How to Edit Metadata of Your Uploads
This Step-By-Step guide will teach you how to edit Metadata of your uploads, with a before & after example at the end.
Step 1: Sign in
a) Sign in to https://app.customgpt.ai/.

Step 2: Edit Metadata
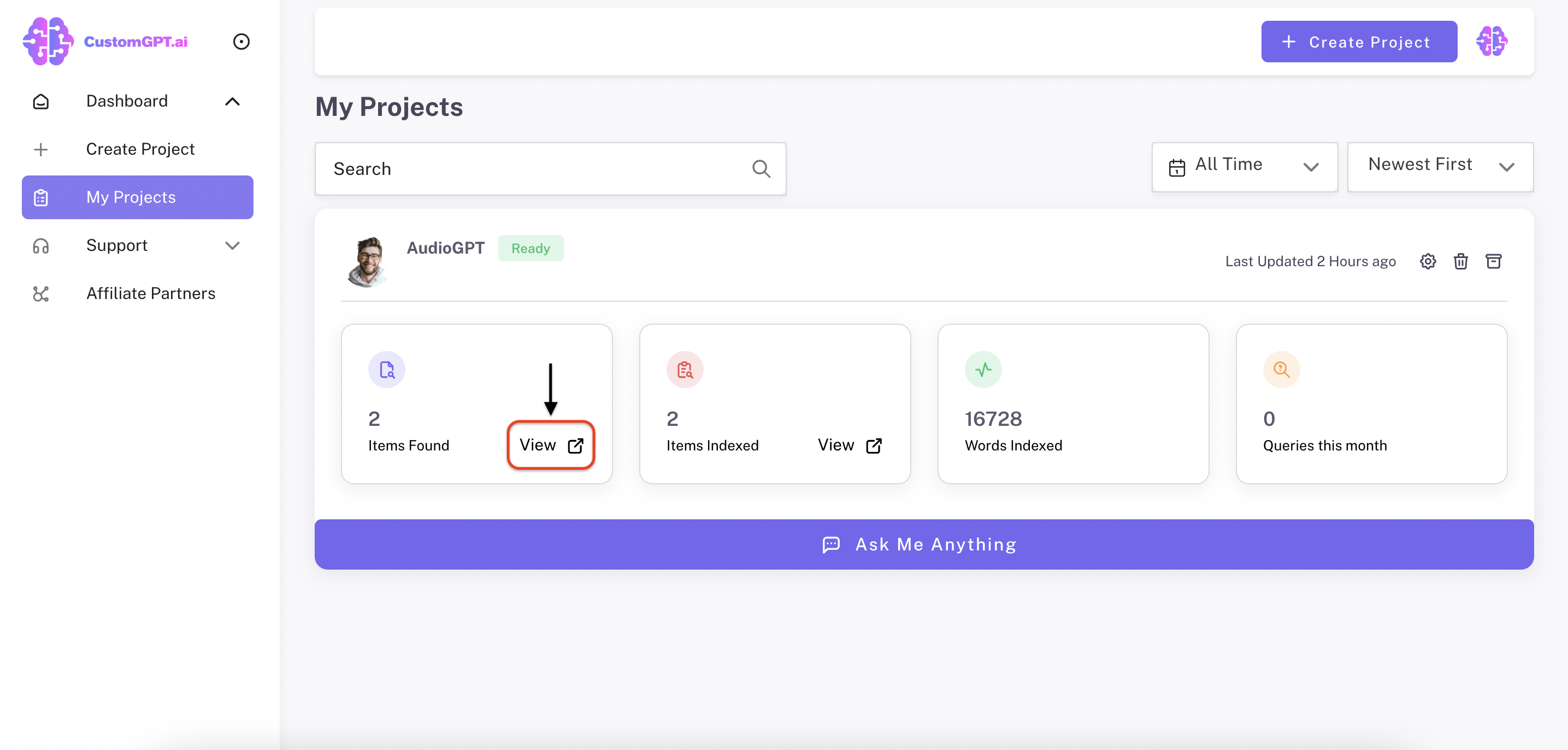
a) Under "My Projects", click on "View" for the project whose uploads you want to edit.

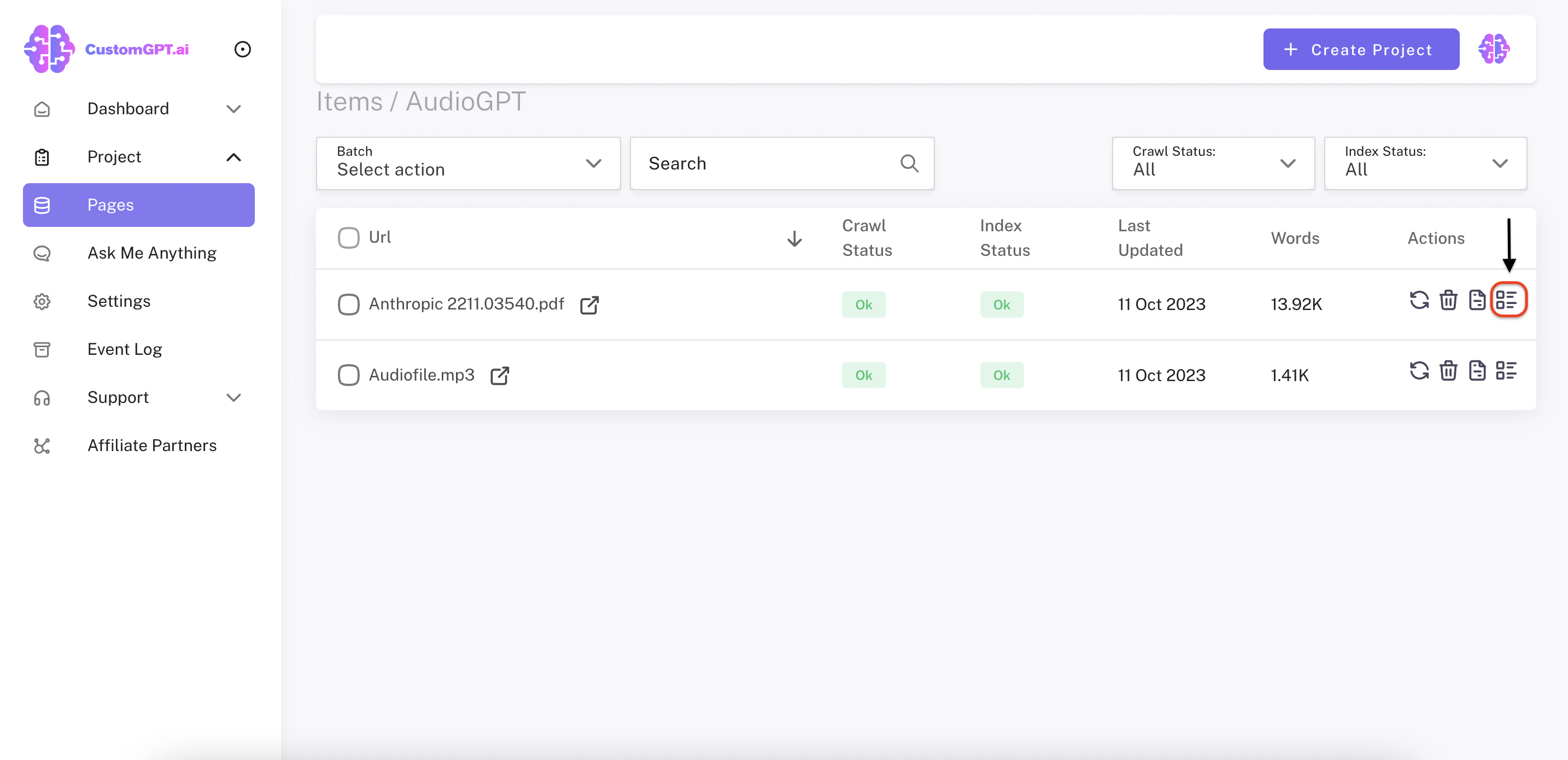
b) Click on the "Metadata" icon of the file you want to edit.

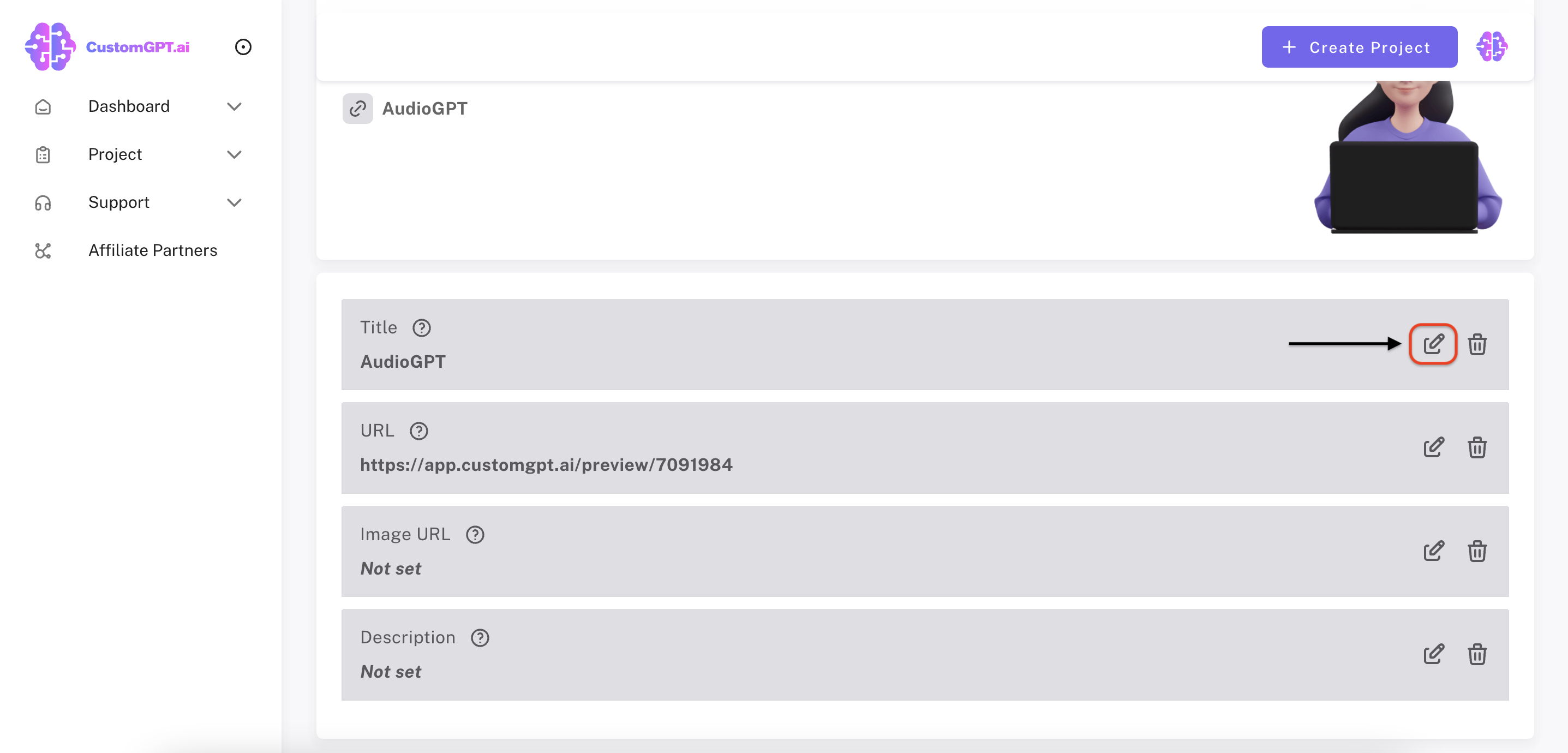
c) Click on the "Edit" icon of the field you want to change.

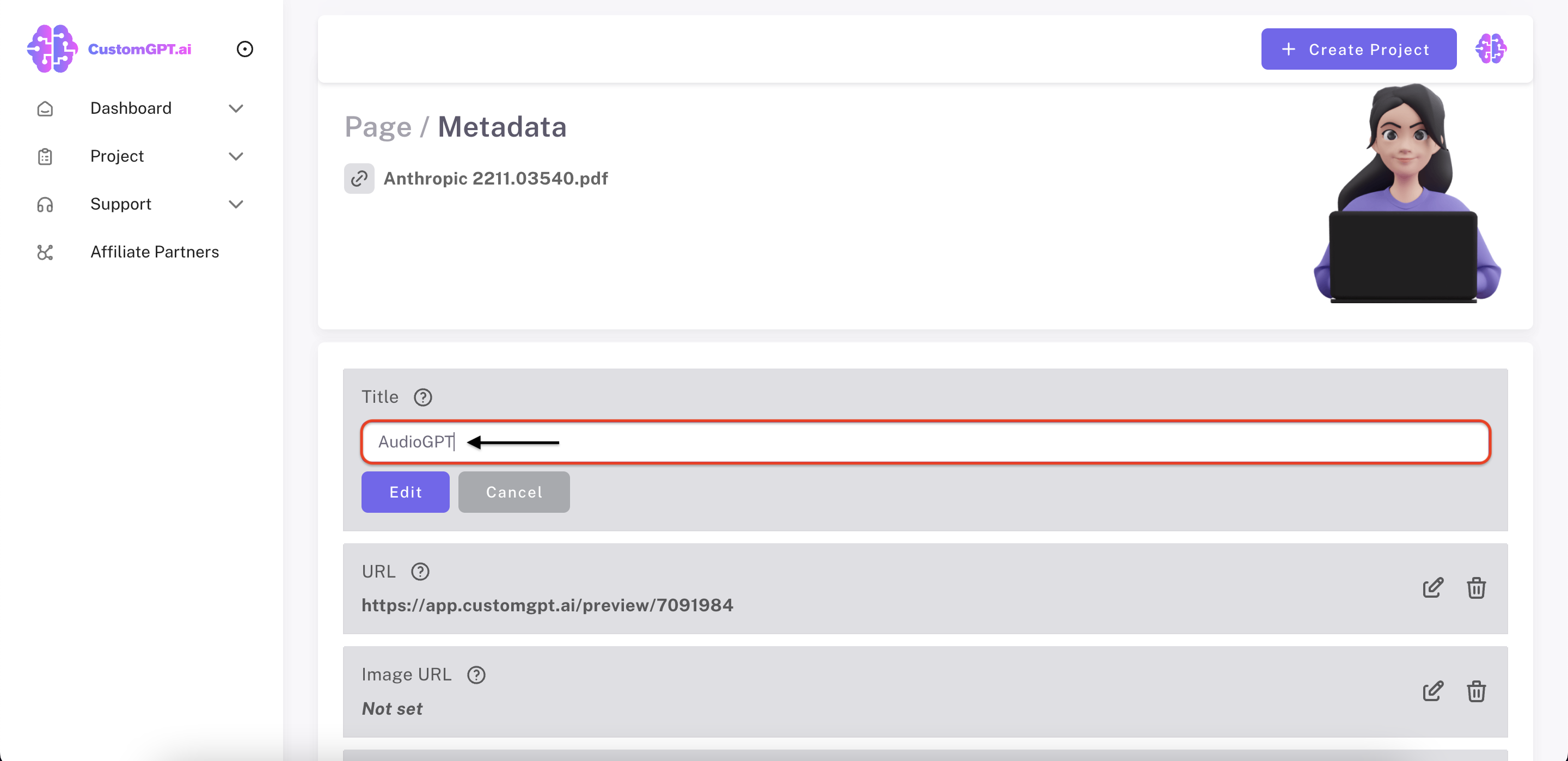
d) Edit your Metadata.

Step 3: Save Changes
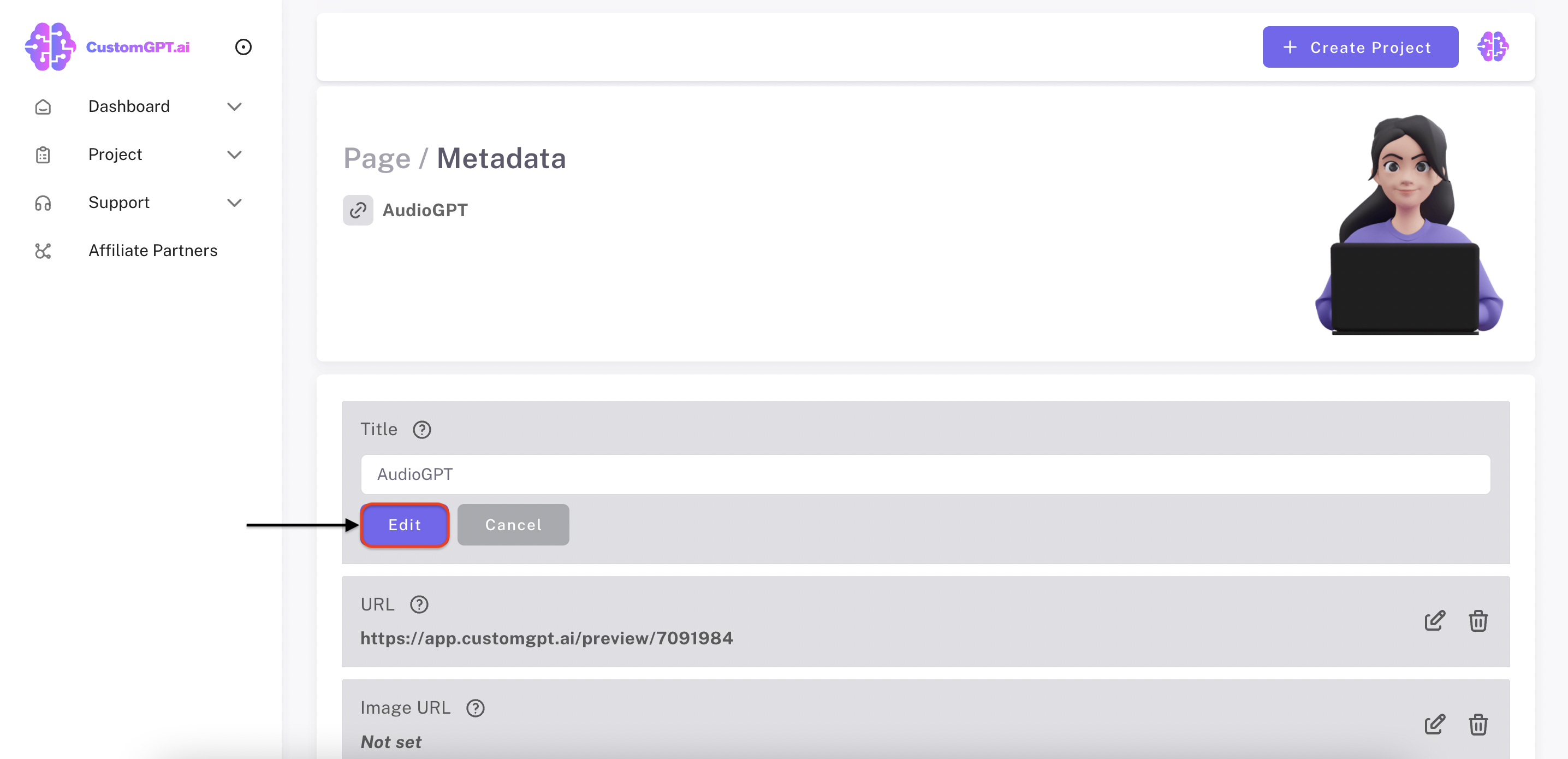
a) Click on the "Edit" button to save your changes.

Congratulations! You've successfully learned how to edit Metadata on your documents. This skill will allow you to customize the title, URL, image, and description of your uploads.
Example: Before & After
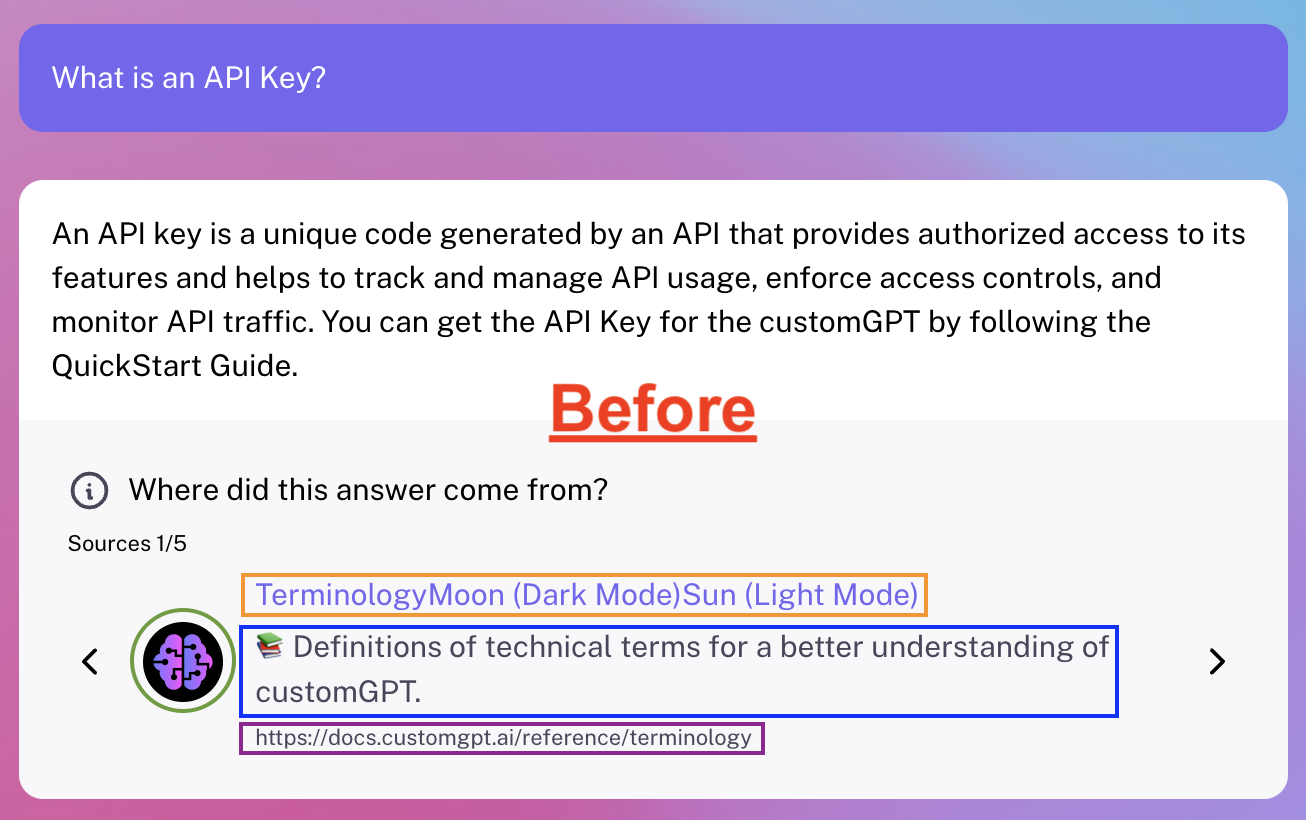
First, I notice that the metadata for this source doesn't look and act how I want.

**
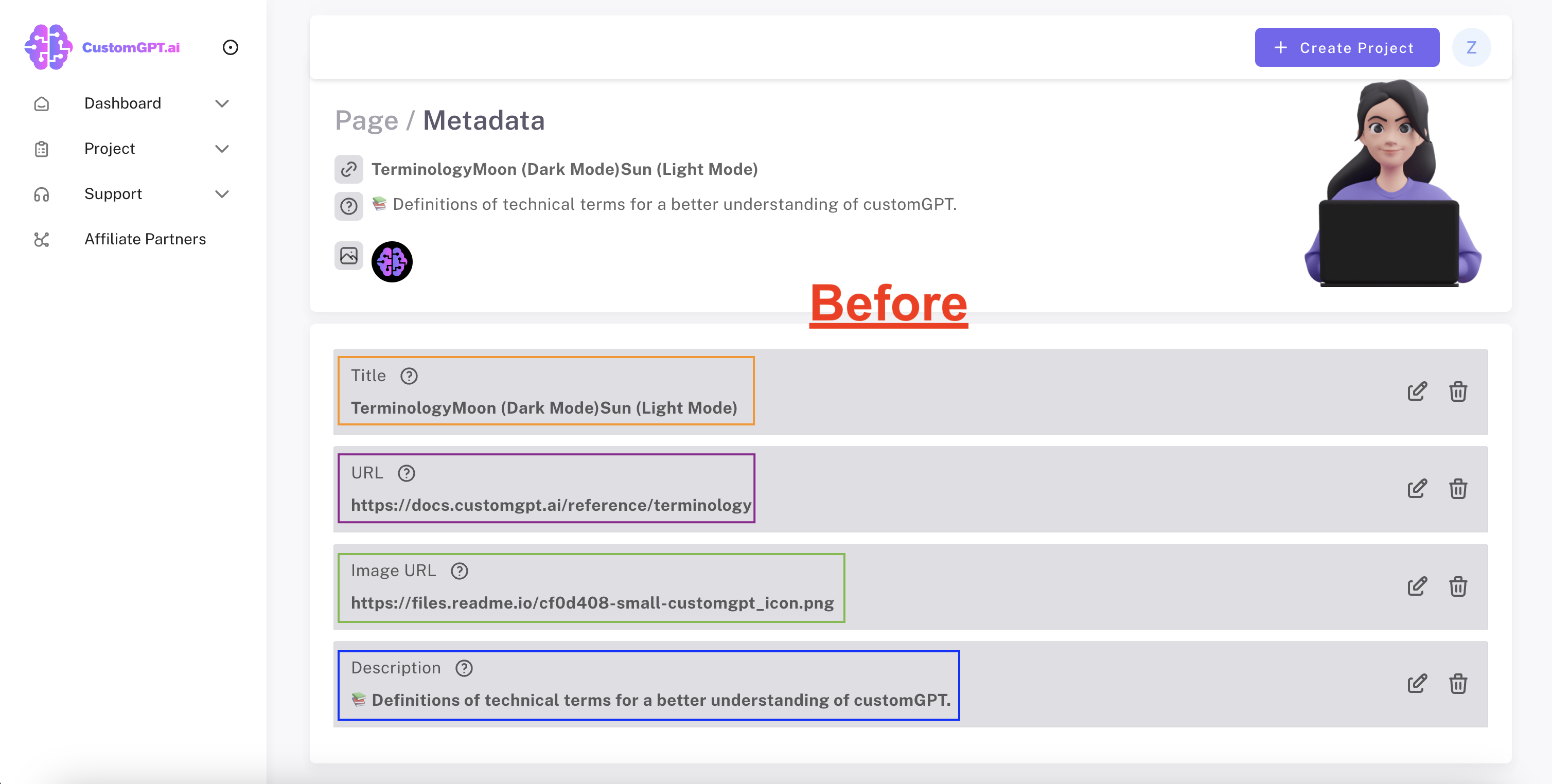
Second, I open the metadata editor to see the current setup.

**
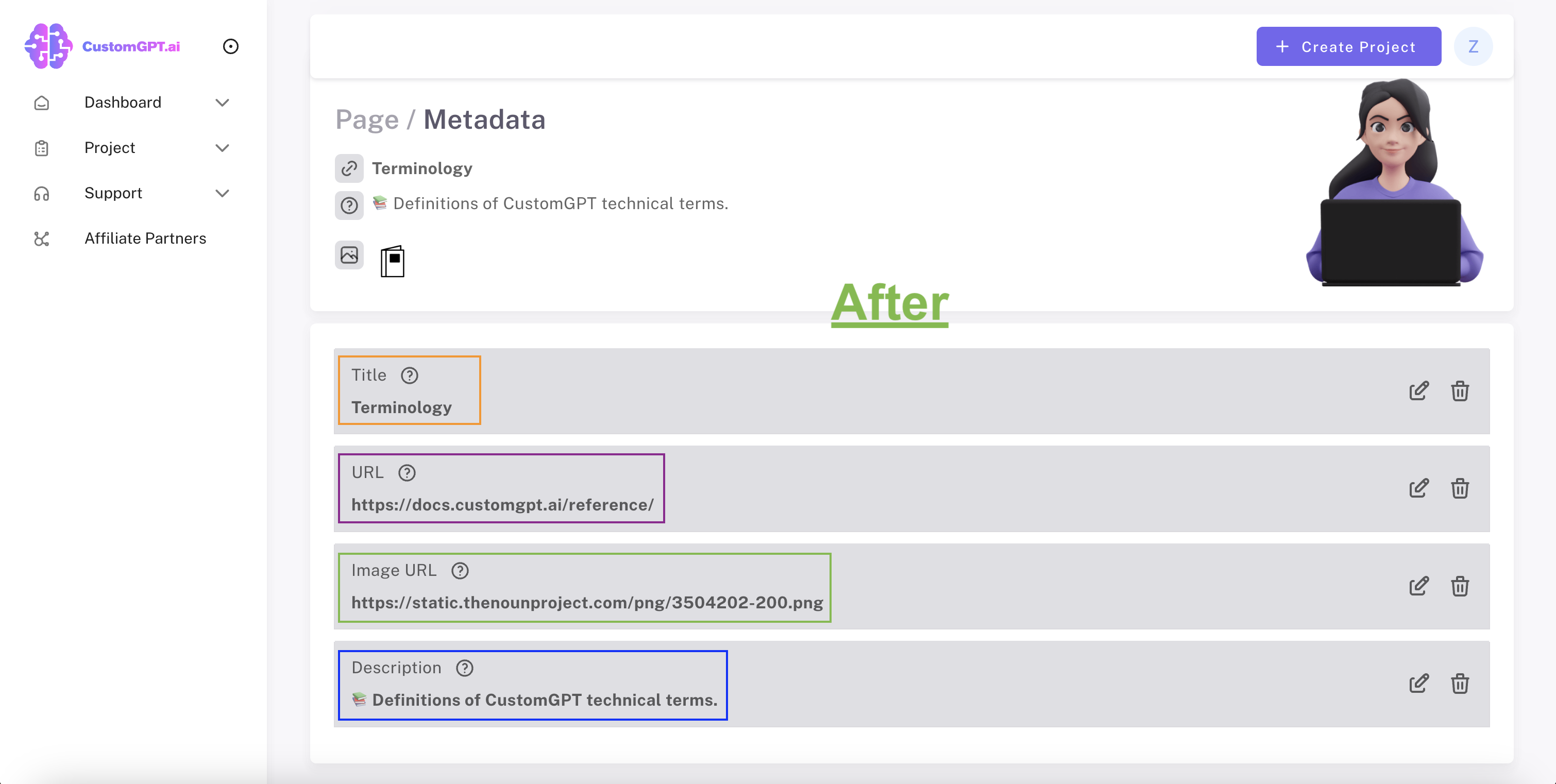
Third, I change and save the metadata to reflect how I want it to look. Here are my changes:
- Title: Cut out unnecessary text.
- URL: Now links to main API reference page.
- Image URL: Using icon of a book instead of CustomGPT logo.
- Description: Edited to be more concise.
(NOTE: see how the preview field underneath 'Page / Metadata' changes to reflect the updates)

**
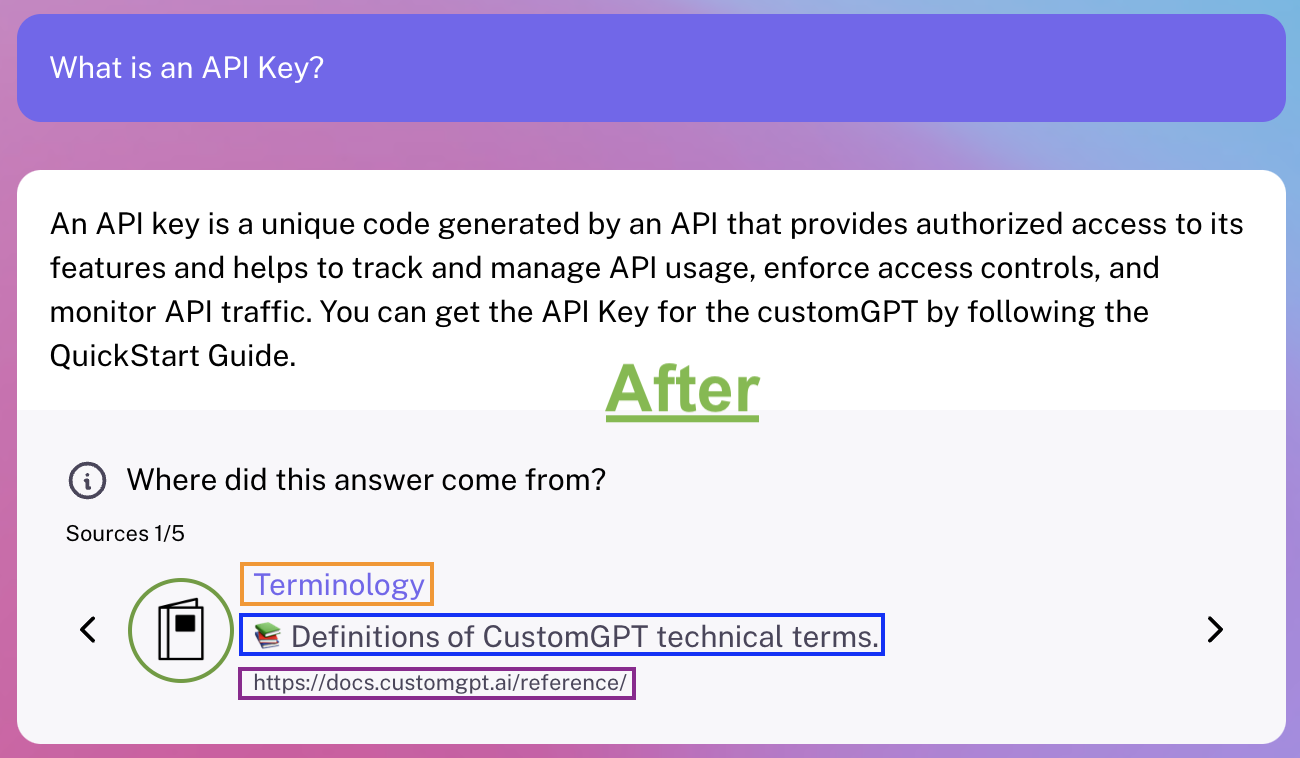
Lastly, I check the output to make sure my source looks and acts how I want.

PRO TIP: increase your conversions by changing the URL of paywalled uploads to link back to your payment page ✔
Updated 3 months ago
