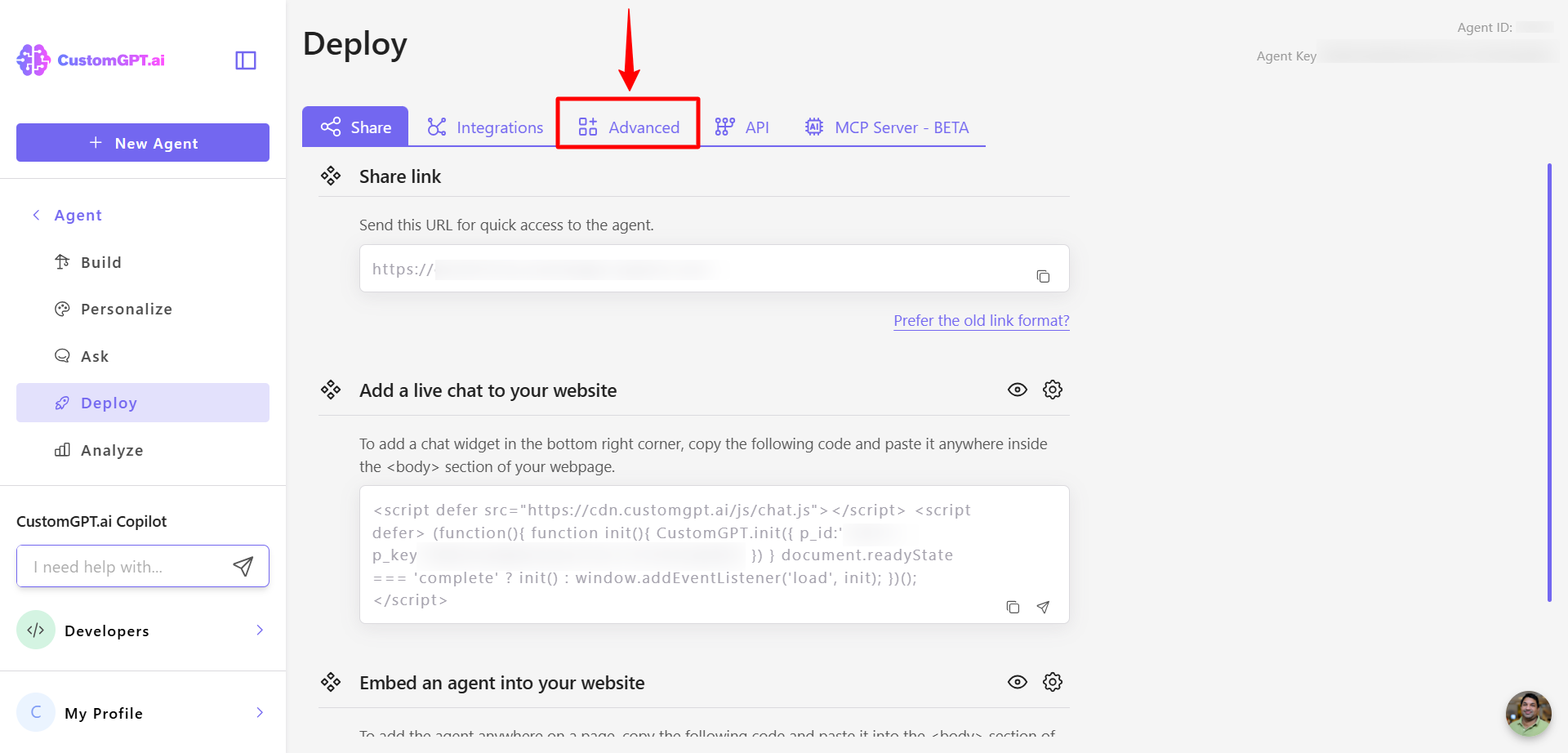
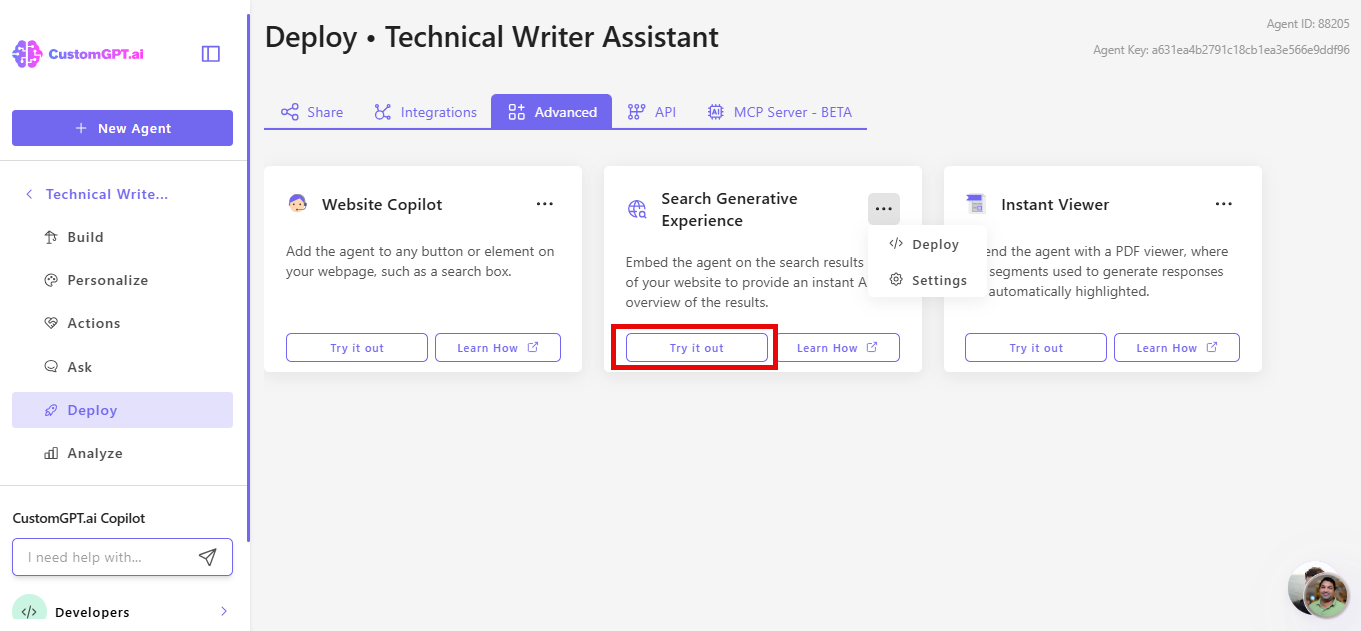
- Go to your agent’s deployment settings.
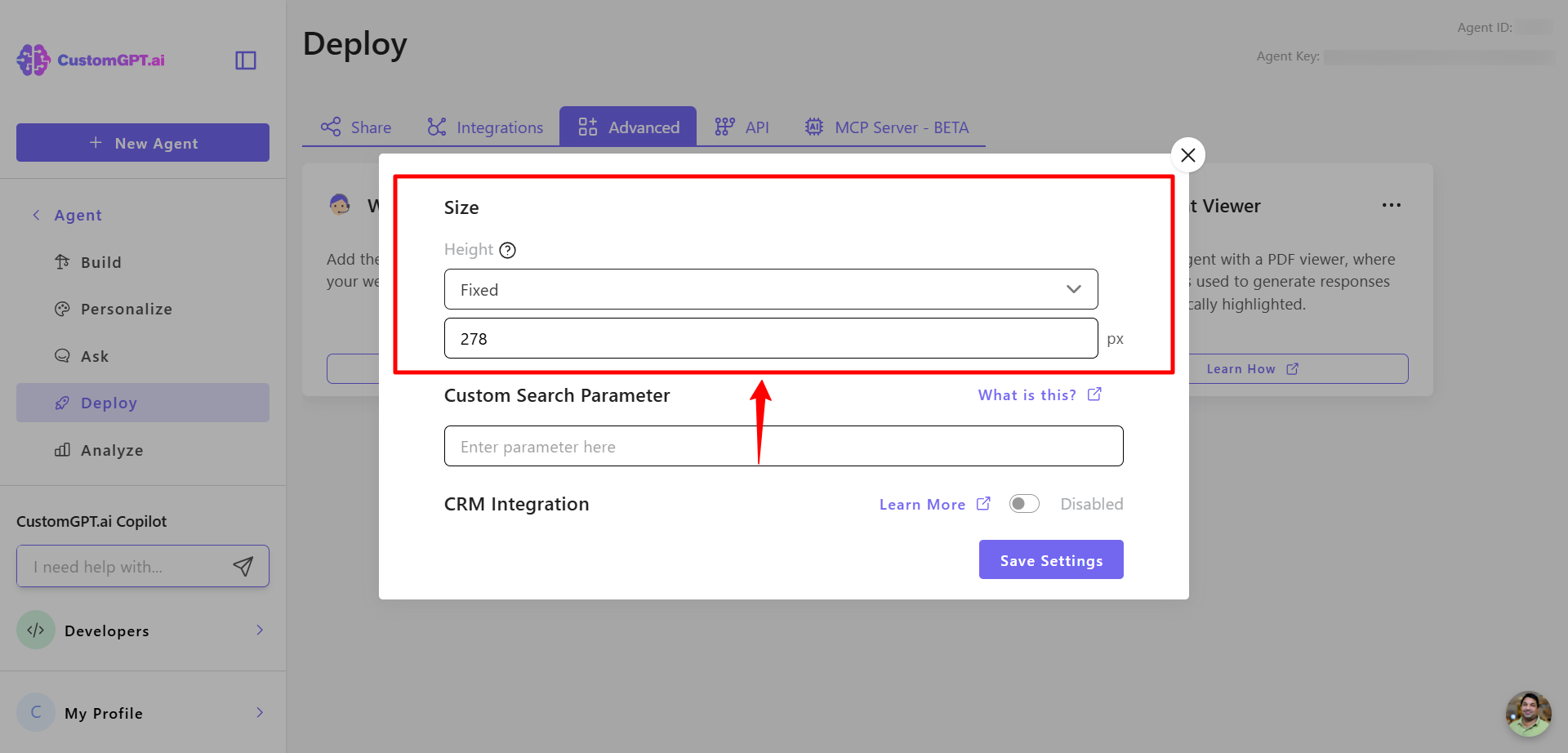
- Go to Advanced tab.

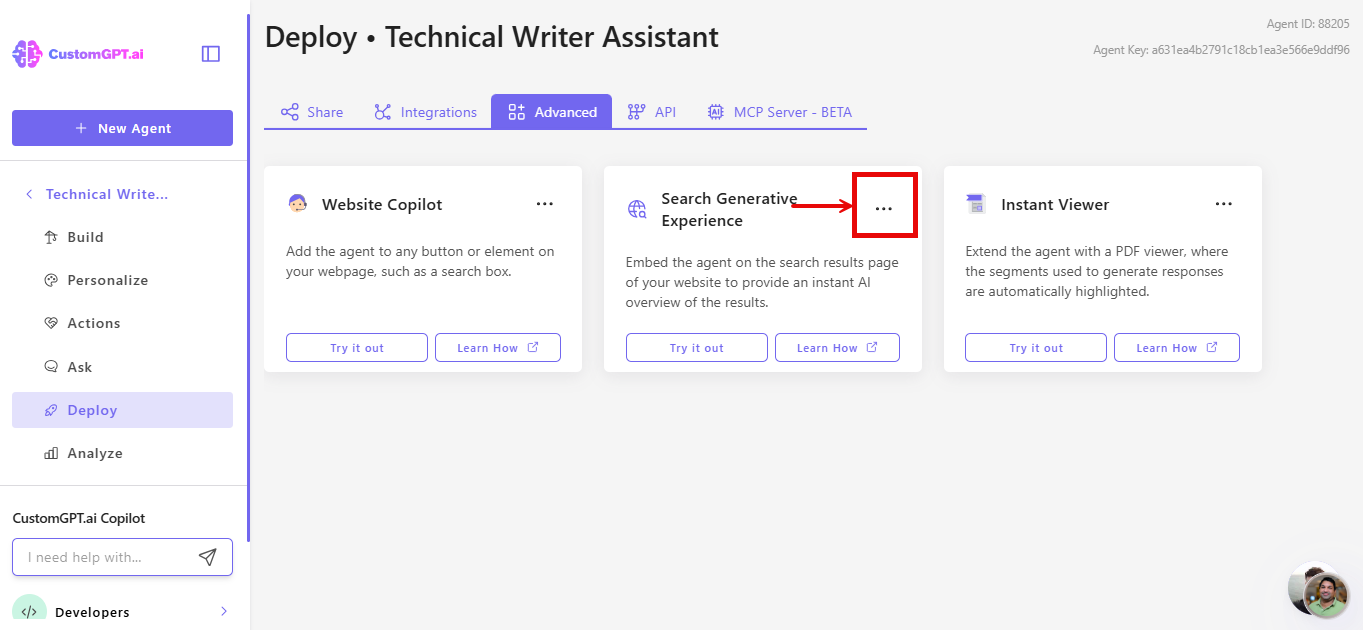
- Click on the 3 dots on the Search Generative Experience card

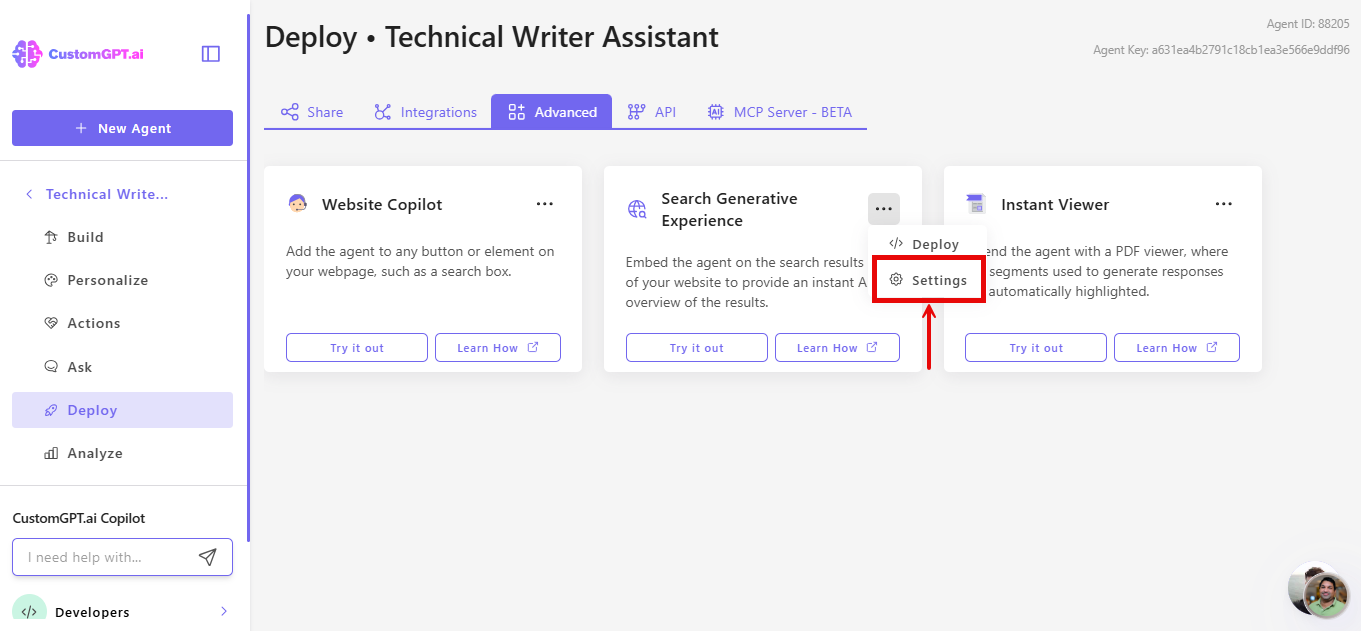
- Click on Settings in the menu

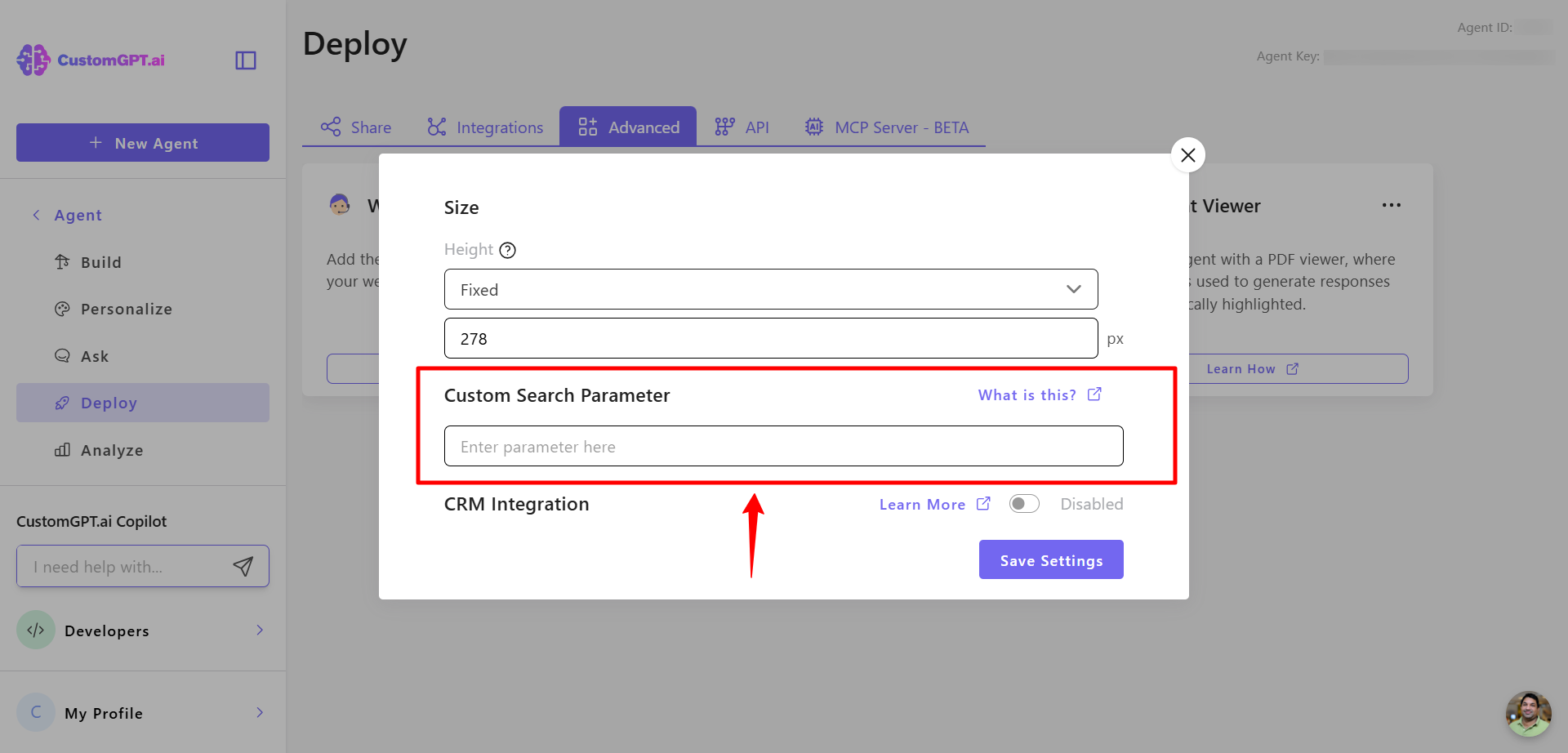
- Set a Custom Search Parameter to define the correct query key.

You can find more information in our article How to Set a Custom Search Parameter in Search Generative Experience.
Customizing embedded element
You can customize the element’s height in the project’s settings on the Search Generative Experience page.

You can also see how search results are generated for users with the "Try it out!" button

Updated about 1 month ago
