Live Chat
Follow this how-to guide step-by-step to enhance your website's interactivity and user engagement.
Live Chat Embed
To put your bot on your website livechat or helpdesk, follow the steps below:
- Navigate to your CustomGPT dashboard.
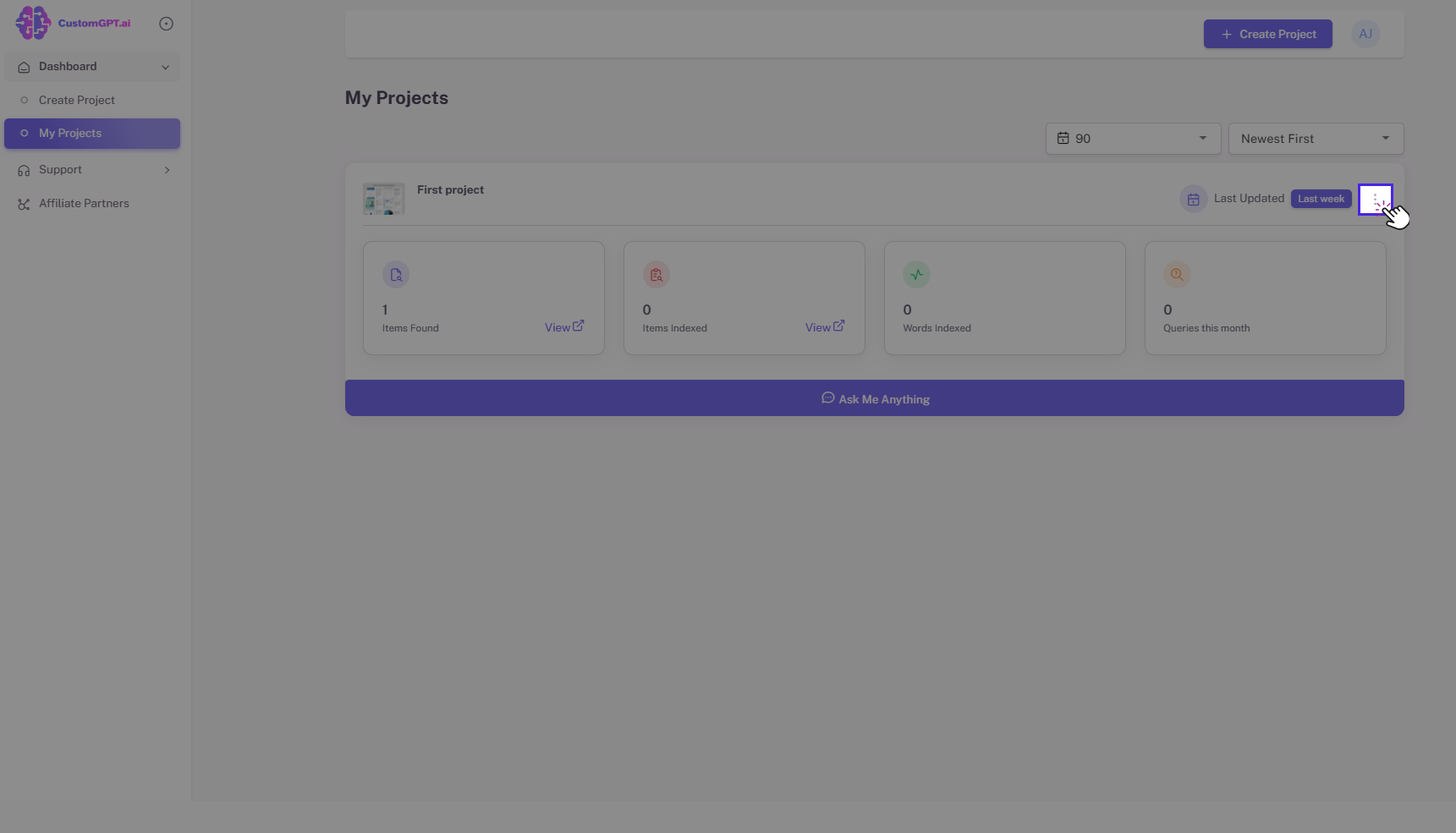
- Select a project you want to customize, and click the Overflow icon.

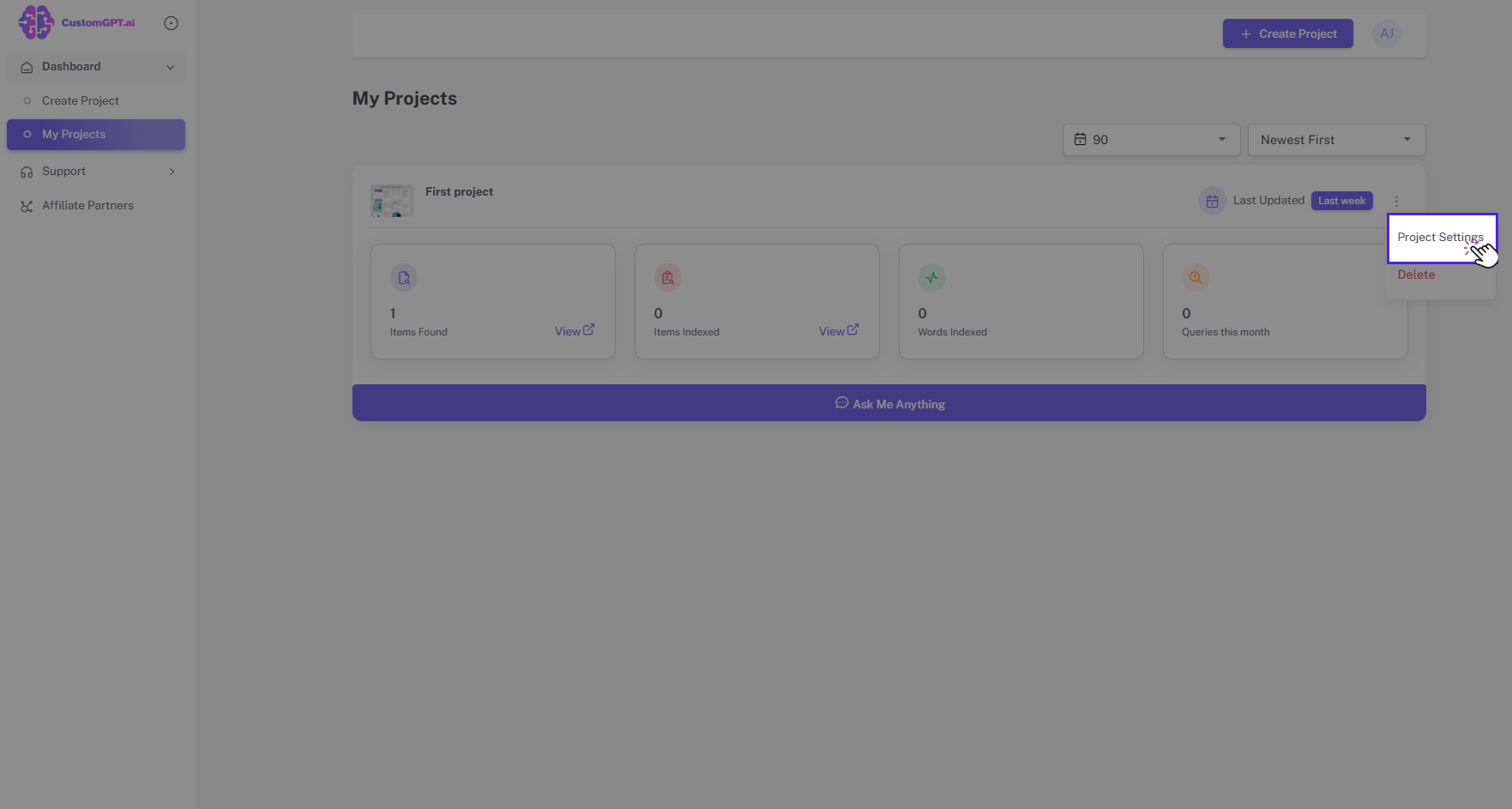
- Click the Project Settings button.

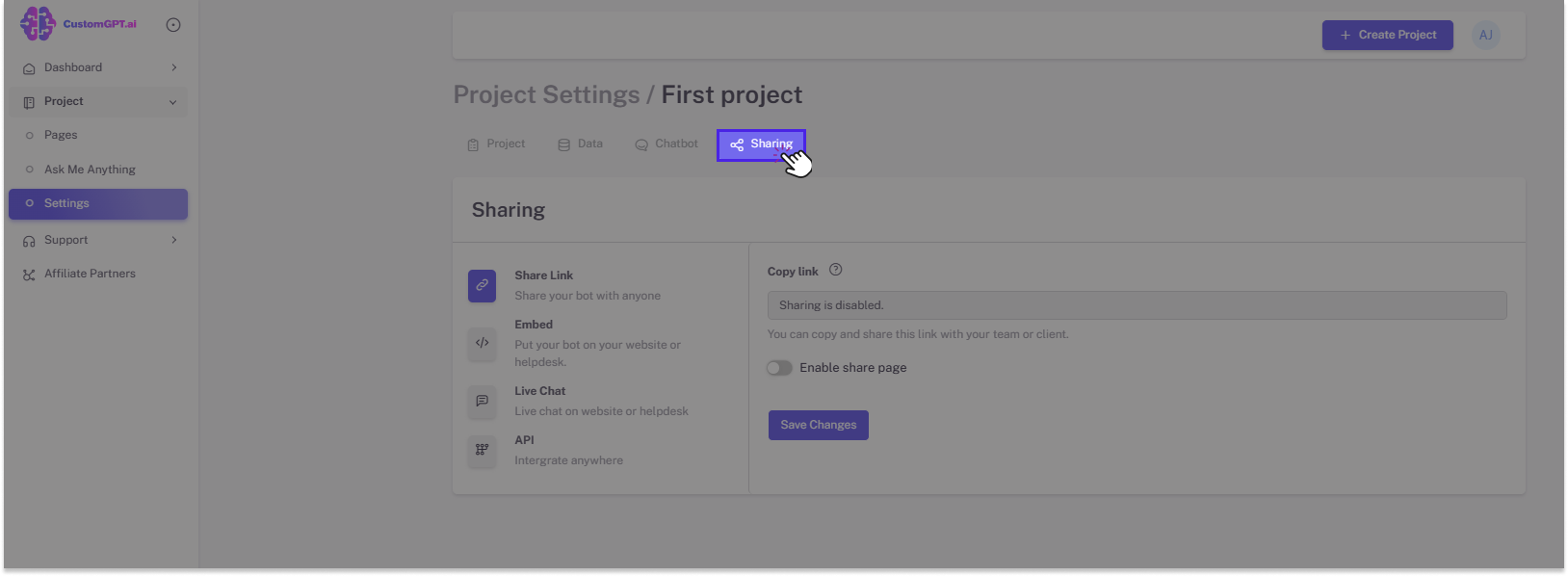
- By default, you will be redirected to the Project tab, click the Sharing tab.

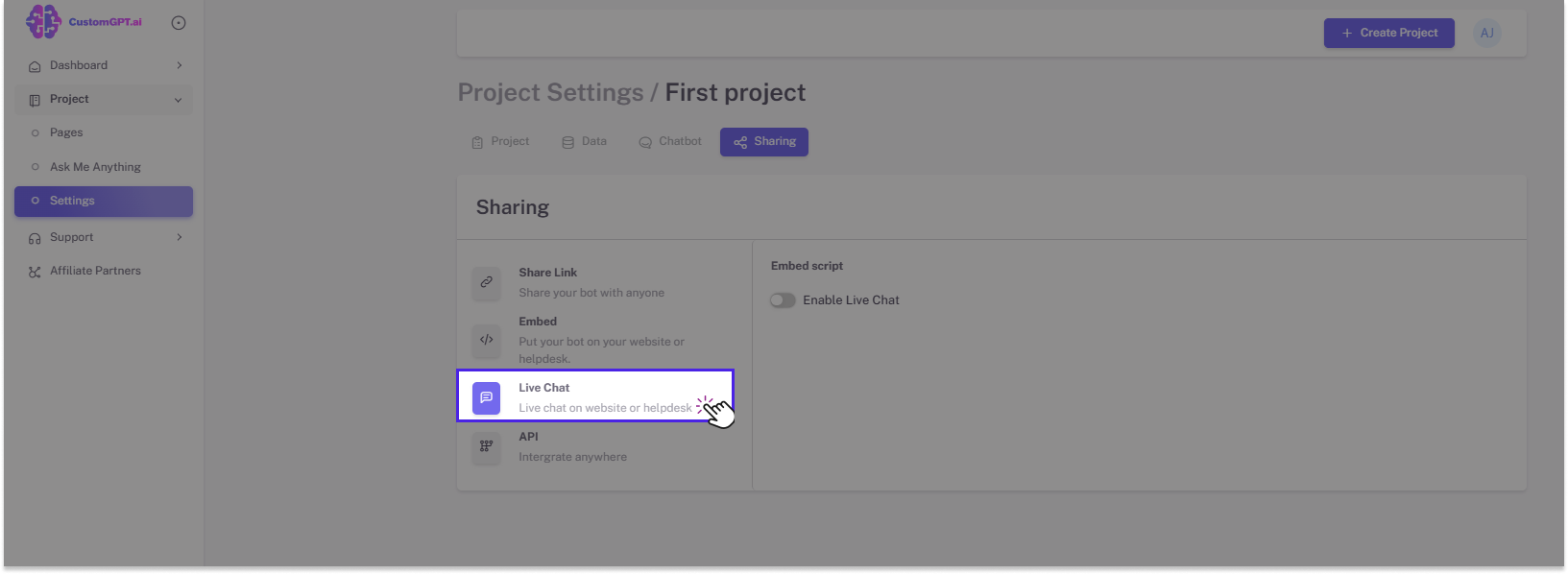
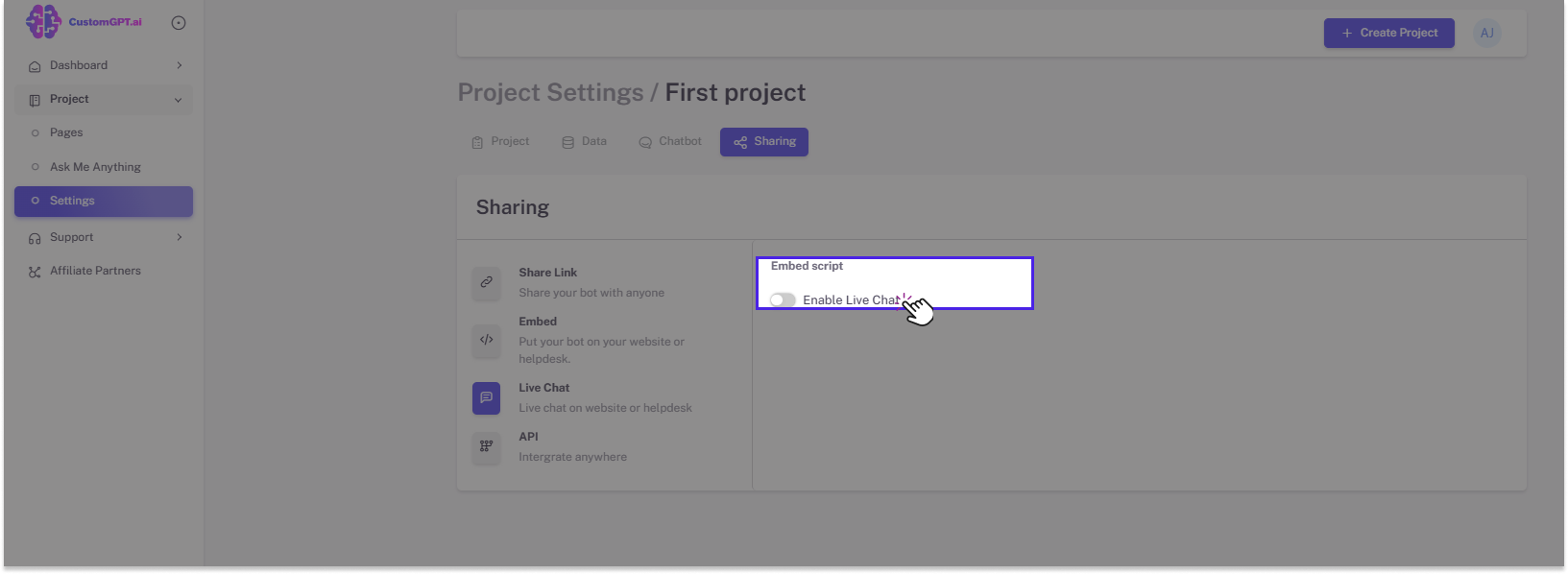
- Click the Live Chat button.

- Slide the Enable Live Chat to the right to enable the embed feature.

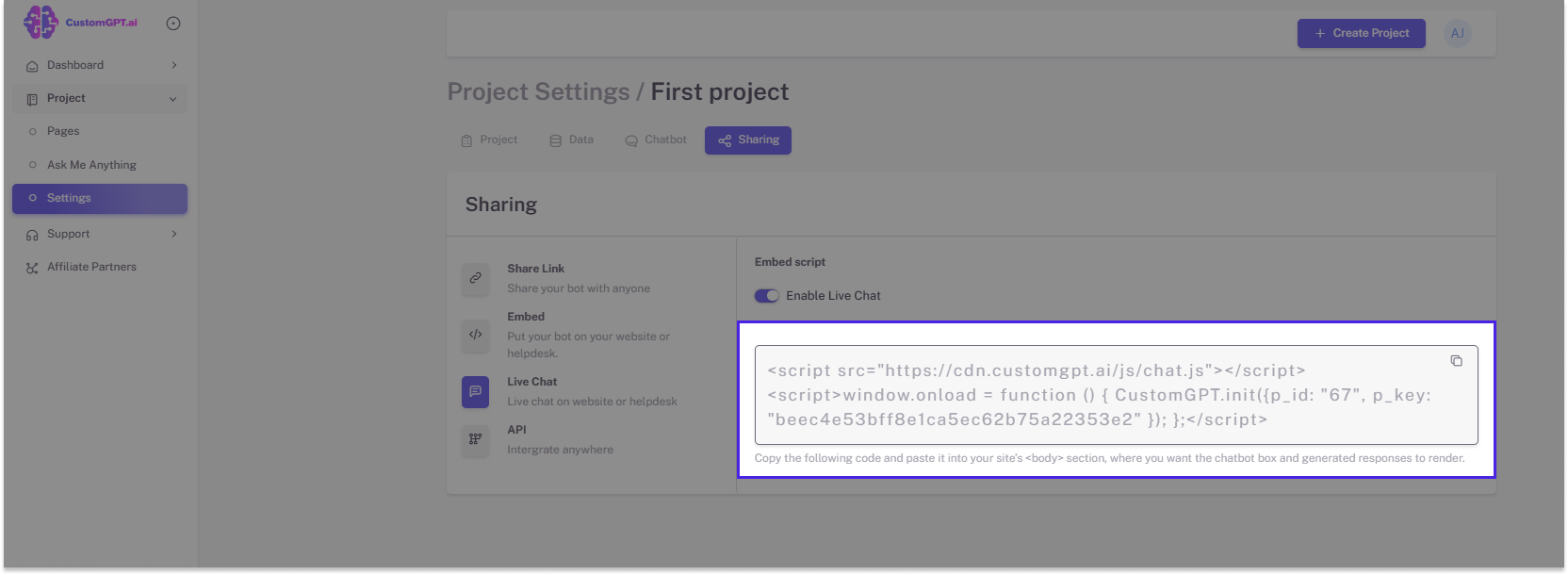
- The HTML script will be visible to embed on your live chat. You can also adjust the size of the chatbot.

You have successfully managed to embed the CustomGPT In Website & Live Chat!
Updated 12 months ago
