How to Change the Background Image
Here is a step-by-step guide on how to change the background image for your ChatBot.
Step 1: Sign in
a) Sign in to https://app.customgpt.ai/.

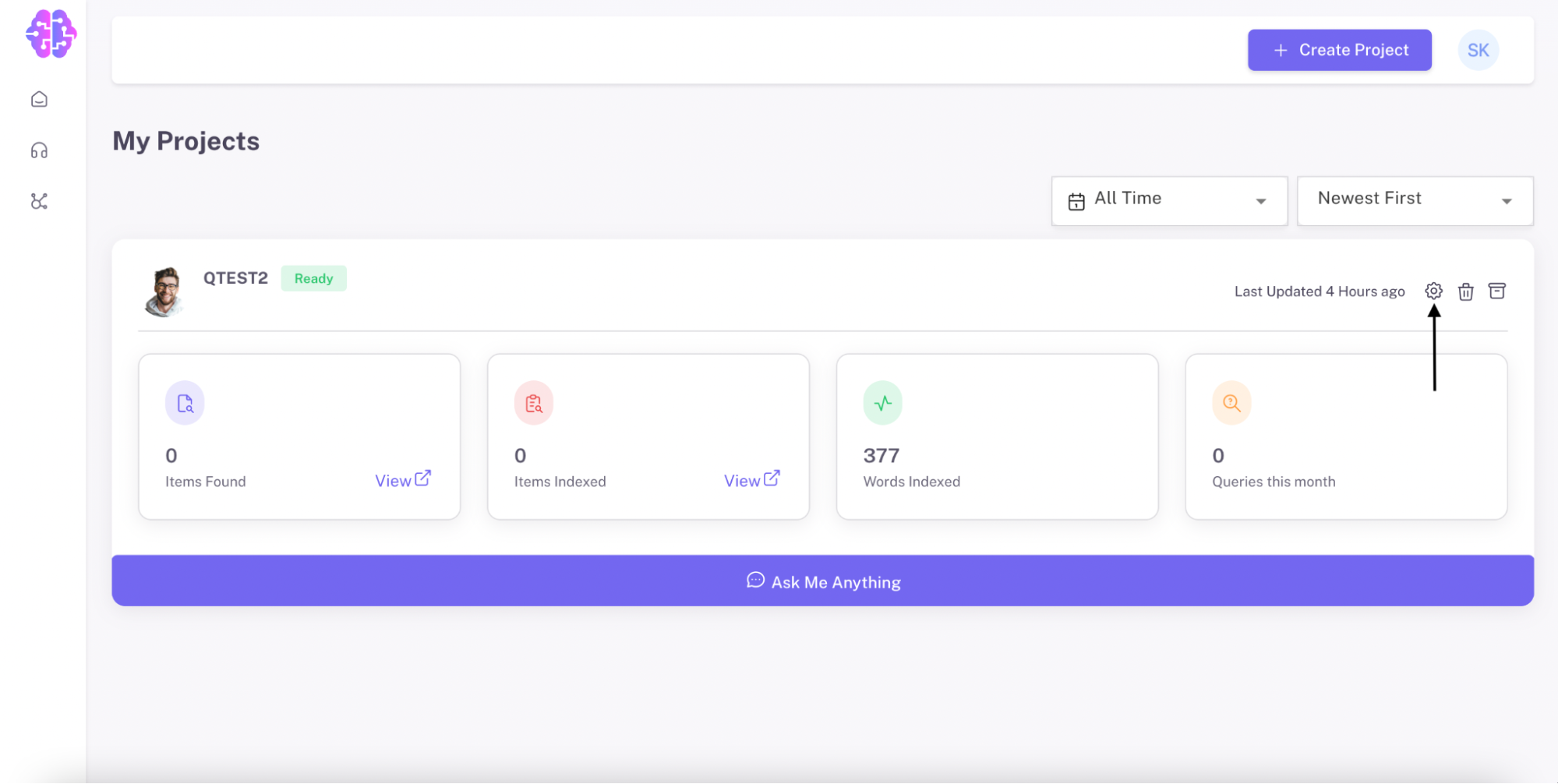
Step 2: Navigate to Project Settings
a) Click on "Project Settings".

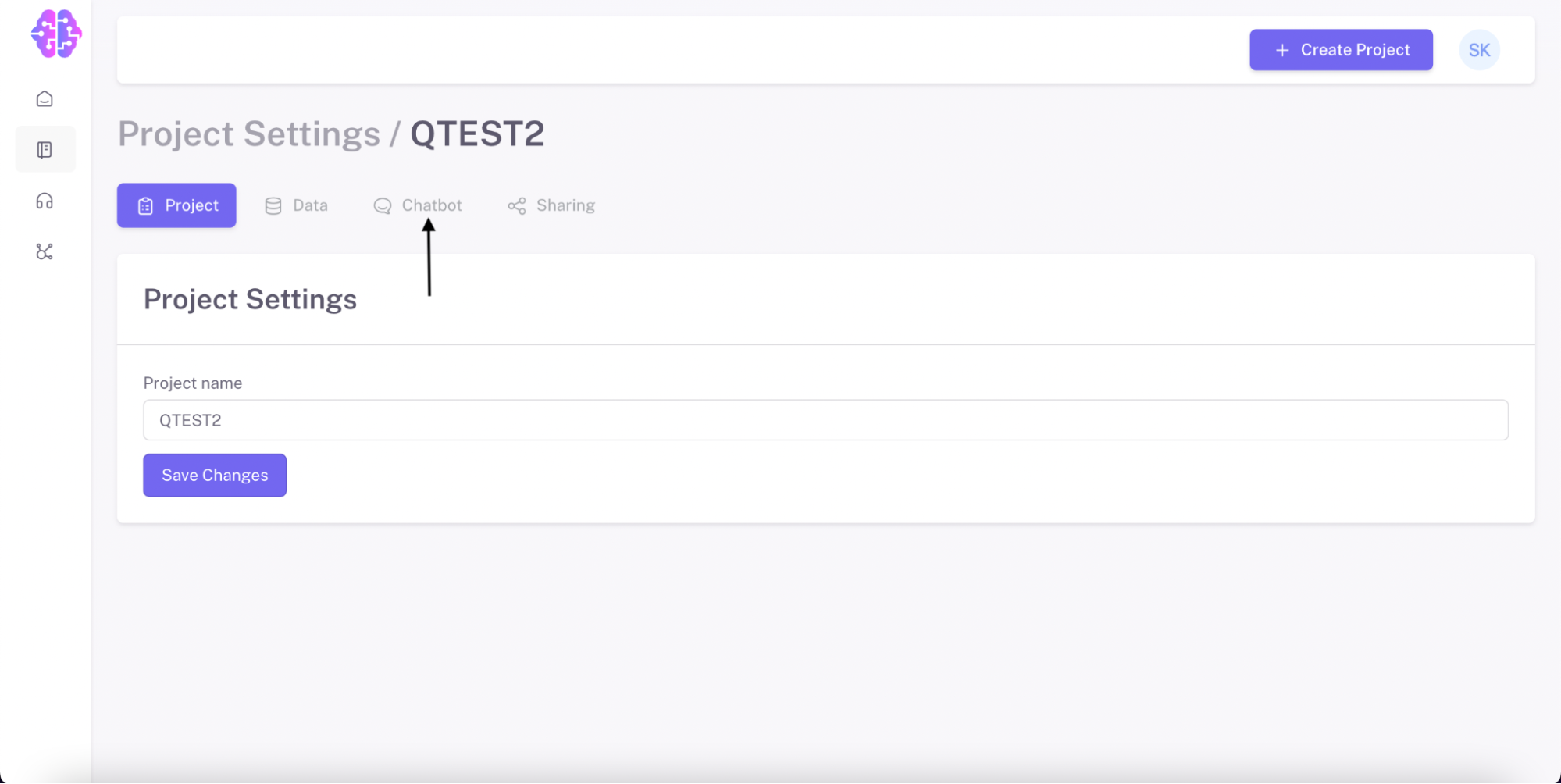
Step 3: Go to Chatbot Settings
a) Click on "Chatbot".

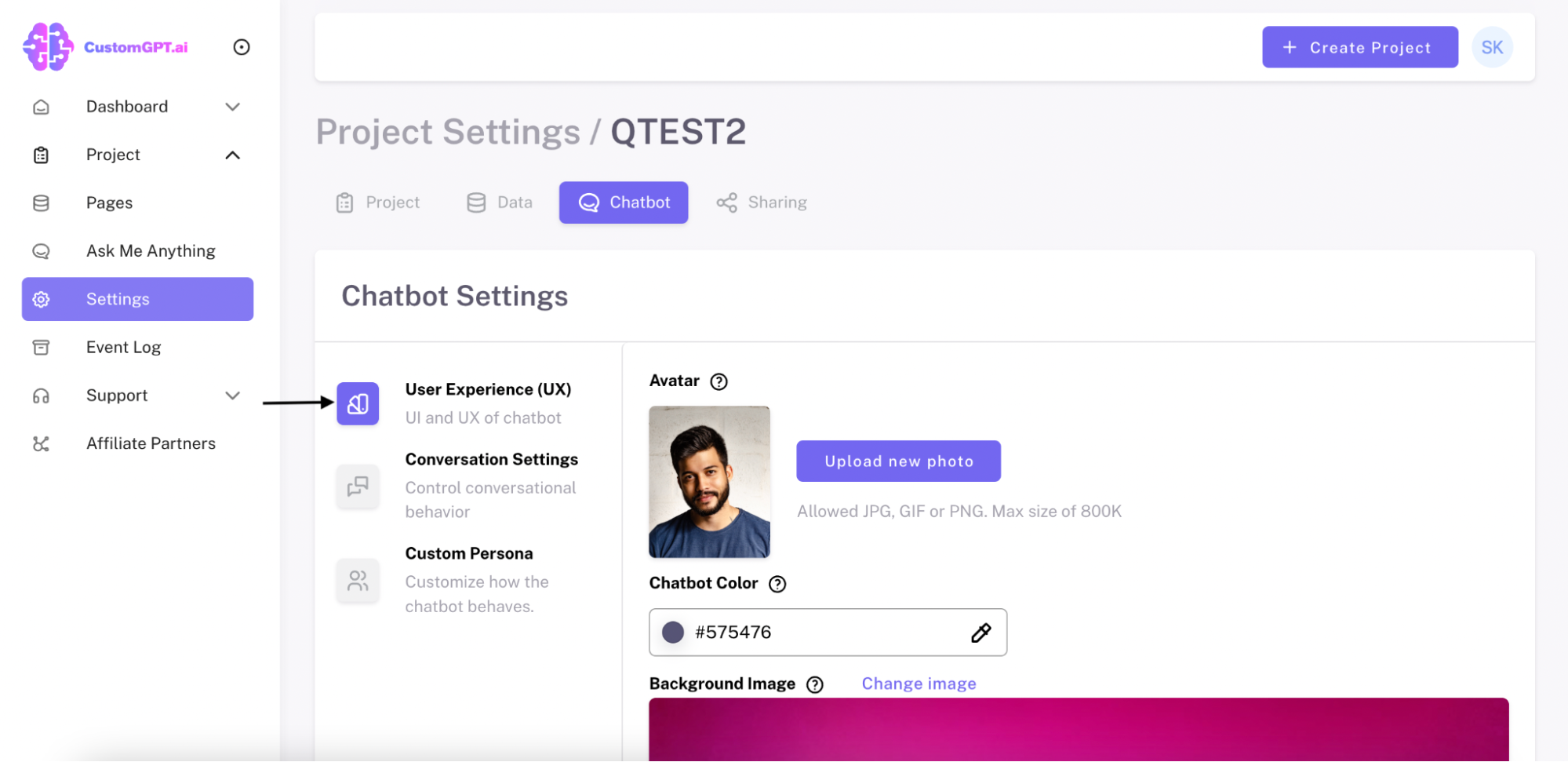
Step 4: Access User Experience (UX)
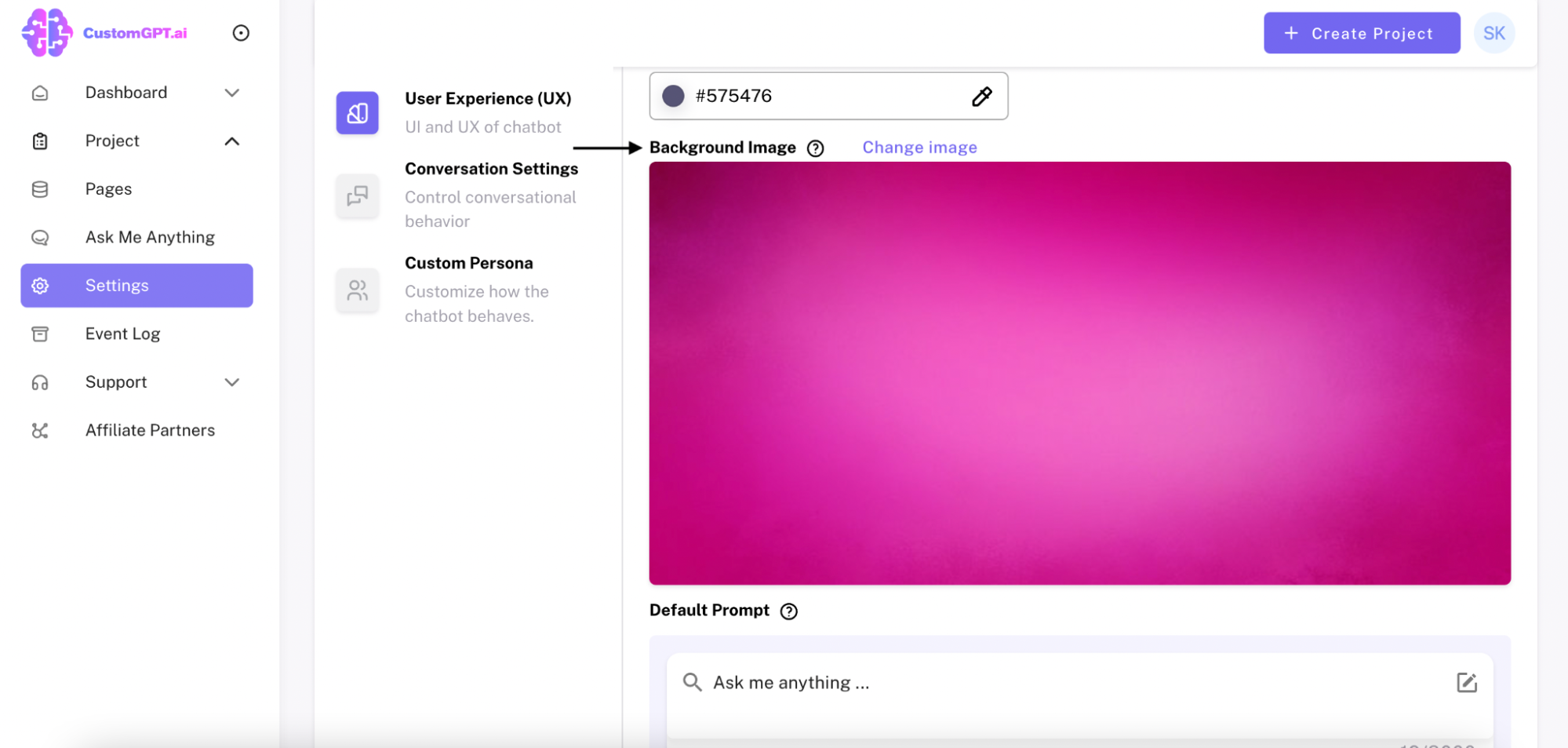
a) Click on "User Experience (UX)".

Step 5: Upload Your Image
a) Scroll down to locate the "Background image" section.

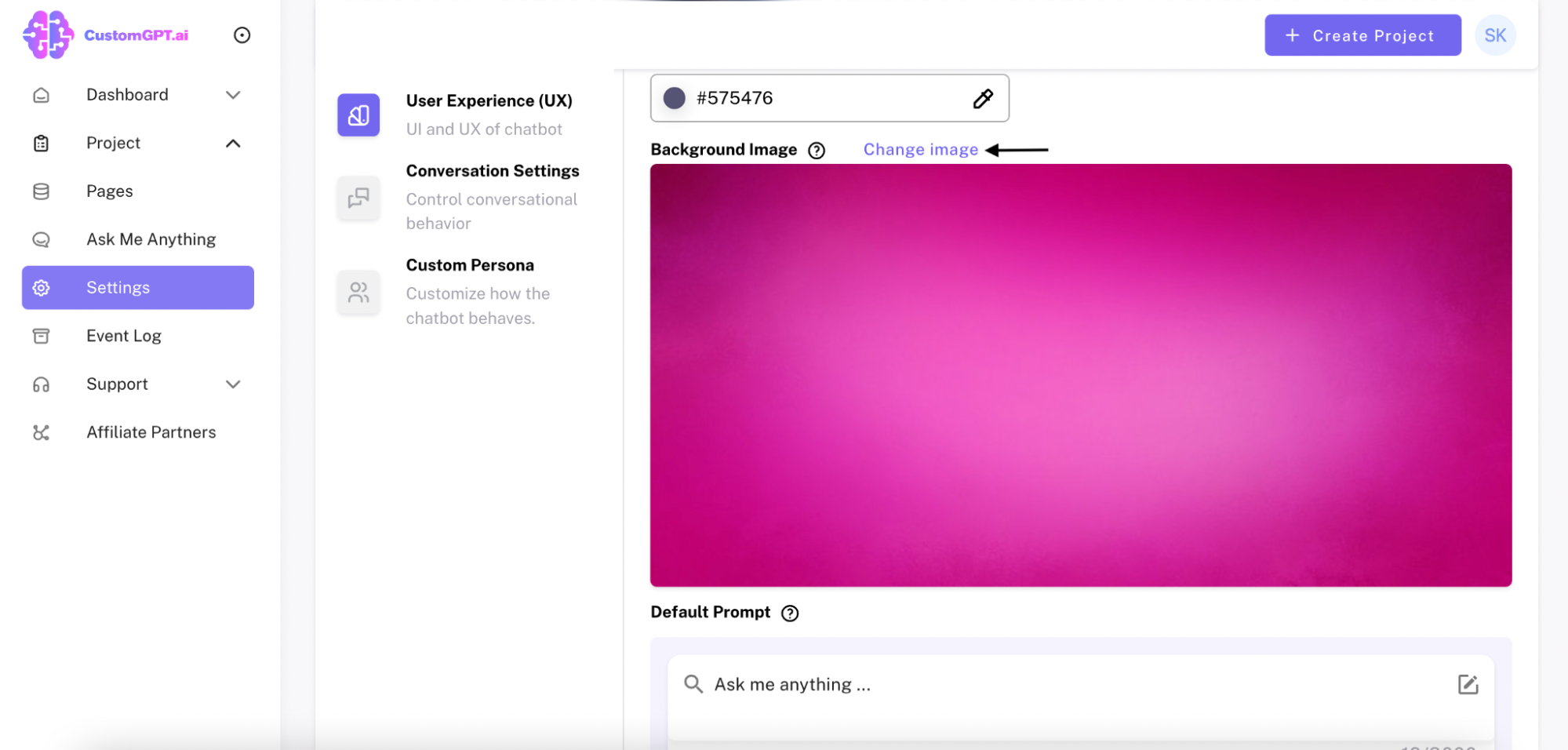
b) Click on "Change Image".

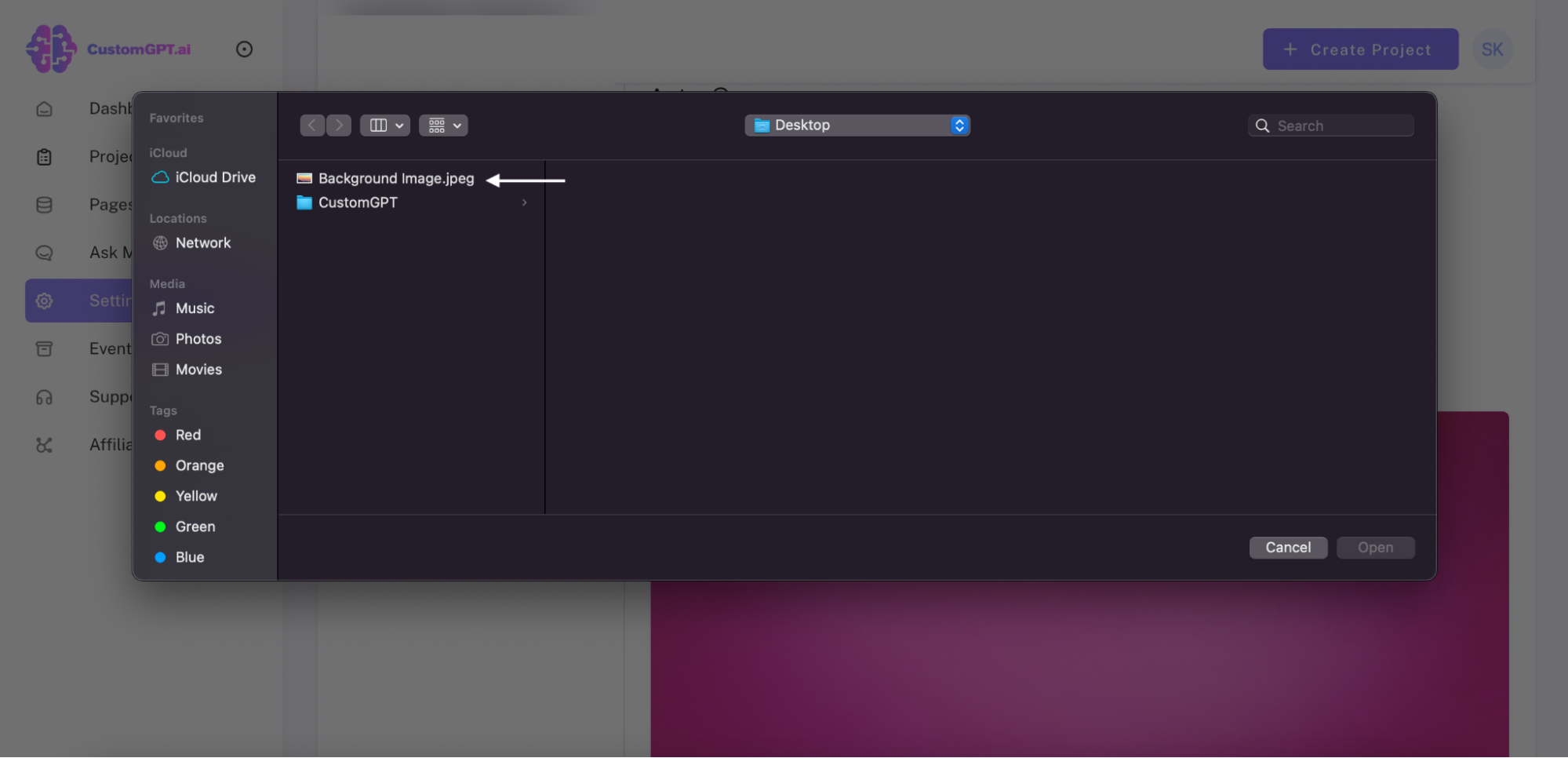
c) Select the desired background image that you want to use for your ChatBot.

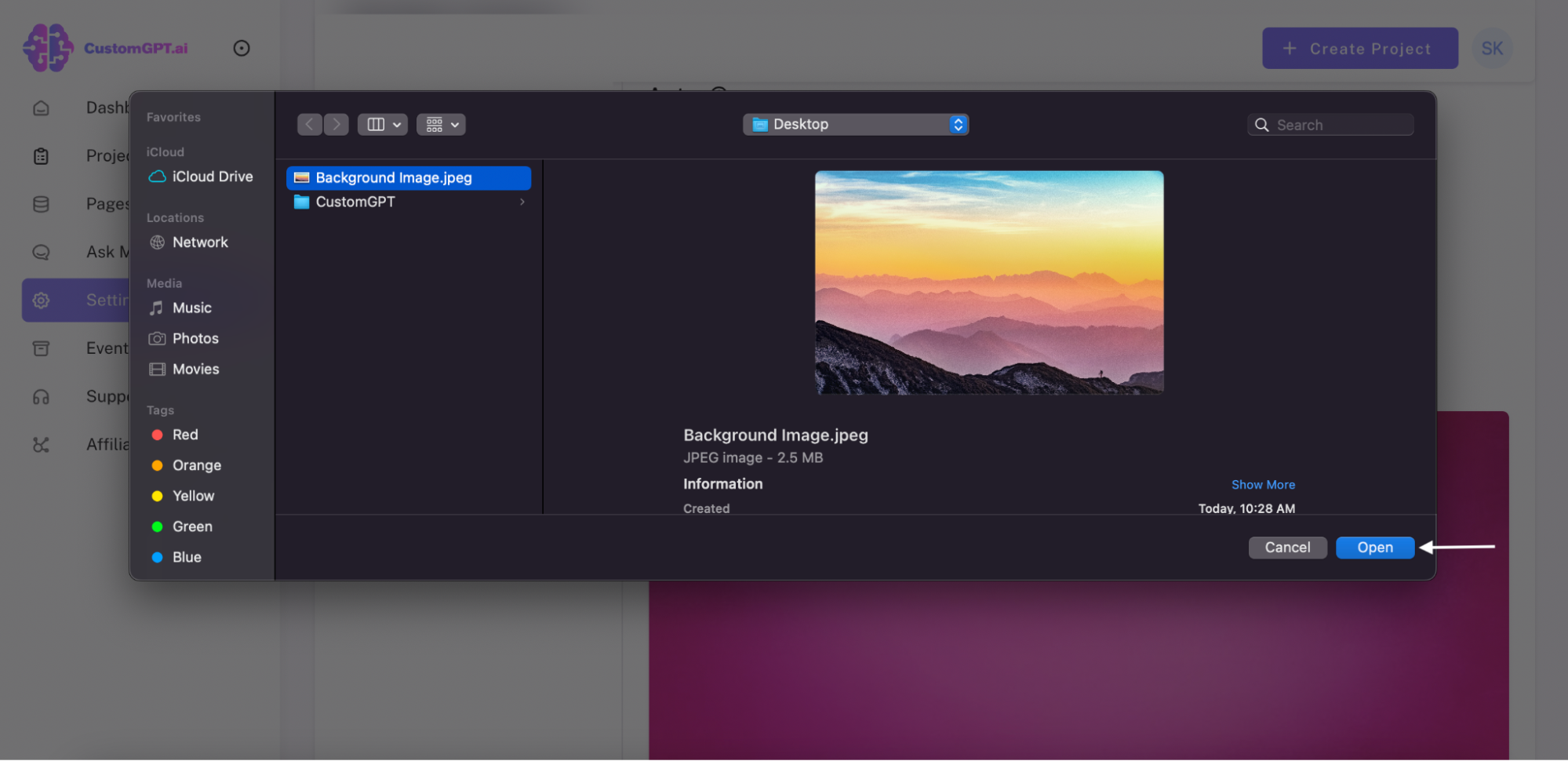
d) Click on "Open".

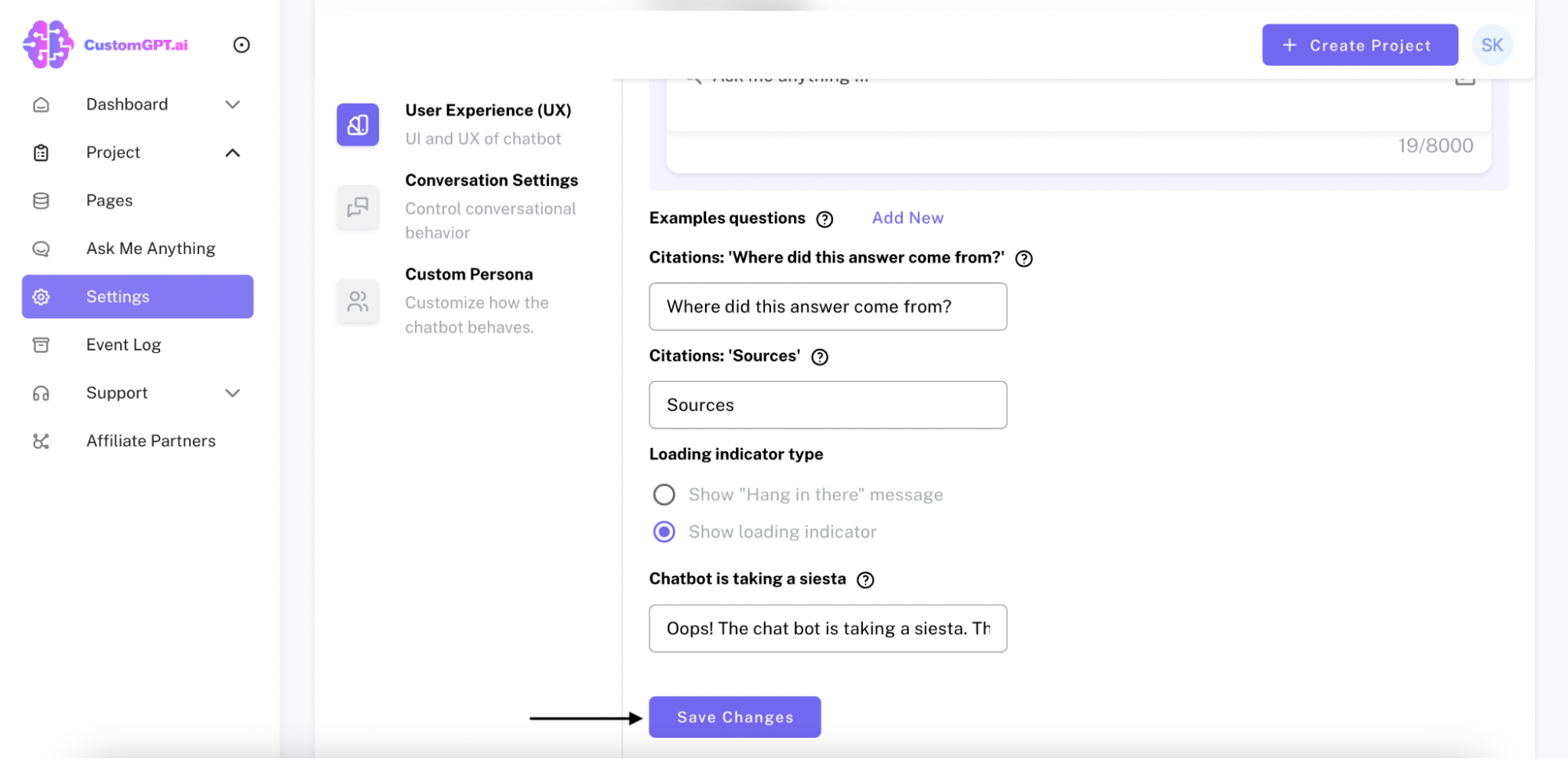
Step 6: Save Changes
a) Click on "Save Changes".

Congratulations! You have successfully changed the background image for your ChatBot. This customization can help improve the user experience and give your ChatBot a unique appearance ✔
Updated 7 months ago
