Embed your AI agent on Readme.com
This step-by-step guide shows you how to embed your CustomGPT agent on a ReadMe.com.
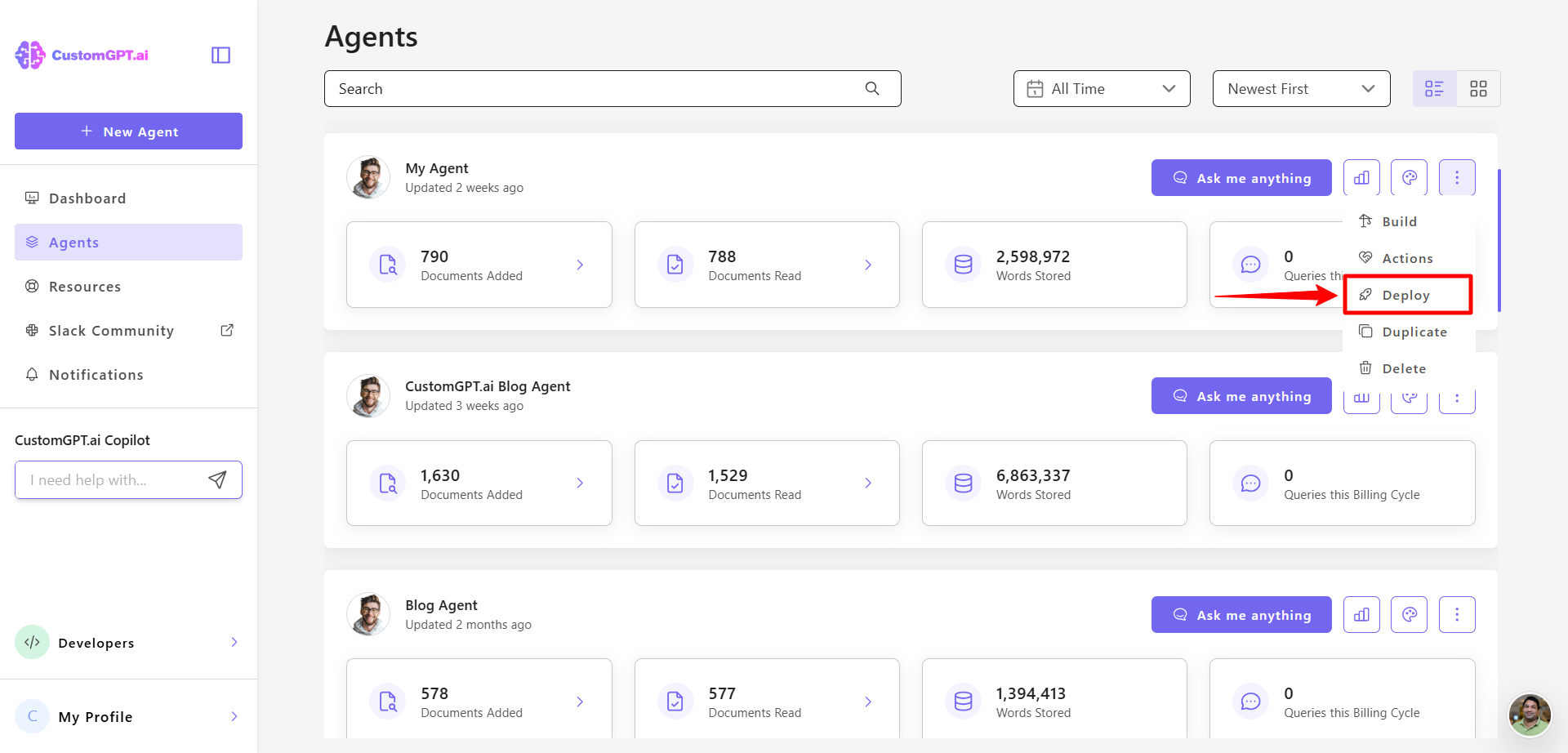
- On your CustomGPT.ai dashboard, click the three dots menu and select Deploy.

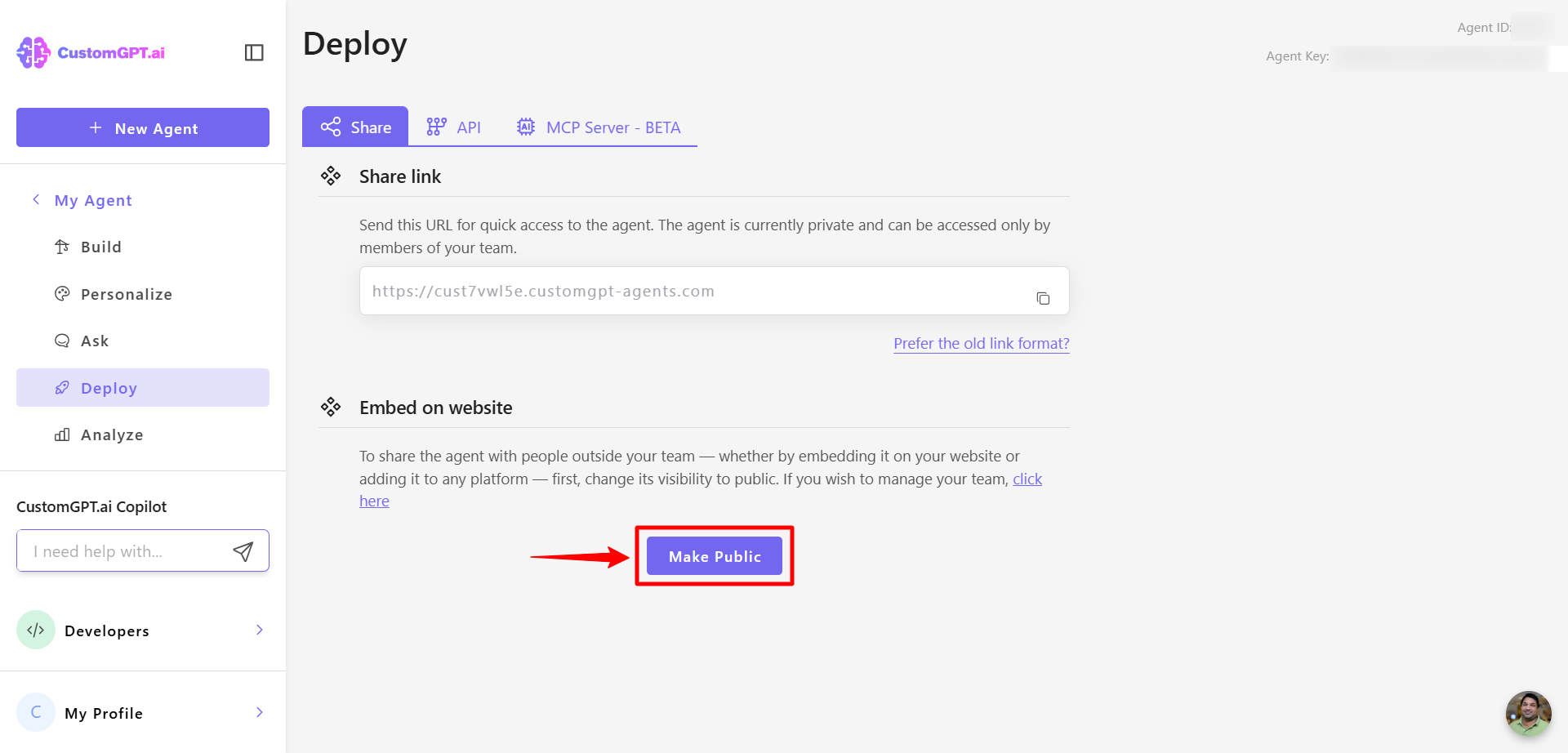
- Click Make Public to enable external access to your agent.

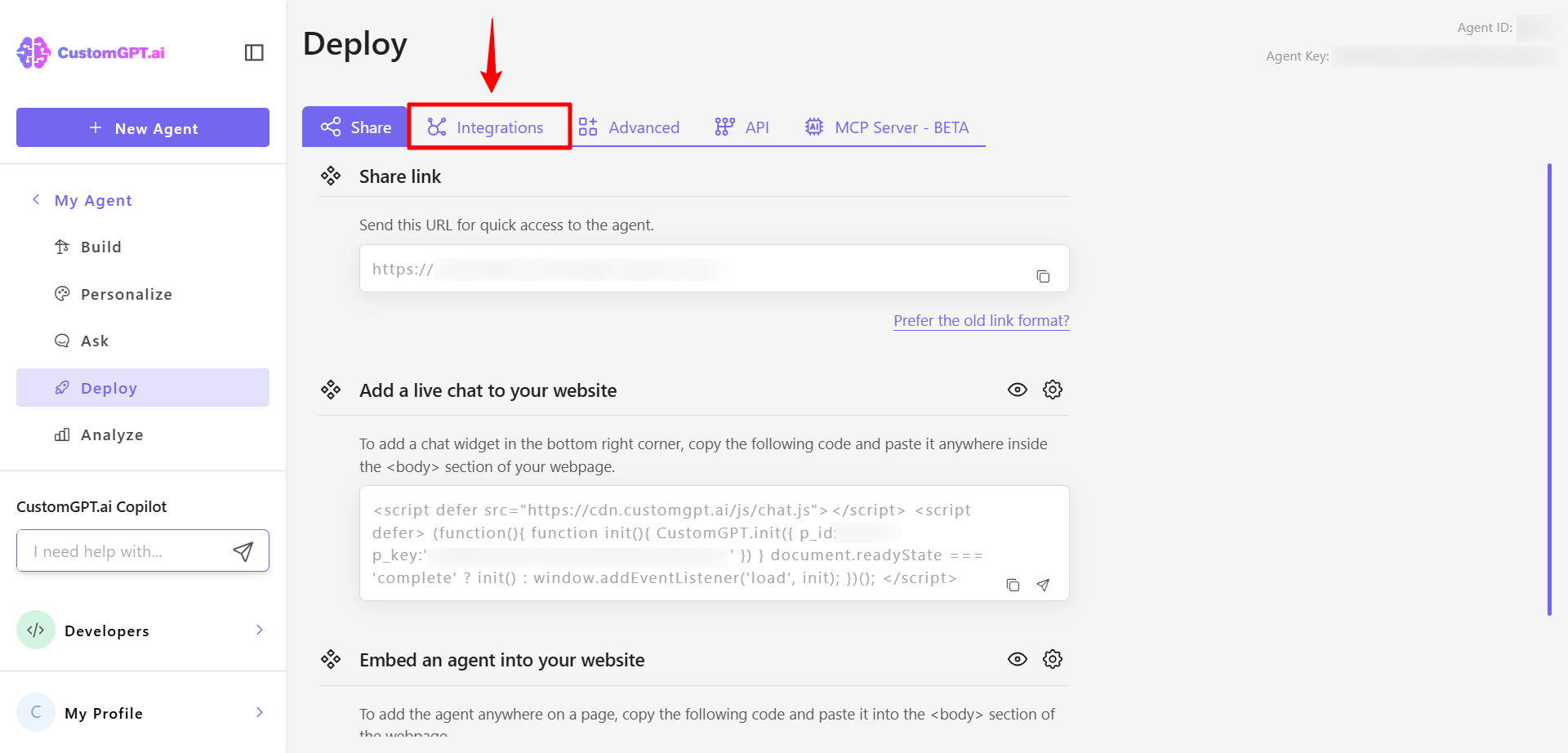
- Click the Integration tab.

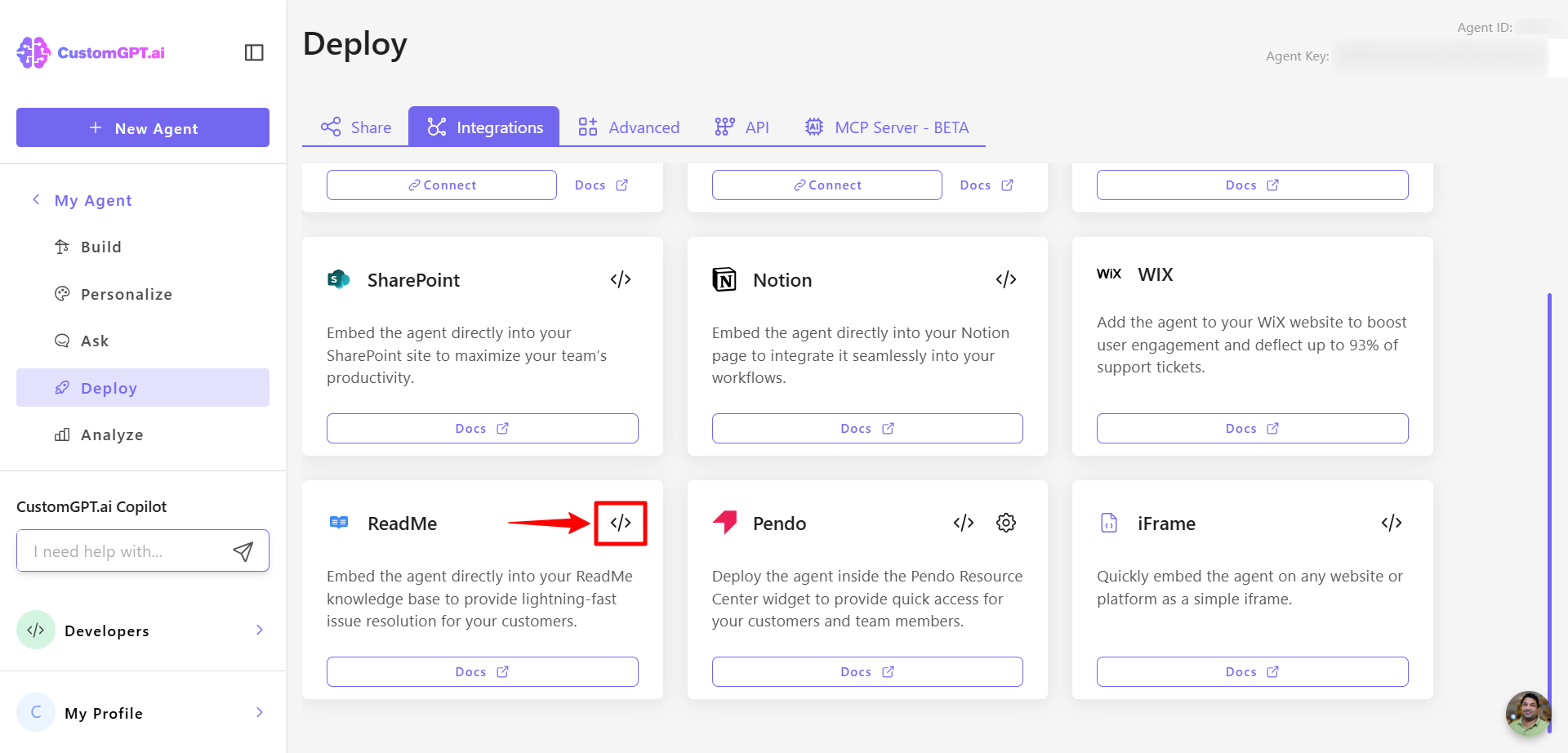
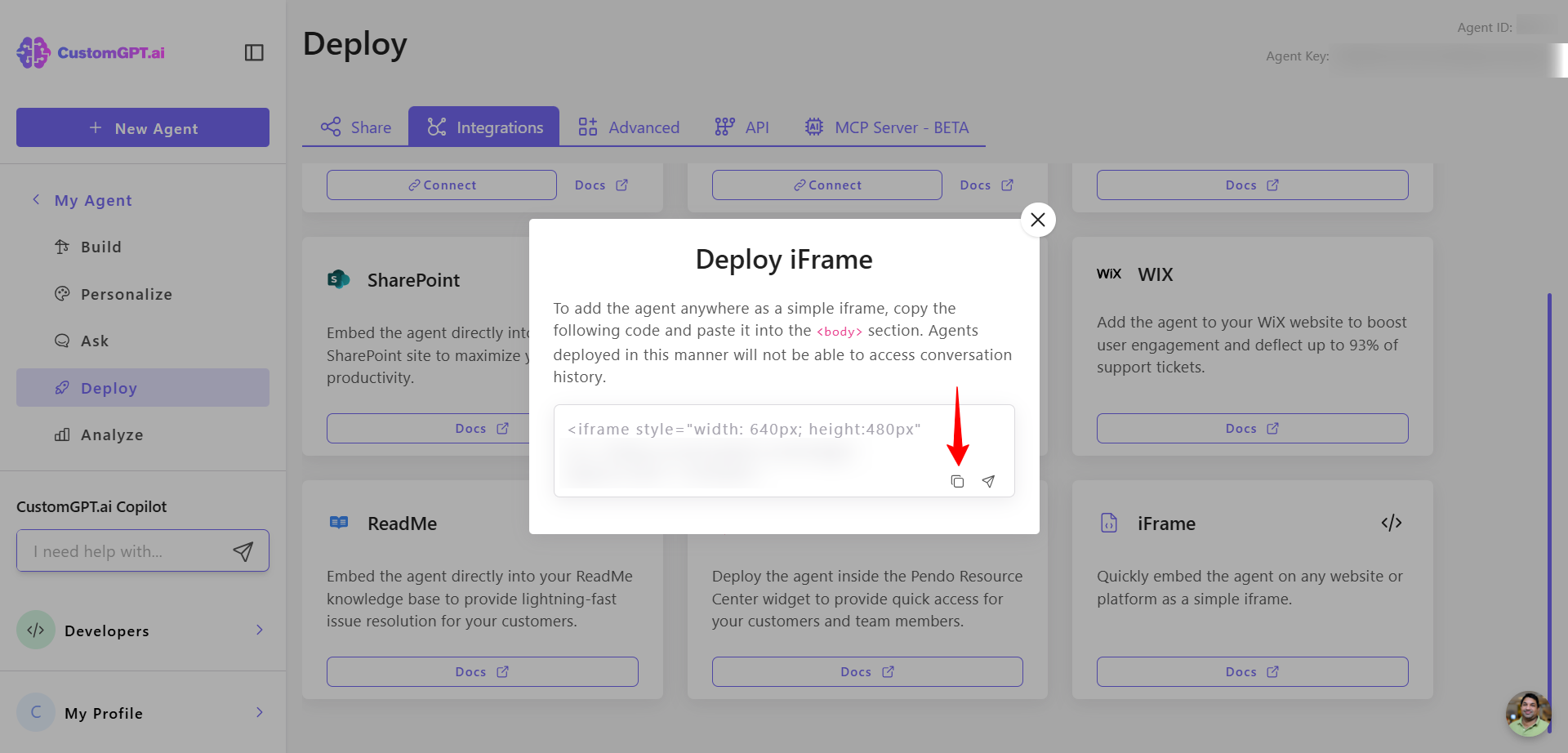
- Scroll down to the ReadMe section and click the code icon (</>) to view the embed code.

- Copy the iframe code provided.

Note:ReadMe.com does not support JavaScript. Use the iframe option only.
- Sign in to https://dash.readme.com/login.

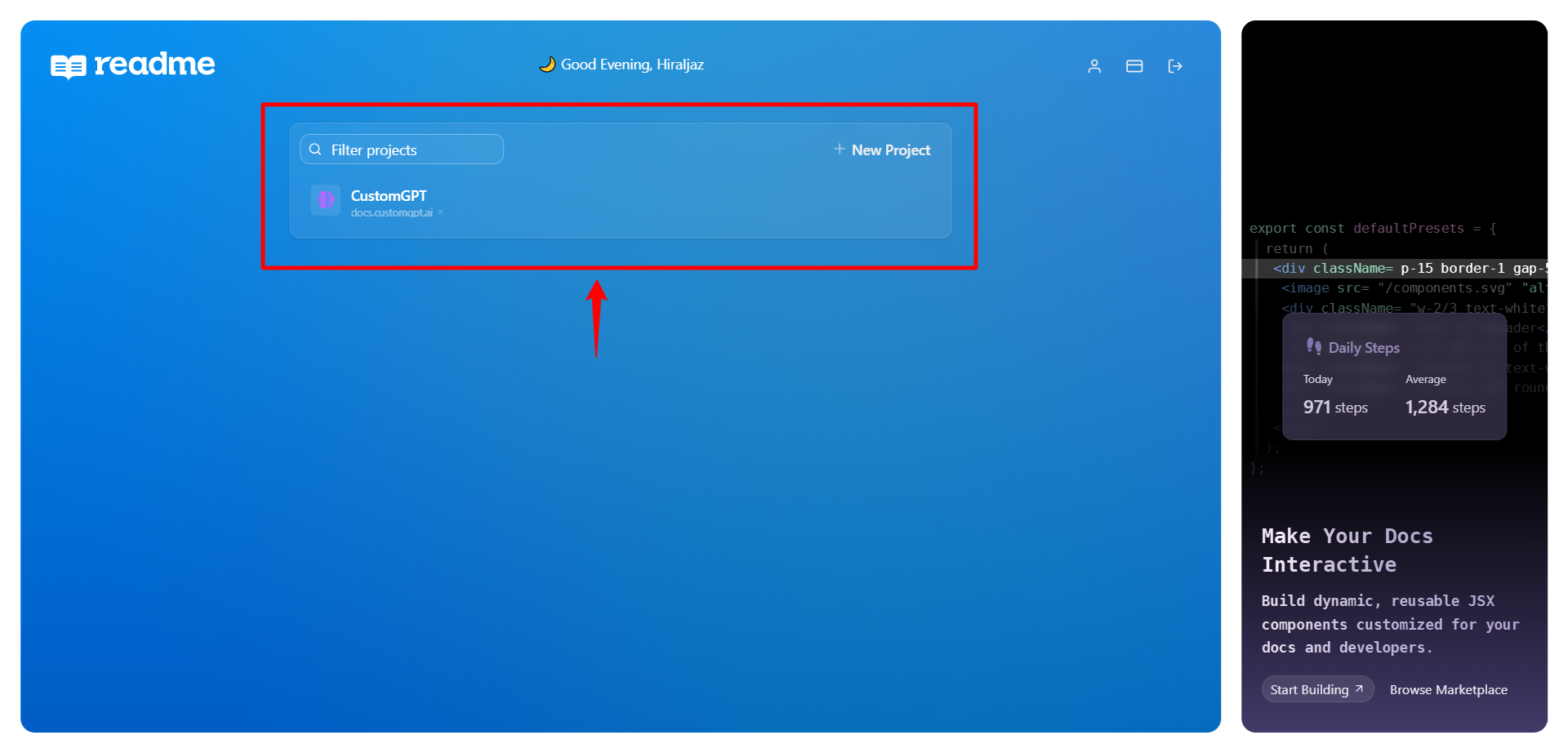
- Select your project from the Your Projects section.

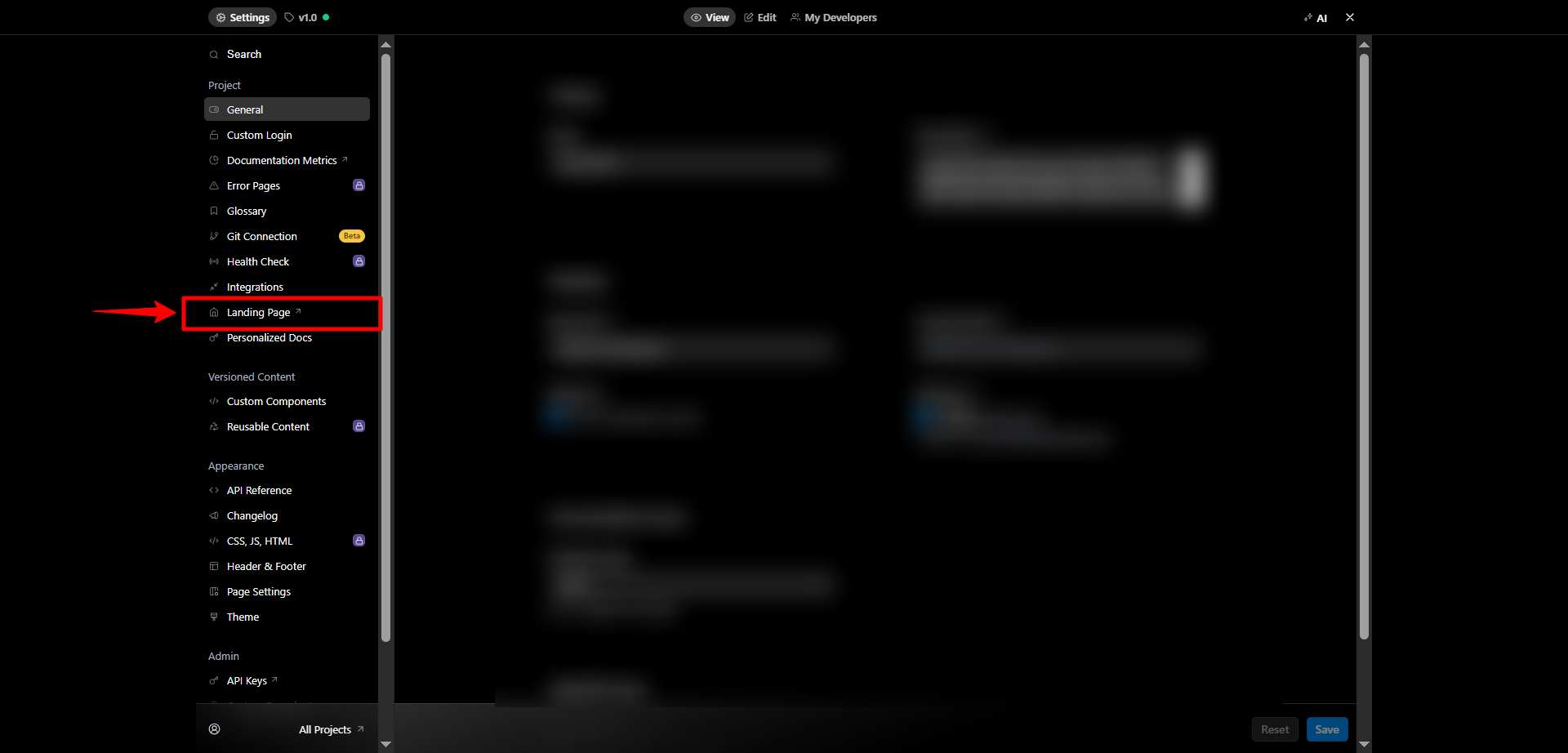
- Click Landing Page in the left-hand menu.

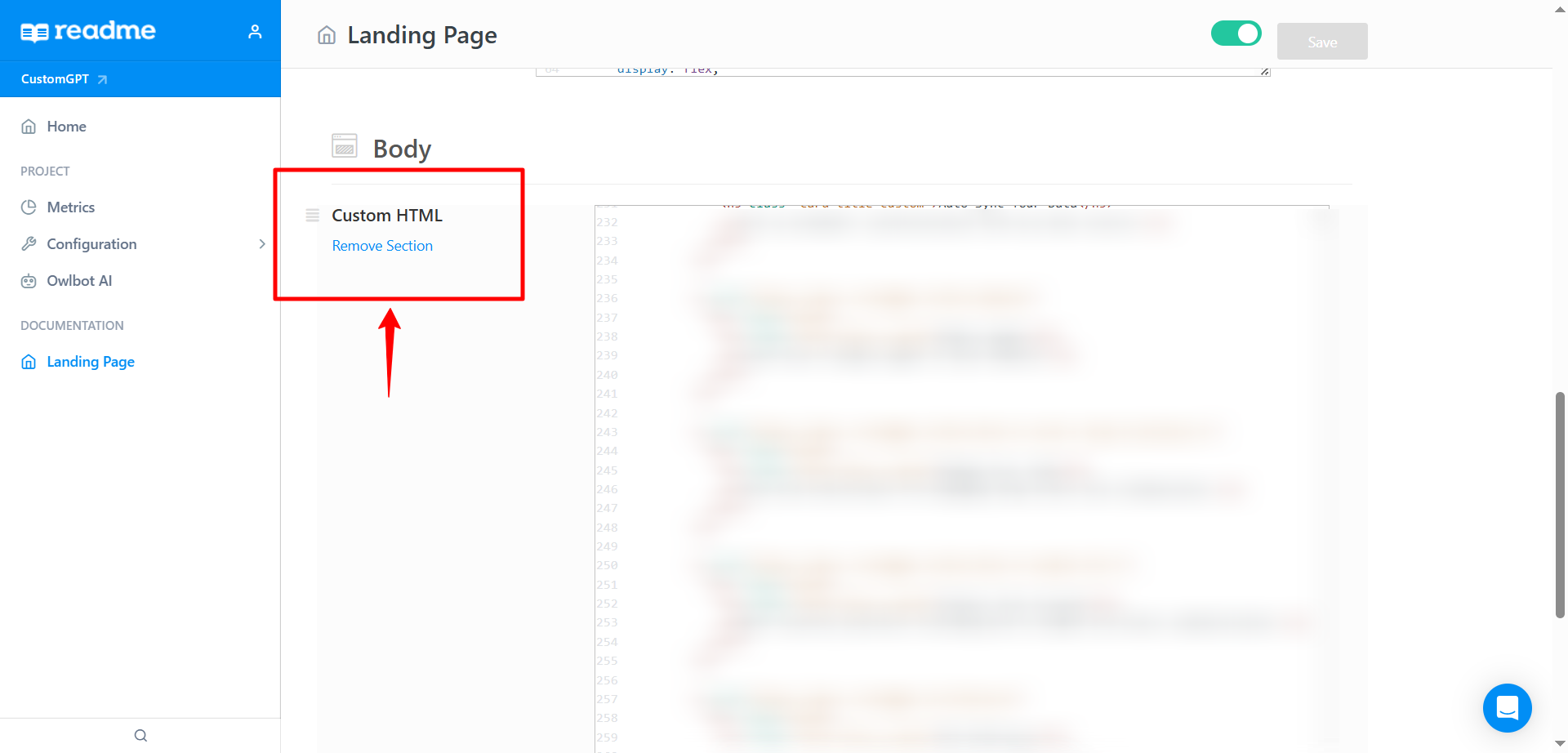
- Scroll to the Body section and find Custom HTML.

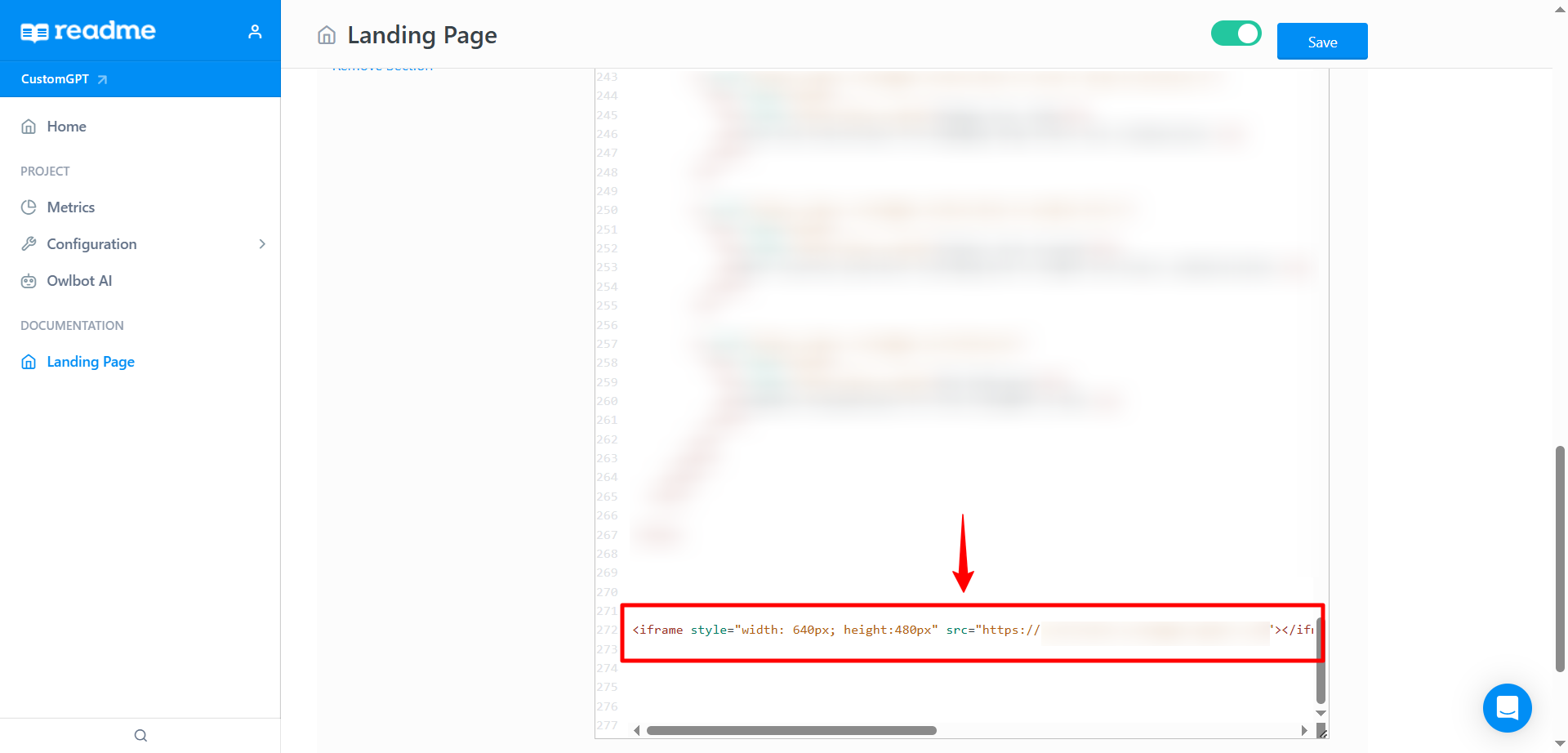
- Paste the iframe code at the bottom of the HTML editor, just before the </div> tag.

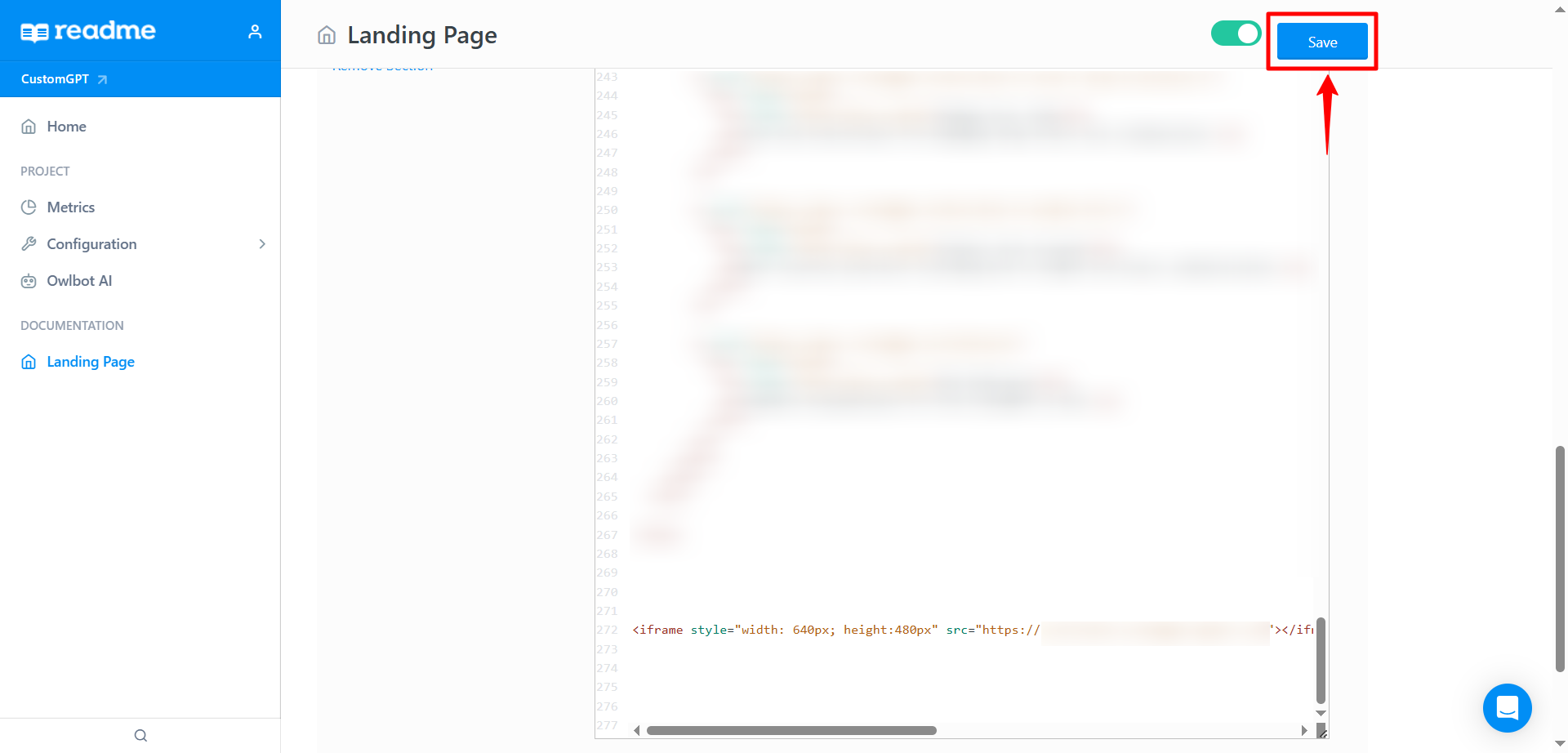
- Click Save.

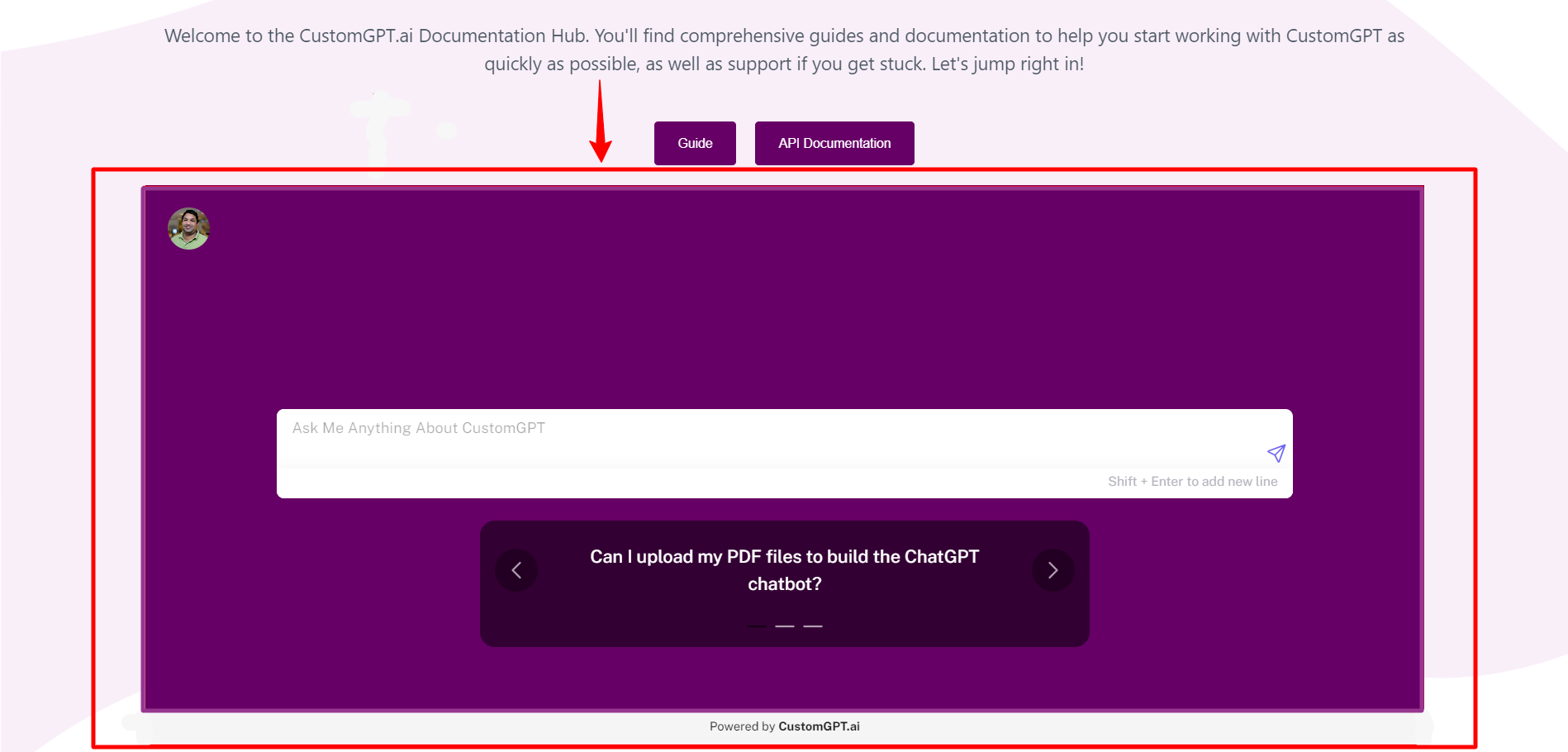
- Visit the main page of your Readme to see your AI Agent in action.

Updated 4 months ago
