Create a sitemap from website crawling
This step-by-step guide explains how to use content from your website to generate a sitemap.
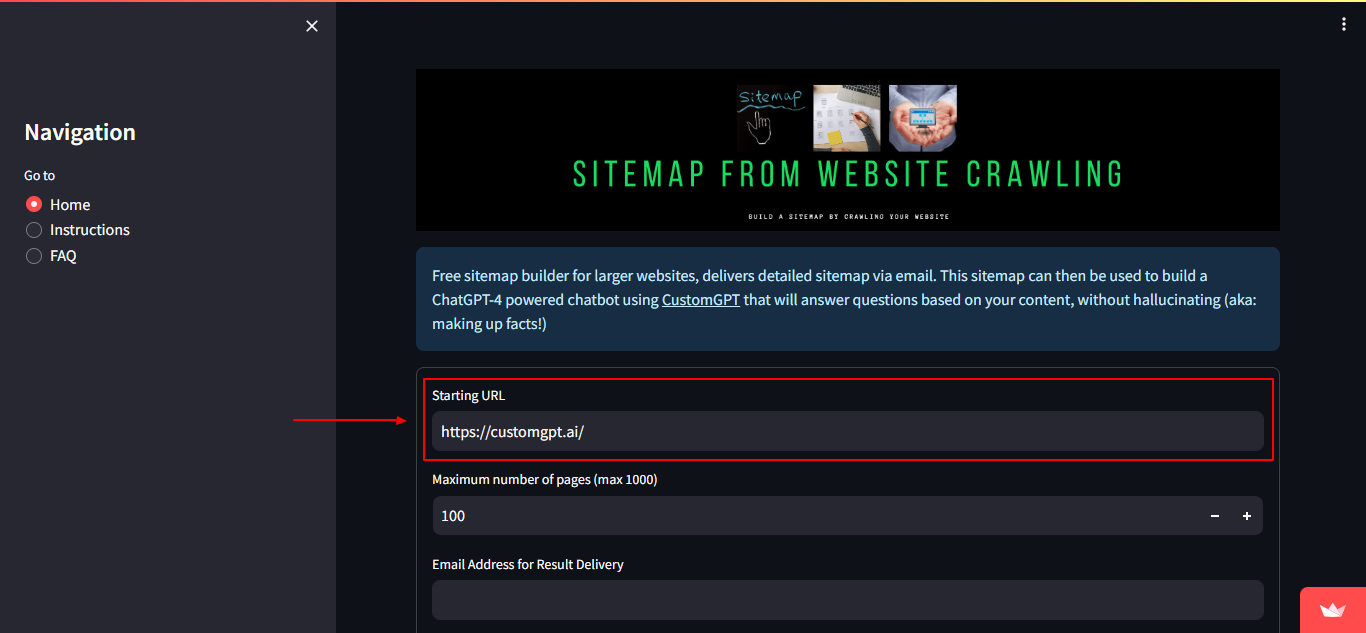
- Open the sitemap generator tool and enter your website URL, including http:// or https://.

Note:Make sure the website you want to crawl is publicly accessible or the tool cannot access private or restricted sites
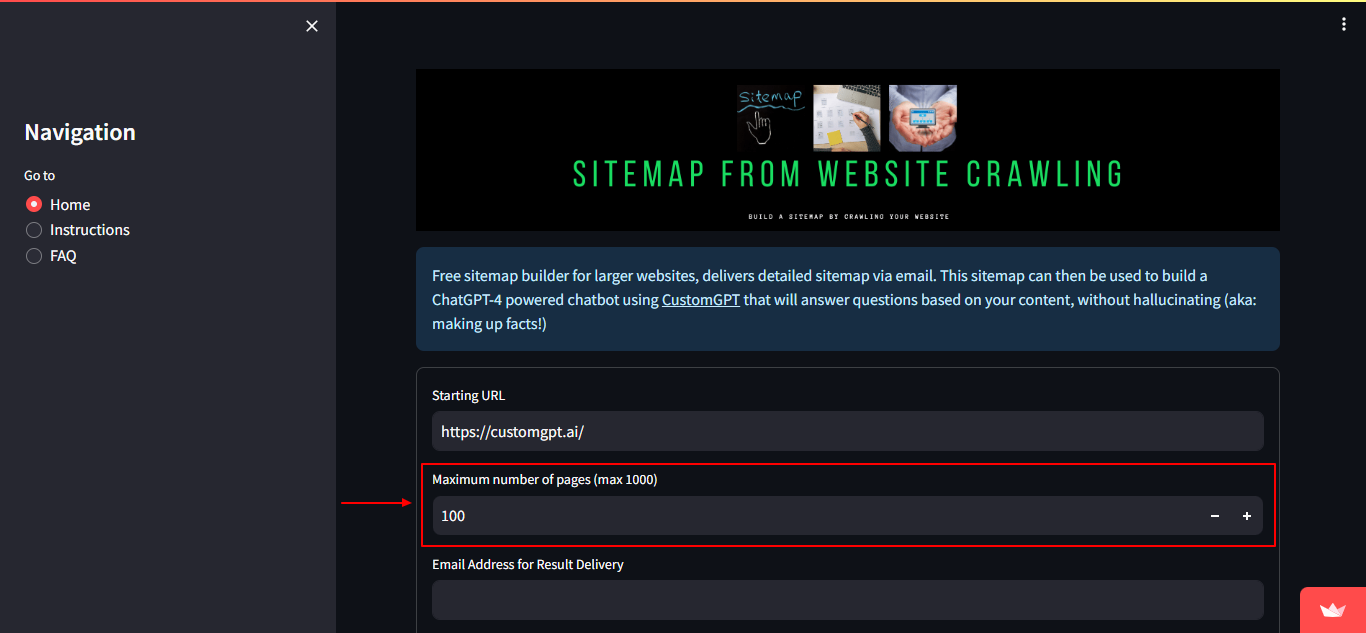
- Select the maximum number of pages to crawl to limit how many pages the tool will scan.

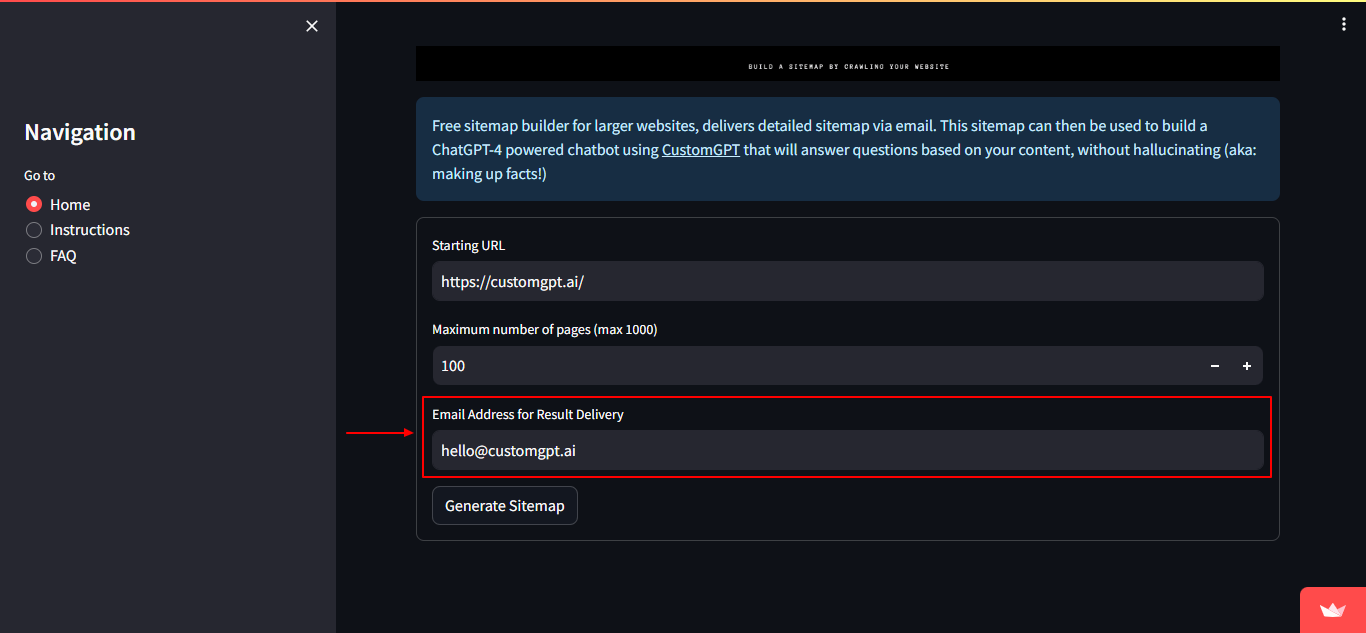
- Enter your email address.

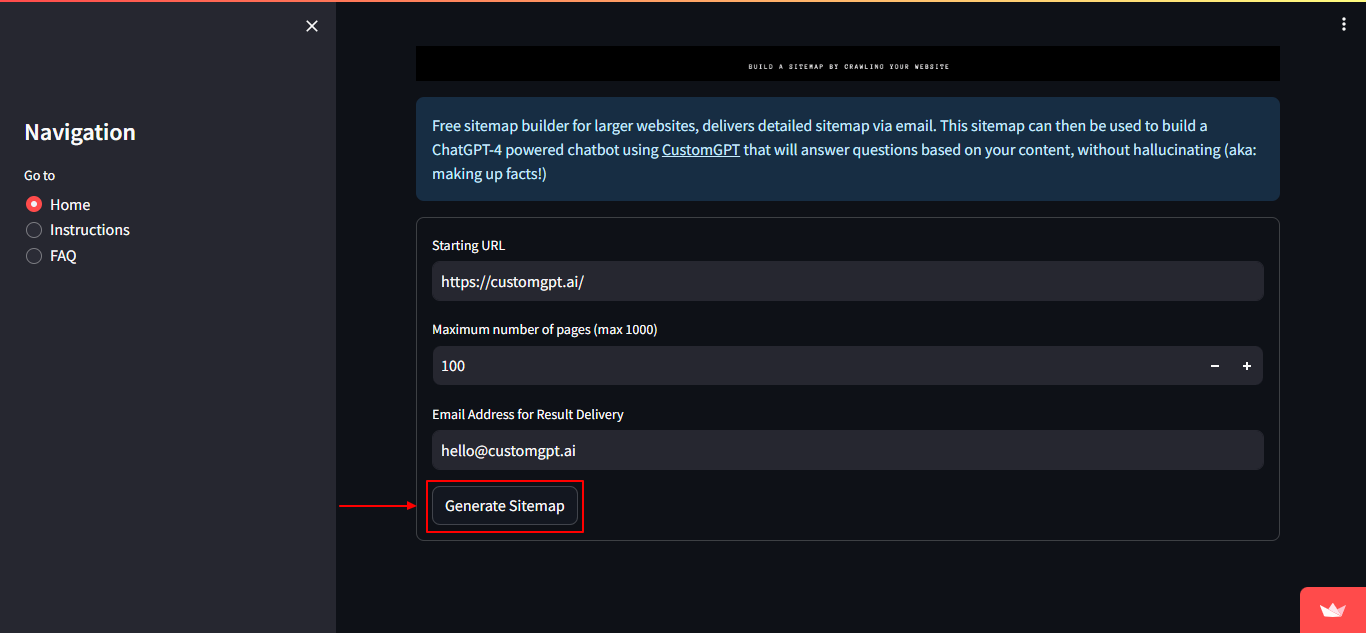
- Click Generate Sitemap to start the crawl.

- You can use the new sitemap to start a brand new project or add it to an existing project.
Updated 9 months ago
