How to Change the ChatBot's Color
🎨 Here is a step-by-step guide on how to change the color of your ChatBot.
Step 1: Sign in
a) Sign in to https://app.customgpt.ai/.

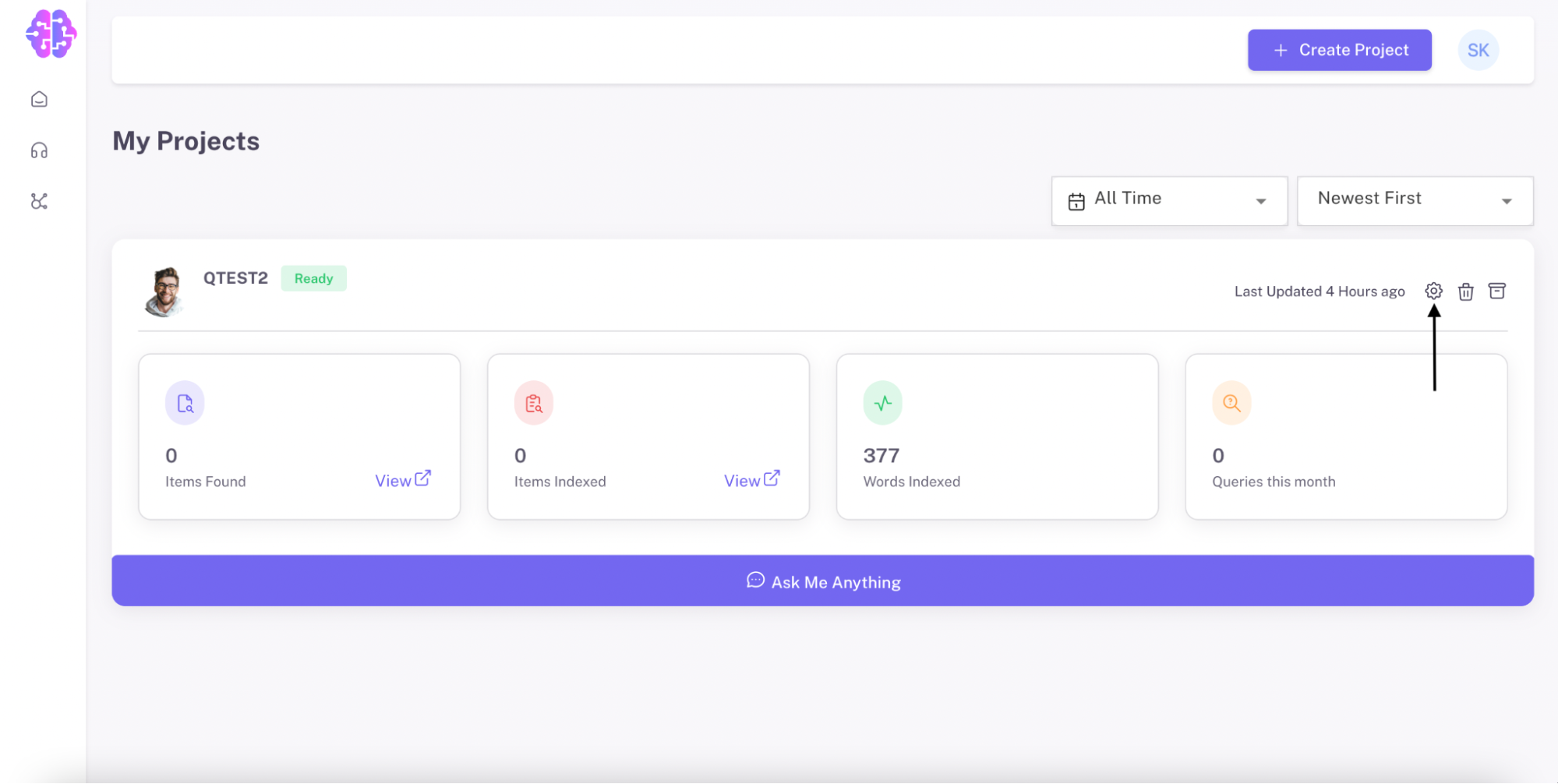
Step 2: Navigate to Project Settings
a) Click on "Project Settings".

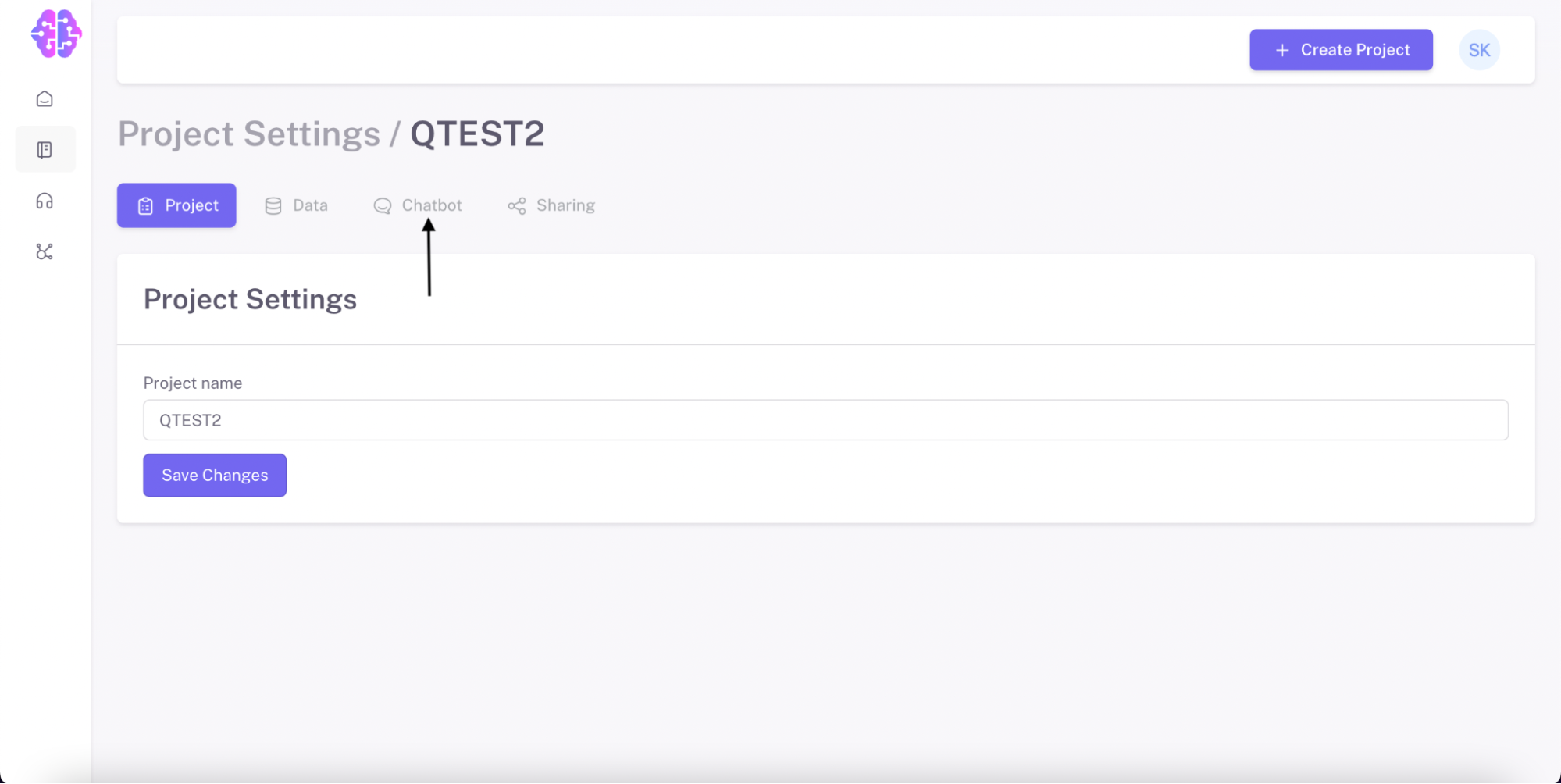
Step 3: Go to Chatbot Settings
a) Click on "Chatbot".

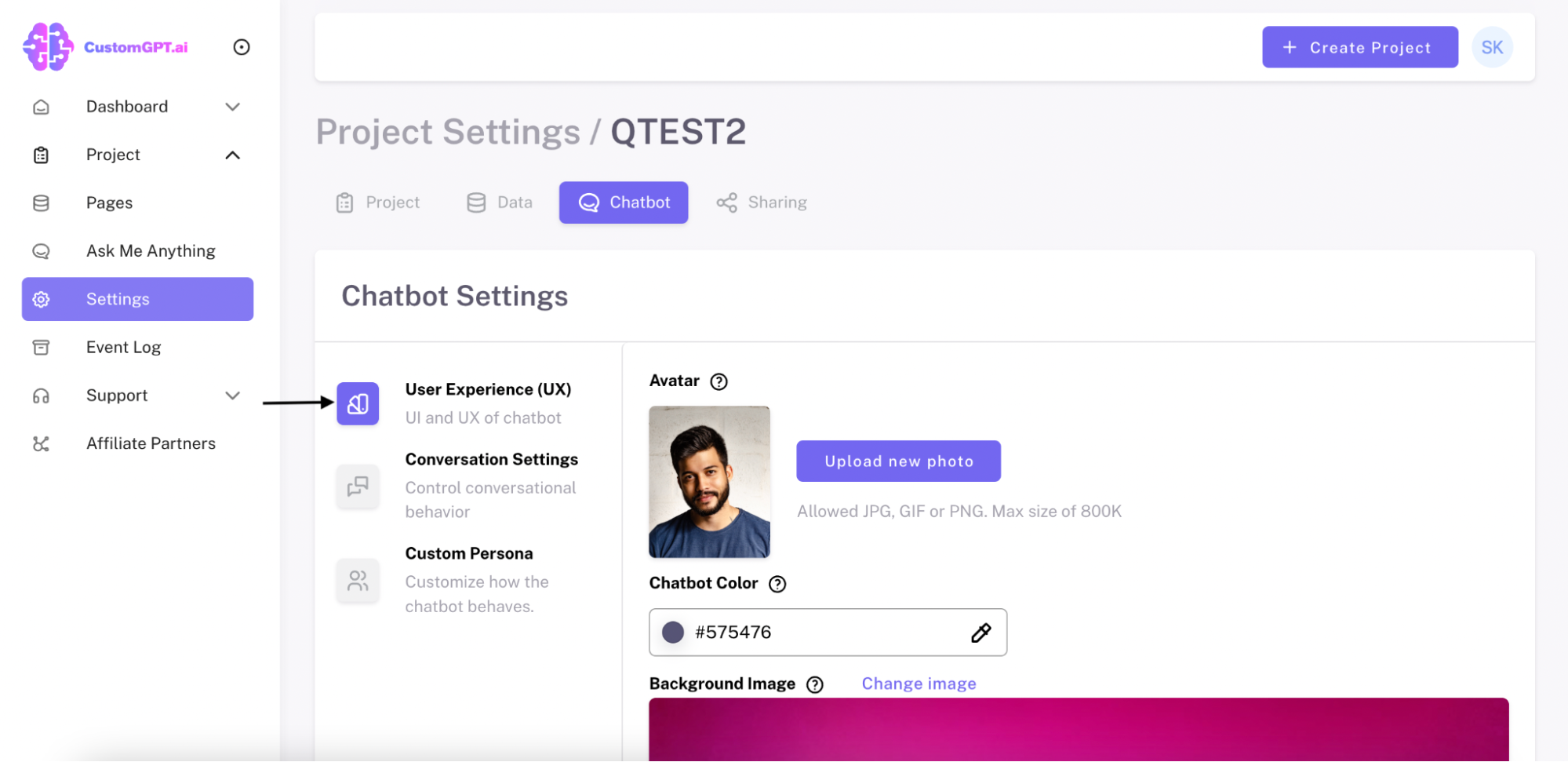
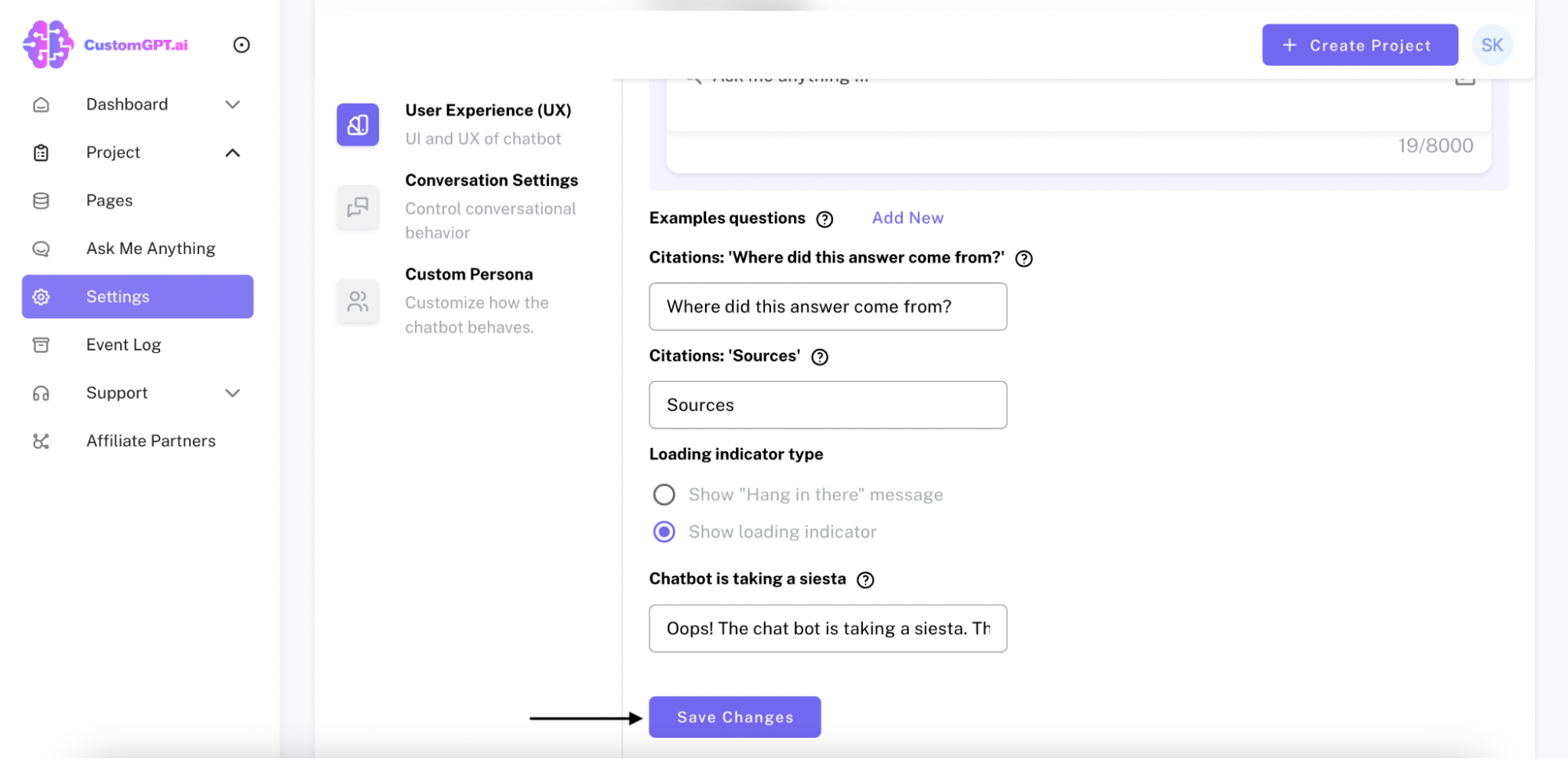
Step 4: Access User Experience (UX)
a) Click on "User Experience (UX)".

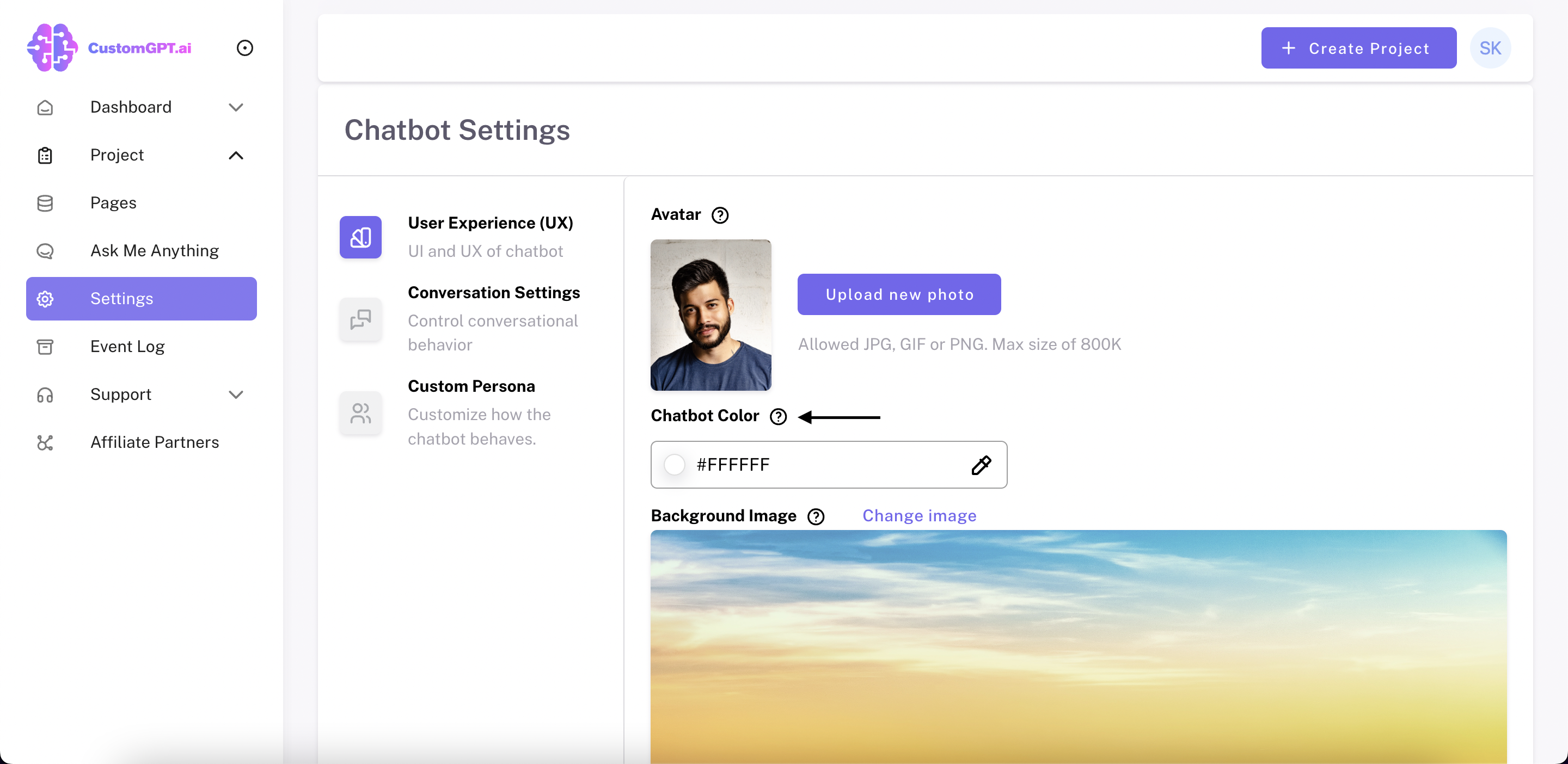
Step 5: Change the Chatbot's Color
a) Locate the "Chatbot Color" section.

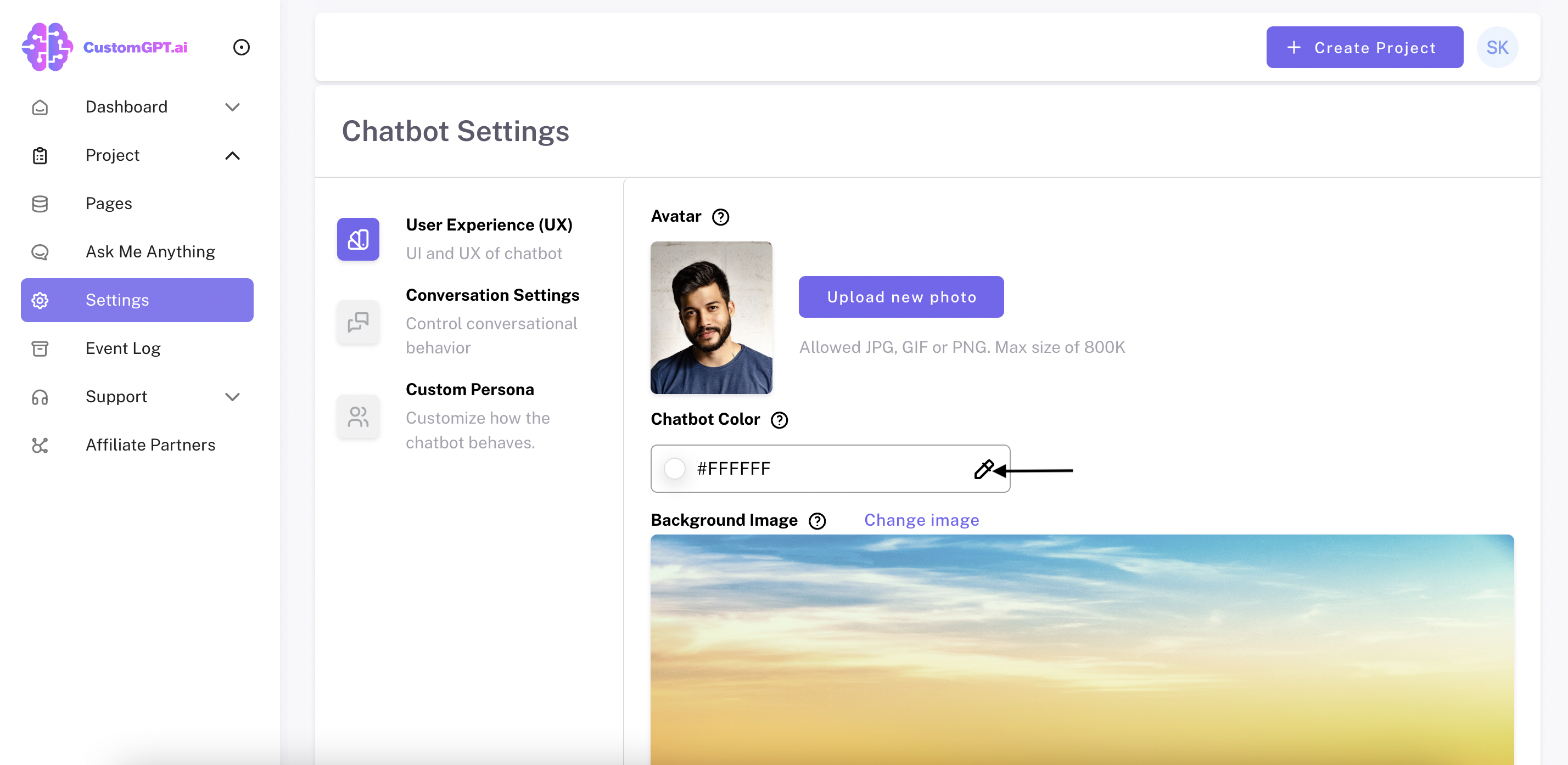
b) Click on the color icon.

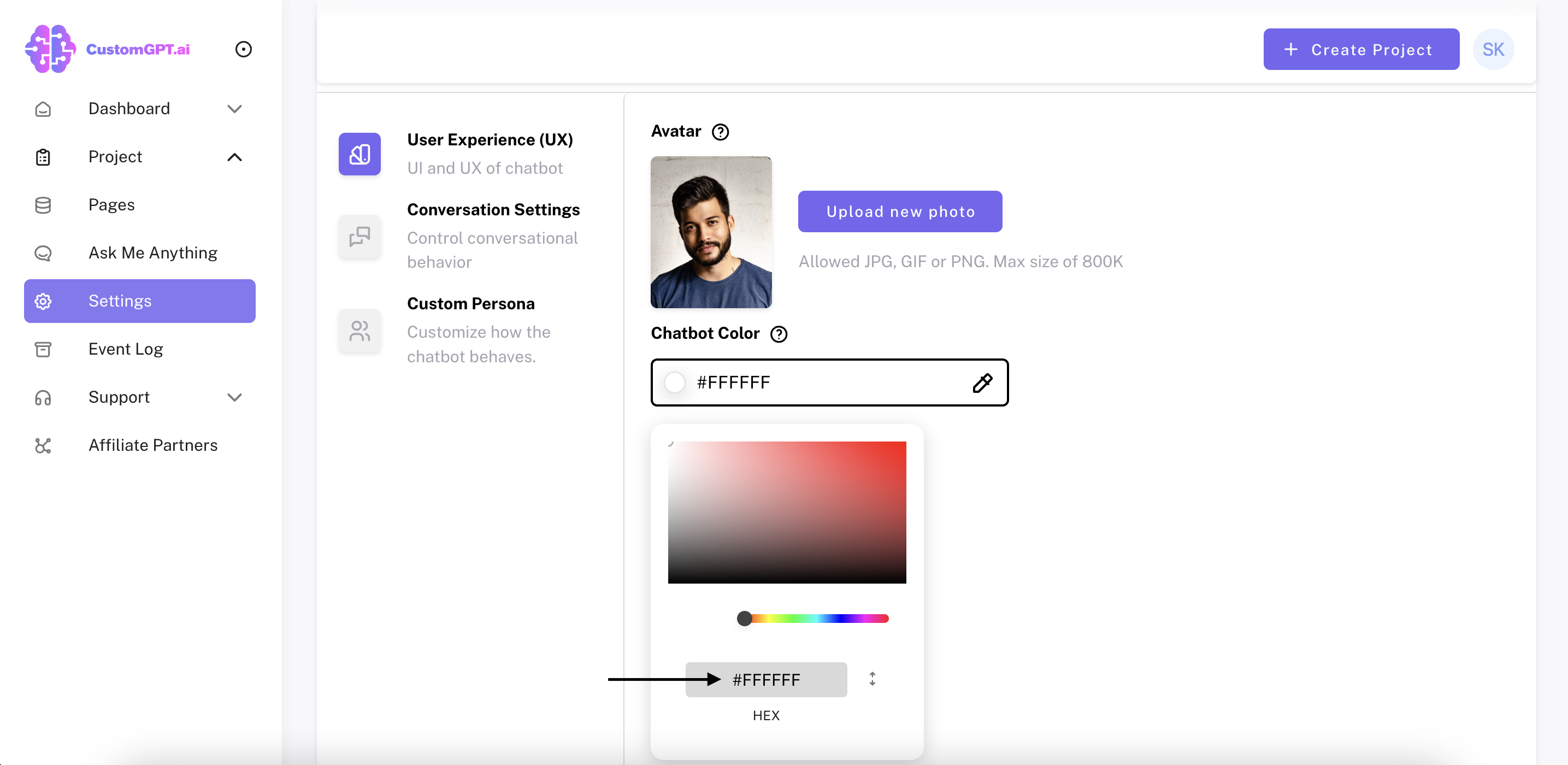
c) Input the desired color code (HEX) that you want to use for your ChatBot.

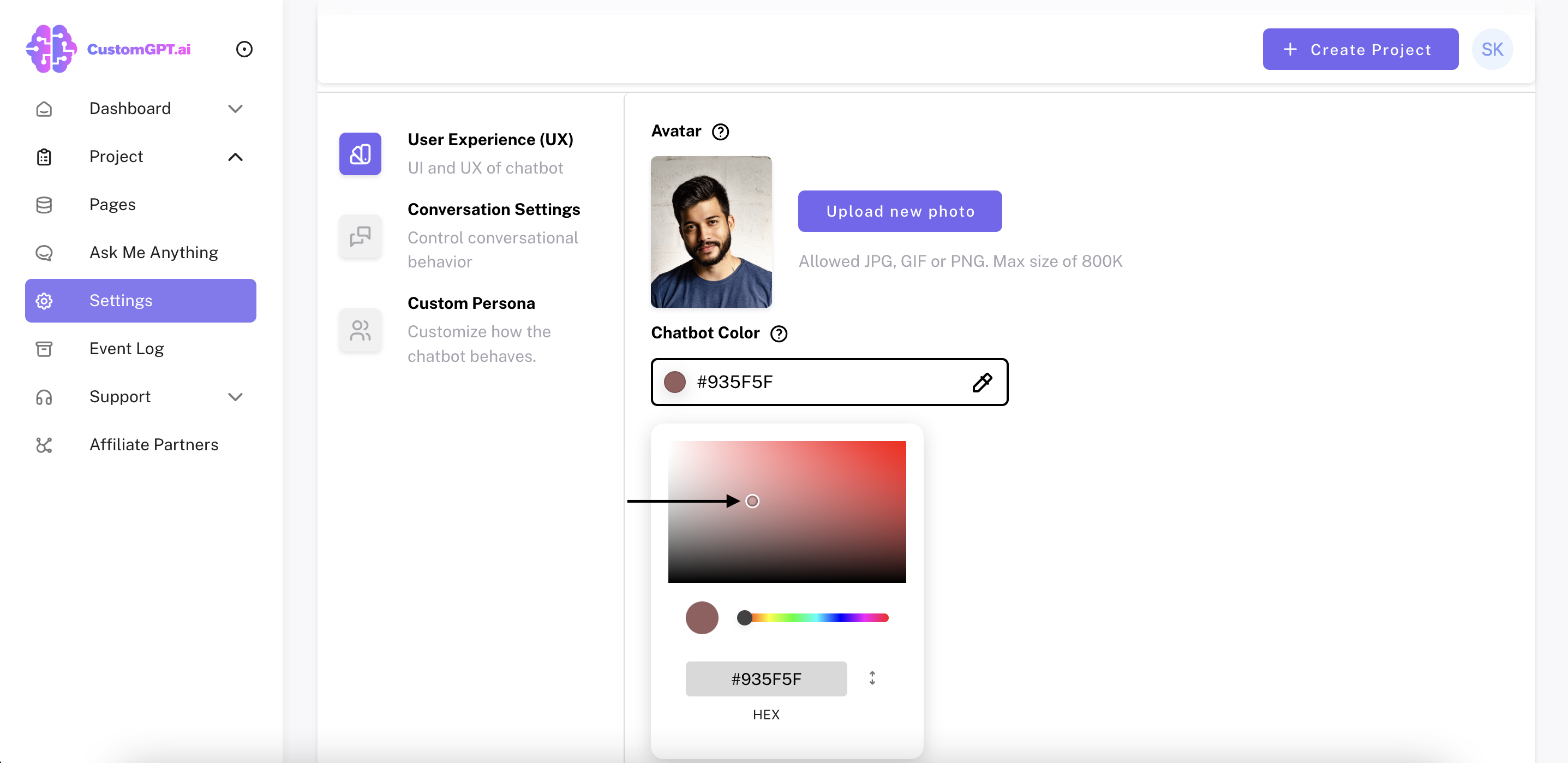
d) Alternatively, you can move the small dot to find the desired color.

Step 6: Save Changes
a) Click on "Save Changes".

Congratulations! You have successfully changed the color of your ChatBot. This customization can significantly enhance the user experience and give your ChatBot a distinct and appealing appearance ✔
Updated 11 months ago
