How to Embed your ChatBot on Readme.com
This guide will teach you how to embed your ChatBot on Readme.com.
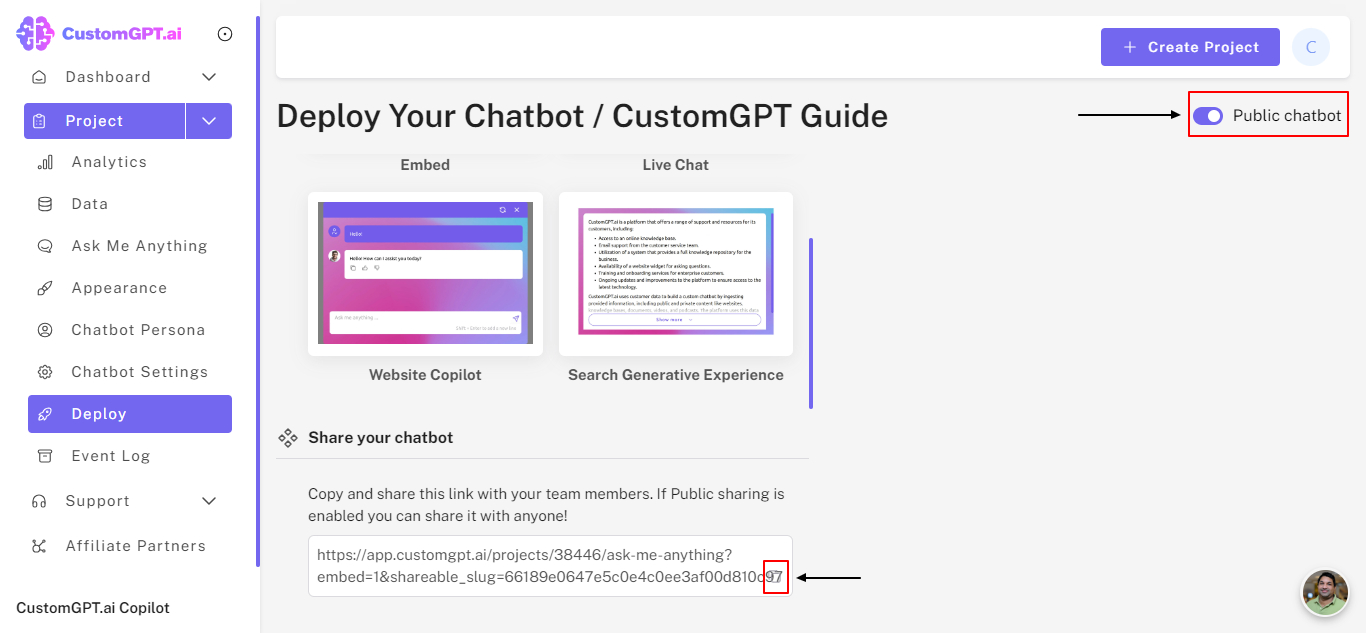
Step 1: Get your Share Link
a) To get your Share Link, follow this guide: https://dash.readme.com/project/customgpt/v1.0/docs/share-link.

Step 2: Create an Iframe
(Technical note: Readme.com does not allow Javascript, so you will need to use the iframe option).
a) Paste your Share Link in the designated area of your Iframe code.
Step 3: Access to Readme
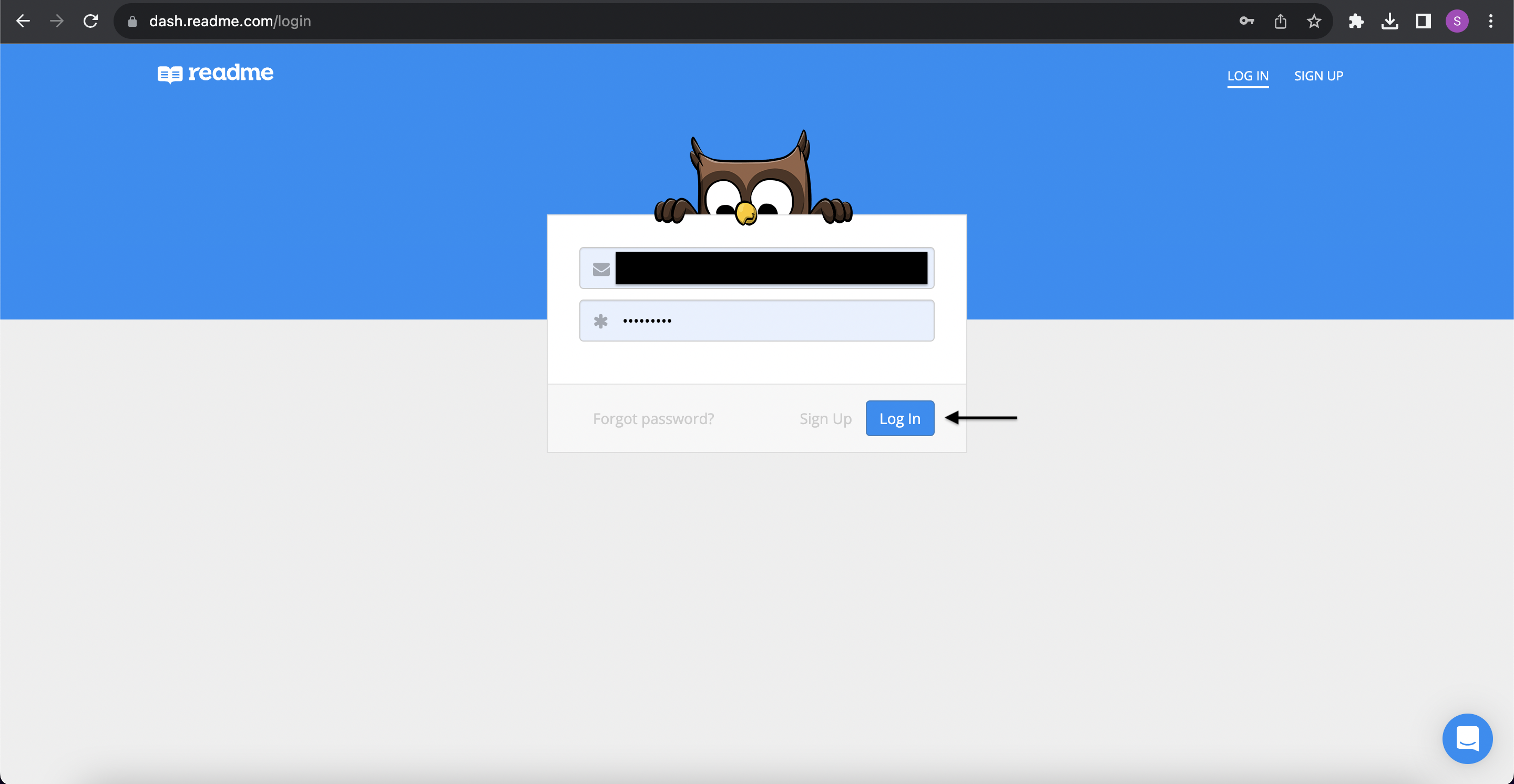
a) Sign in to https://dash.readme.com/login.

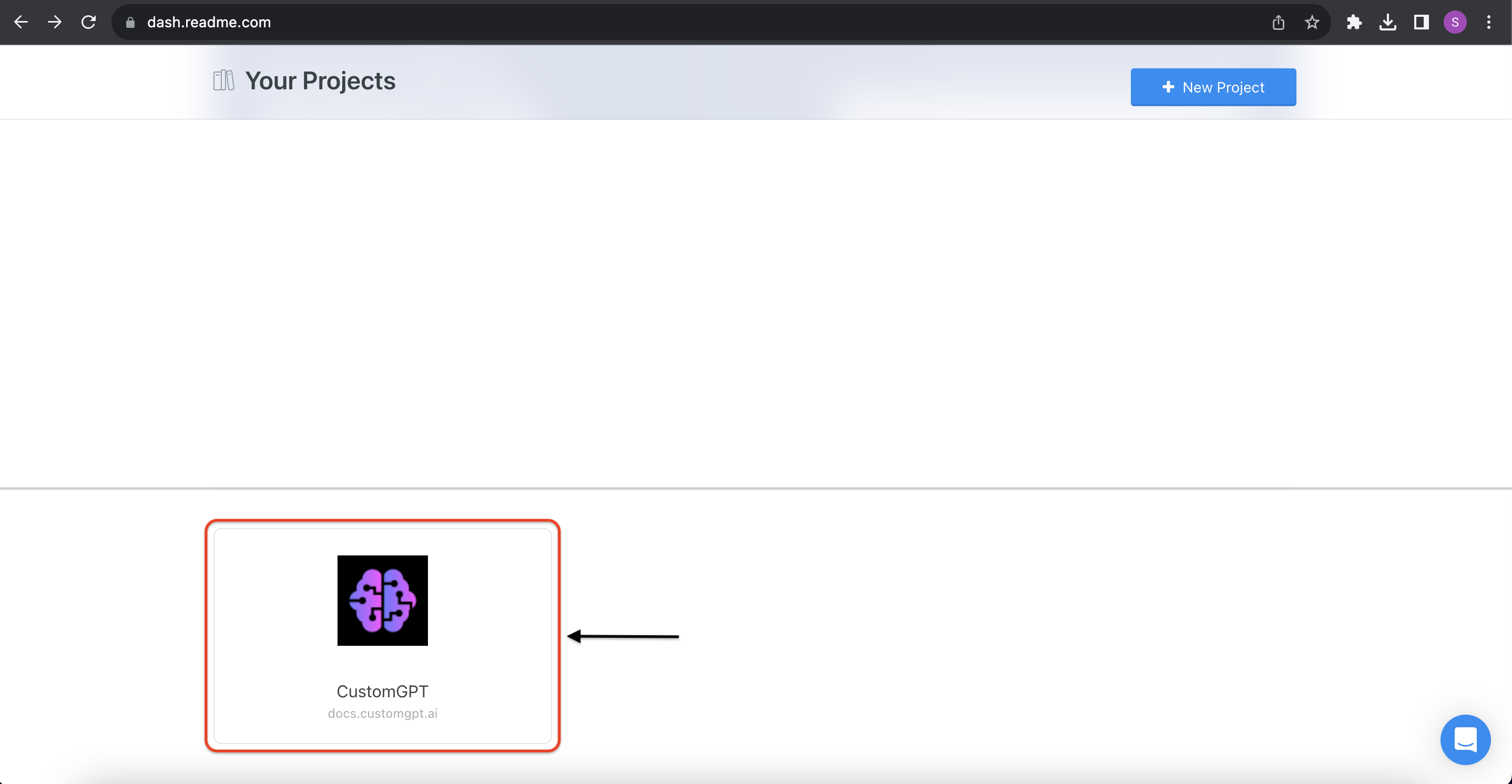
b) Select your project from the "Your Projects" section.

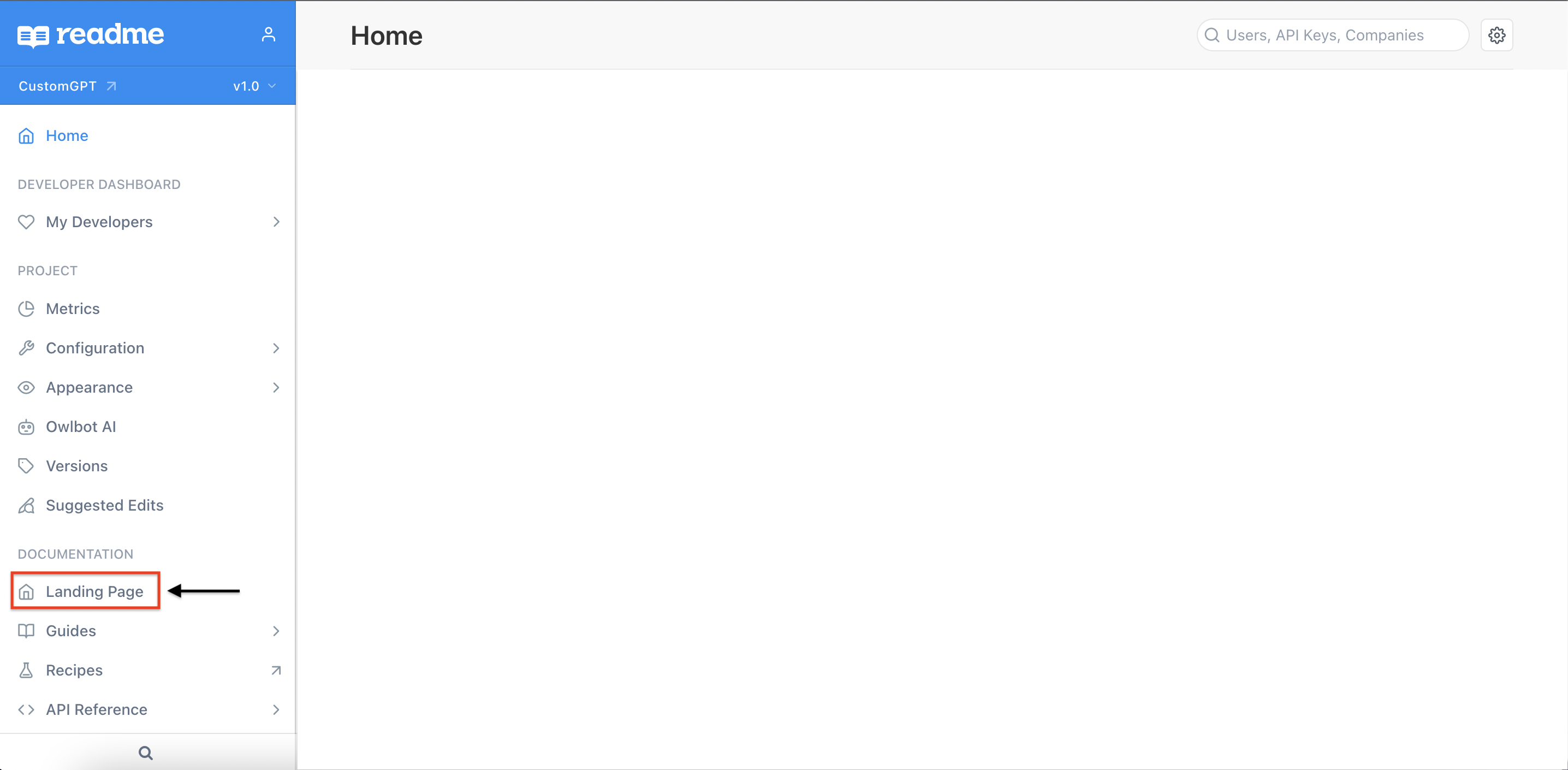
Step 4: Access Your Landing Page
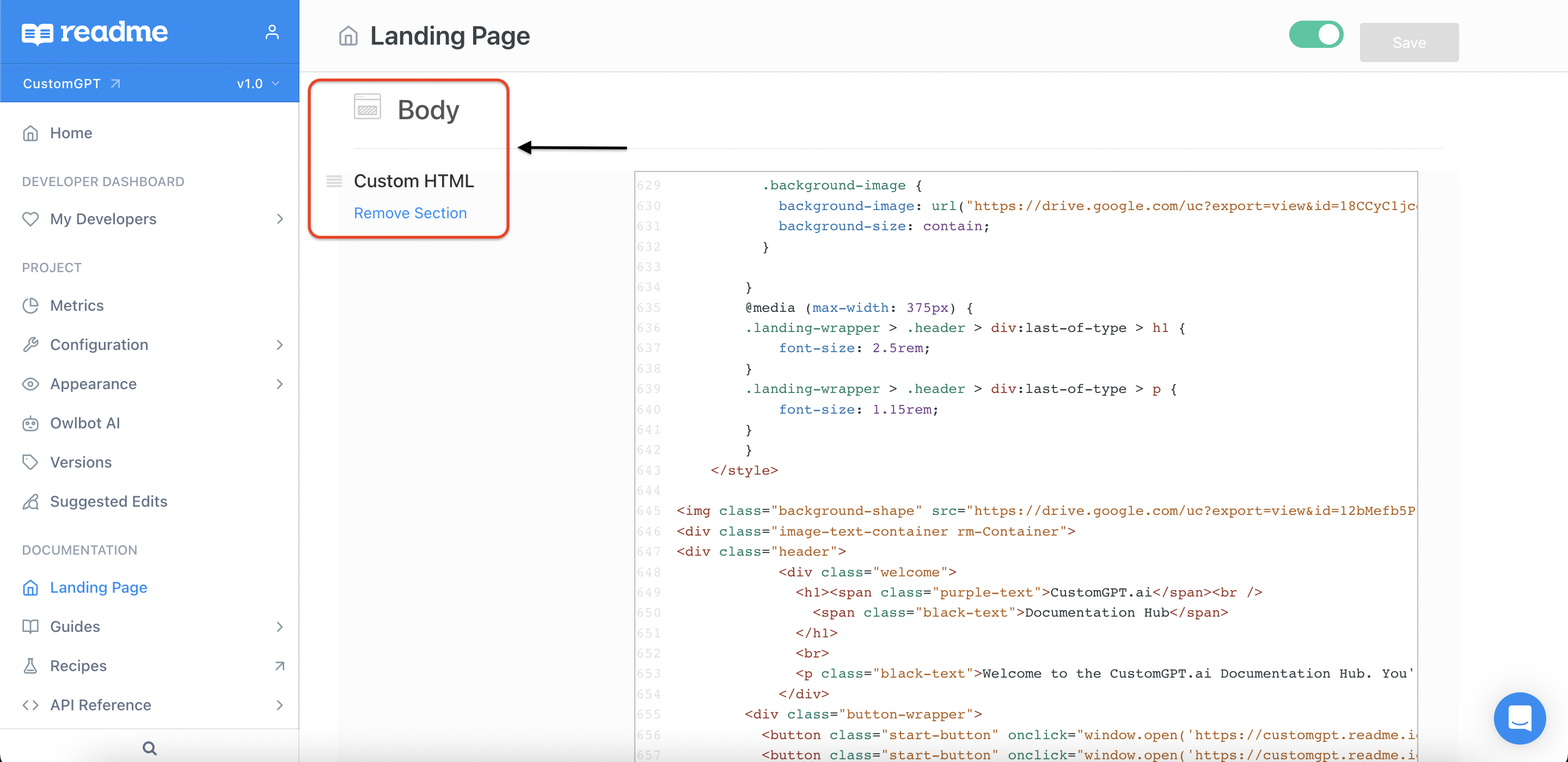
a) Click on "Landing Page".

b) Under "Body", locate the "Custom HTML" section.

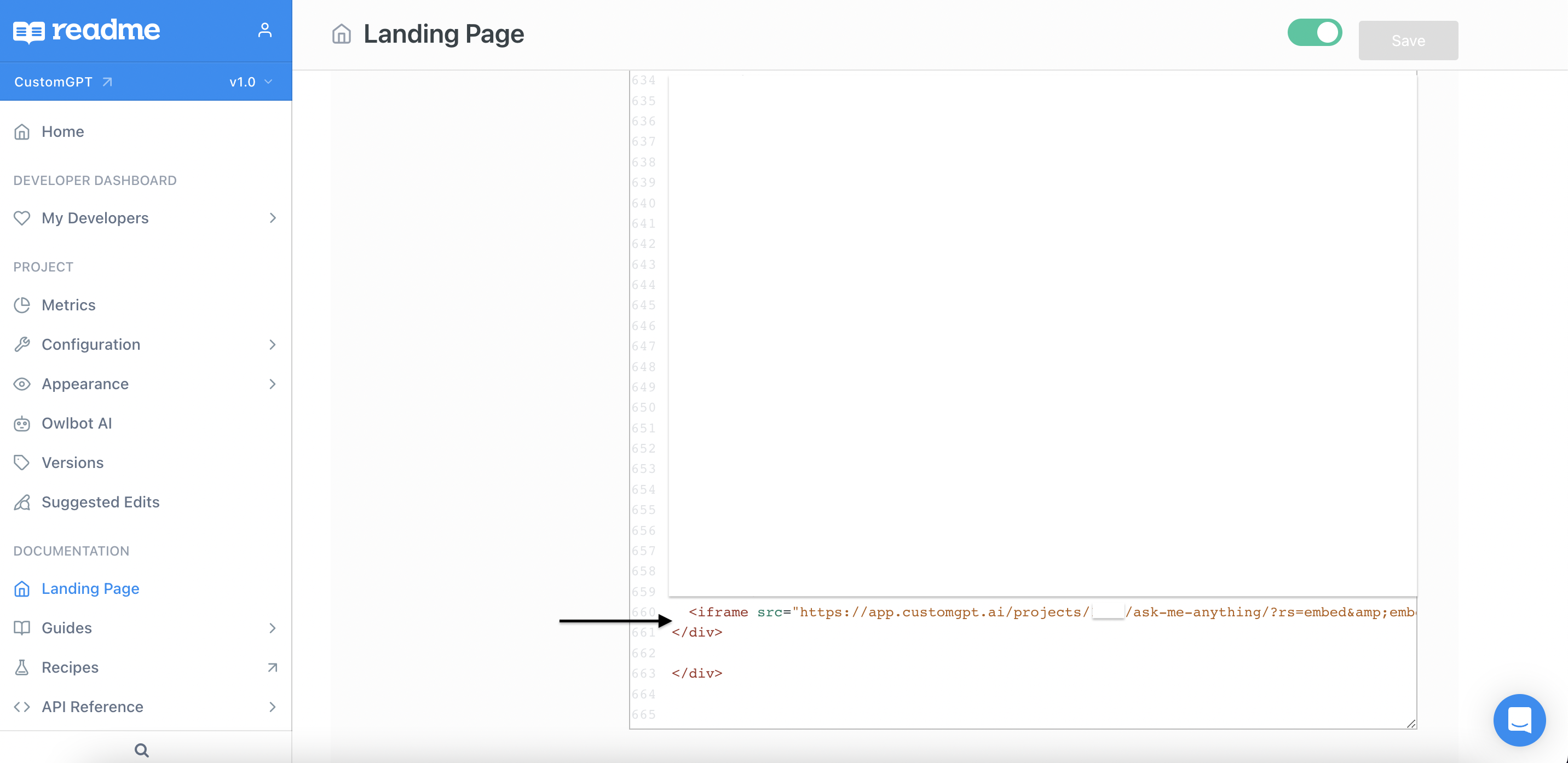
c) Inside the code section, paste your Iframe code at the bottom of the page before the </div> element.

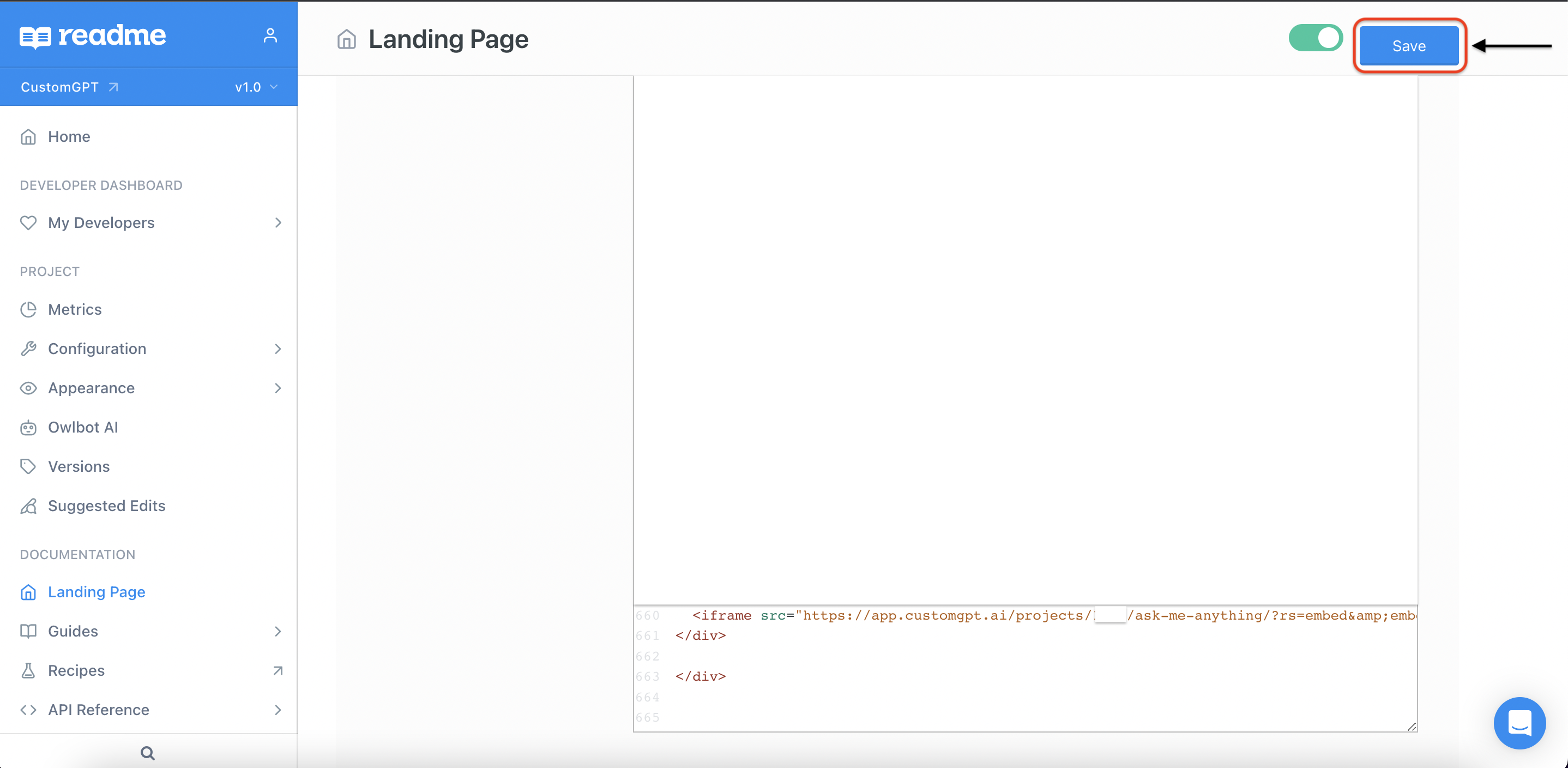
d) Click on "Save".

Step 5: Check the Results
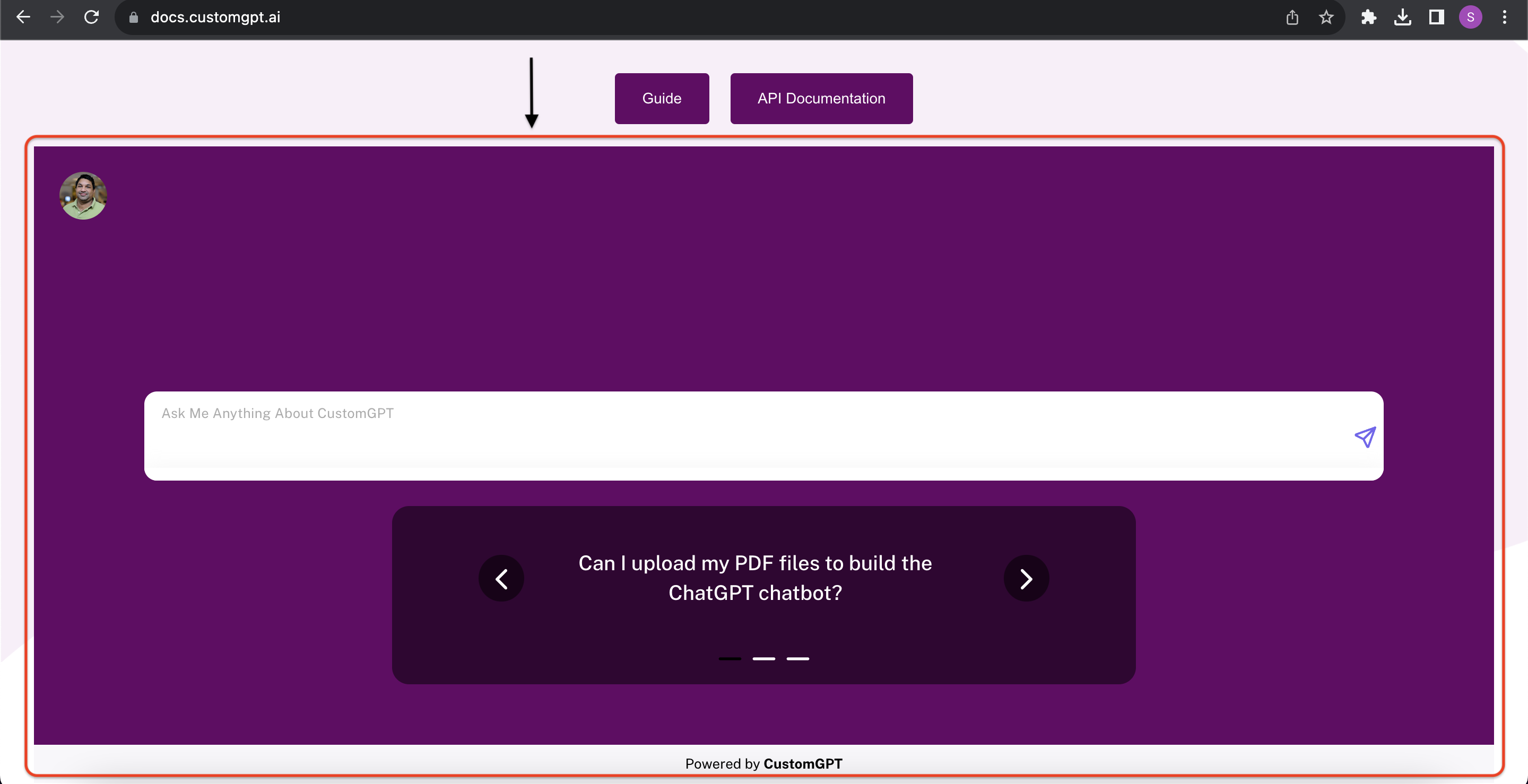
a) Visit the main page of your Readme to see your ChatBot in action.

Congratulations! You've successfully embedded your ChatBot on Readme.com. This integration allows you to engage with website visitors and enhance their user experience by offering dynamic interactions ✔
Updated 8 months ago
